- Адаптивный аккордеон с помощью CSS+JS
- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Адаптивное аккордеонное меню в HTML и CSS
- HTML и CSS аккордеон FAQ для любого сайта. Адаптивный. | RuBizFAQ 2.0
- Что такое «RuBizFAQ 2.0» ?
- Для чего нужен «RuBizFAQ 2.0» ?
- 1. ПРОСТОЙ пример:
- 2. СЛОЖНЫЙ пример:
- Как создать вертикальный аккордеон для сайта
- Процесс создания аккордеона
- HTML код аккордеона и его описание
- CSS код аккордеона
- JavaScript код аккордеона
- Аккордеон, заголовки которого отделены друг от друга
- Аккордеон с анимацией появления
- Вертикальное меню аккордеон
- Многоуровневое вертикальное меню аккордеон
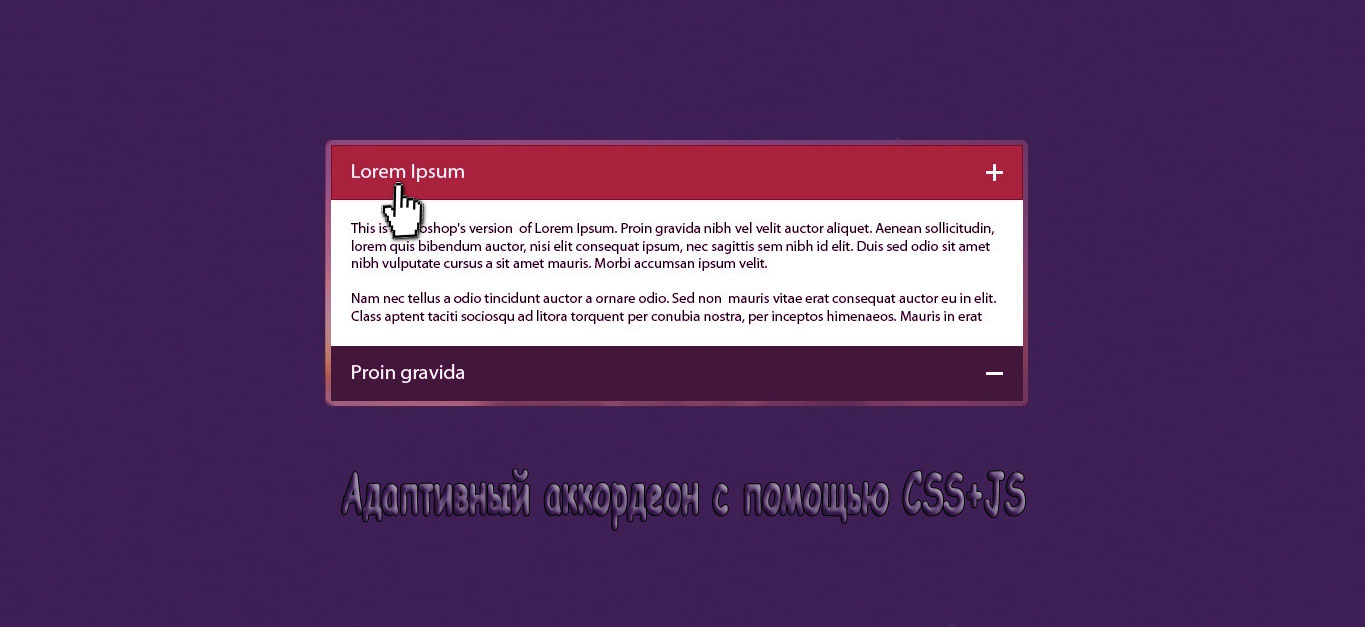
Адаптивный аккордеон с помощью CSS+JS
Считаю отличным примером, того как самостоятельно создать красивый анимированный эффект аккордеона, используя возможности CSS3. В такой компоновке есть свои плюсы, который поможет вам сэкономить место на сайте или блоге.
Где также как можно больше обеспечит лучший пользовательский опыт, в том случай, это когда все идет в упорядоченном сочетание материала, где на странице все будет понятно распределено. Ведь при открытии страницы все идет по умолчанию в закрытом виде. Вы только можете наблюдать сами колонки, которые идут в адаптивной верстке для мобильных аппаратов.
Эффект анимированного аккордеона, что создается простым способом.

Это уже при клике по знаку, где низ уходит и появляться скрытый контент.

В этом моменте открыли нижний элемент, что также все в аналогичном порядке.
Источник
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 6116 просмотров
Смотрите также:
Вертикальный аккордеон для фотографий
Вертикальный аккордеон с раскрывающимися по клику фотографиями
Настраиваемое контекстное меню на элементе
Настраиваемое меню вызываемое правой кнопки мыши на заданном элементе
Многоуровневый аккордеон
Плагин JQuery для создания аккордеона
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Адаптивное аккордеонное меню в HTML и CSS
Отзывчивое меню аккордеона при установке покажет несколько заголовков аккордеона, а вот связанное с ними содержимое по умолчанию будет скрыто. Только изначально выстроено так, что отображается описание под самым первым заголовком. Но когда производится нажатие на другую вкладку, автоматически закрывается первый каталог, что по умолчанию идет с открытым содержанием, и автоматически отображается содержимое этой метки раздела, по которой произведен клик. Все очень просто и доступно, но главное, что можно разместить много информации, что изначально содержится в небольшом блоке, где будет занимать немного места.
Все представленные вкладки будут управляться при помощи HTML — input type = «radio», вот по этому здесь можем задействовать отображение содержимое на один заголовок за один раз. Это обозначает, когда идет расширение содержимое второго раздела, то все данные, что прописаны под первый заголовок будет автоматически свернуто.
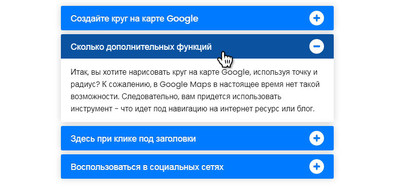
Можно рассмотреть, как корректно смотрится на мобильном устройстве:

С открытием дополнительных под категорий:

Здесь уже открыли простое описание:

Если не подключены шрифтовые кнопки, то прописываем в HEAD.
Источник
HTML и CSS аккордеон FAQ для любого сайта. Адаптивный. | RuBizFAQ 2.0
Published 08.02.2019 · Updated 15.02.2019
Что такое «RuBizFAQ 2.0» ?
Это простой CSS аккордеон, т.е. который сделан ТОЛЬКО используя HTML и CSS3 (Без JavaScript-а). Все просто, даже напрягаться не нужно. Скопировал — вставил — заменил контент — готово! И самое главное, он адаптивный — настроен под различные устройства с разным разрешением экранов.
Для чего нужен «RuBizFAQ 2.0» ?
Для базы ответов на часто задаваемые вопросы;
Для базы с видеоинструкциями, например, вы делаете видеоинструкцию на какой-то условный материал, вы также затрагиваете в этой видеоинструкции другие темы, на которые у Вас тоже есть видеоинструкции. Чтобы не отсылать людей на другие страницы, вы встраиваете эти видеоинструкции в аккордеон RuBizFAQ 2.0, который будет находиться прямо под основным видео, а в заголовке аккордеона можно упомянуть: «видеоинструкции как подключить то да то тут».
Когда Вам нужно сэкономить место, если ОЧЕНЬ много ответов на вопросы;
1. ПРОСТОЙ пример:
Cras venenatis sapien at magna pulvinar porttitor. Sed lacinia laoreet enim eget ullamcorper. Phasellus efficitur vitae sem quis vestibulum. Fusce feugiat eros ac eleifend venenatis.
Aenean sollicitudin nisl vel metus sodales lobortis. Quisque finibus ut felis ac aliquet. Morbi faucibus arcu at odio dapibus, ut blandit felis molestie. Morbi pretium convallis luctus.
Cras quis lacus id orci consequat elementum vitae non nisi. Sed ultrices, ipsum eget tempor tincidunt, felis lectus eleifend turpis, sit amet eleifend metus erat vel elit. Sed vitae tincidunt massa. Morbi faucibus arcu at odio dapibus, ut blandit felis molestie. Morbi pretium convallis luctus.
Nulla facilisi. Fusce accumsan dolor nec ligula scelerisque, sit amet fermentum erat pellentesque. Ut quis ex a justo suscipit convallis. Nulla consequat volutpat nisi at vulputate. Ut iaculis enim in velit commodo vulputate.
Cras quis lacus id orci consequat elementum vitae non nisi. Sed ultrices, ipsum eget tempor tincidunt, felis lectus eleifend turpis, sit amet eleifend metus erat vel elit. Sed vitae tincidunt massa. Morbi faucibus arcu at odio dapibus, ut blandit felis molestie.
2. СЛОЖНЫЙ пример:
Для Инфобизнесмена. У Вас конвейер инфопродуктов. У Вас также есть блог, но модальные окна не хотите использовать. Вы просто ищете им КАЧЕСТВЕННУЮ альтернативу.
Для Инфомаркетера. Вы просто фанат того, чтобы проверять новые схемы и инструменты по привлечению подписчиков. Также Вас очень волнует качество исполнения.
Для Блоггера. Ваша миссия — это довольные читатели и Ваша База подписчиков. У Вас есть PDF книга, но не знаете как технически ее предложить новым посетителям? А возможно, что Вы: Инфобизнесмен, Инфомаркетер и Блоггер в одном лице?
RuBizPanel 2.1 — Скрытая эффектная ниндзя CSS3 панель для блоггера, инфобизнесмена и инфомаркетера. С ее помощью Вы сможете эффектно и эффективно прорекламировать любой свой проект, например: PDF книгу, подписную страницу, продающую страницу и т.д.
И совсем не важно на какой CMS (WordPress, Joomla!, Drupal, DLE) системе Ваш сайт, поскольку RuBizPanel 2.1 можно установить на ЛЮБОЙ сайт.
Дизайн 1: Картинка, список и форма.
Дизайн 2: Картинка, список и ссылка.
Дизайн 3: Видео и форма.
Дизайн 4: Видео и ссылка.
Как и у каждого профессионально выполненного проекта, есть свои плюсы:
- Простота и легкость. Процесс установки вам так понравится, что Вы почувствуете себя профессионалом!
- Профессионализм. Вы приобретаете проект, который был сделан профессионалом своего ремесла.
- Лаконичный дизайн. Время помпезности ушло. Всякие крючки-закарючки уже не работают.
- Видеоинструкции. Автор очень постарался записать видеоинструкции таким образом, чтобы «RuBizPanel 2.1» Вы смогли установить без проблем.
- Приятное глазу меню. Для «RuBizPanel 2.1» был сделан специальный меню-сайт, где Вы сможете и скачать проект, и удобно посмотреть видеоинструкции.
- Сделано от сердца. Я очень люблю то, чем я занимаюсь. Каждый проект делаю как для лучшего друга.
Источник
Как создать вертикальный аккордеон для сайта
Статья, в которой рассмотрим процесс создания вертикального аккордеона для сайта с использованием CSS и JavaScript (без jQuery).
Процесс создания аккордеона
Процесс разработки вертикального аккордеона будет состоять из:
- создания HTML разметки;
- описания его внешнего вида с помощью CSS;
- написания логики на JavaScript.
Дизайн аккордеона (скриншот):
HTML код аккордеона и его описание
Аккордеон (accordion) состоит из элементов (accordion-item). Каждый элемент в свою очередь включает в себя заголовок (accordion-item-header) и содержимое (accordion-item-content).
Состояние элемента (accordion-item) в аккордеоне определяется с помощью класса show . Если данный класс присутствует, то содержимое элемента (accordion-item-content) показывается. В противном случае оно скрыто.
Переключение состояния элемента (accordion-item) осуществляется посредством нажатия на заголовок (accordion-item-header).
CSS код аккордеона
Данный код выполняет стилизацию элементов аккордеона, добавляет к ним необходимые внутренние отступы, цвет текста, цвет фона и др. Но, кроме этого, он ещё определяет видимость элементов аккордеона с классом accordion-item-content , т.е. содержимого .
По умолчанию элементы, имеющие класс accordion-item-content не отображаются (CSS свойство display равно значению none ). Включение отображения определённого элемента (accordion-item-content) осуществляется посредством класса show , который необходимо добавить к его родительскому элементу (accordion-item).
JavaScript код аккордеона
Сценарий (логика) аккордеона:
Сценарий JavaScript выполняет очень простые действия. Он добавляет обработчик события click для аккордеона. Далее в зависимости от того по какому заголовку кликнули, он добавляет и (или) удаляет класс show у необходимых(ого) элементов(а).
Инициализация элемента как аккордеон выполняется следующим образом:
Аккордеон, заголовки которого отделены друг от друга
Скриншот аккордеона, элементы которого отделены друг от друга с помощью отступа:
CSS, добавляющий к элементам аккордеона отступы снизу ( margin-bottom ):
Аккордеон с анимацией появления
Скриншот аккордеона, появление содержимого которого сопровождается CSS анимацией:
Стили аккордеона, включающие в себя анимацию (для отображения содержимого):
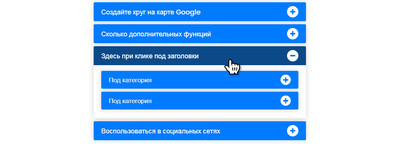
Вертикальное меню аккордеон
Пример настройки аккордеона в качестве вертикального меню.
Дополнительно в JavaScript сценарий добавим небольшой фрагмент кода, который будет показывать сколько подпунктов имеет каждый пункт в этом меню.
CSS и JavaScript:
Многоуровневое вертикальное меню аккордеон
Пример в котором рассмотрим как создать многоуровневое вертикальное меню аккордеон.
HTML, CSS и JavaScript код многоуровневого меню:
Источник