- Вертикальное аккордеон-меню на чистом CSS
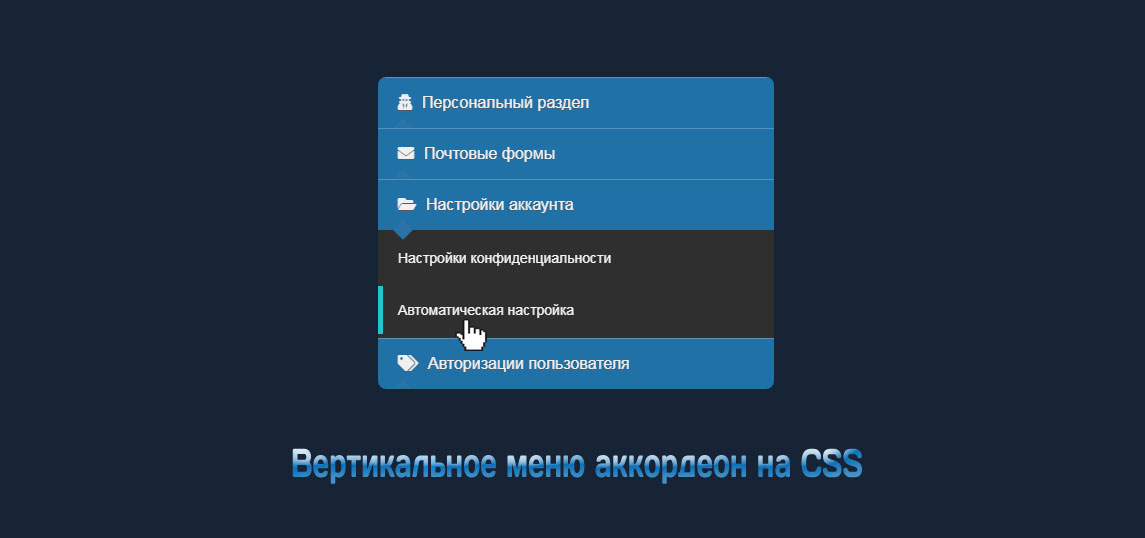
- Вертикальное меню CSS в стиле аккордеон
- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Вертикальное меню accordion на jQuery
- Шаг 1. Скачайте архив
- Шаг 2. Залейте файл menu.css
- Шаг 3. Пропишите путь к стилям и скриптам
- Шаг 4. Вставьте html код меню
- Помогла статья? Угости чашечкой кофе =)
- Если вы не видите кнопку «Скачать» отключите блокировщик рекламы
- Вертикальное меню аккордеон в 5 версиях
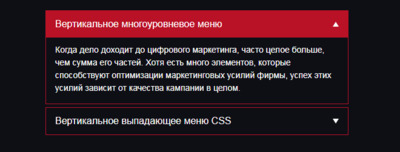
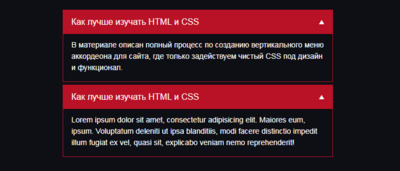
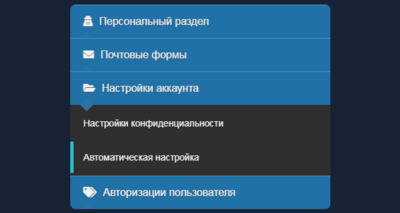
Вертикальное аккордеон-меню на чистом CSS
Чтоб различать от навигации, этот вертикальное меню, которое можно сделать с плавно раскрывающимися элементами, создано для того, чтоб содержать информацию. Где разделит его по категориям, что по вверх их будет прописаны заголовки. По ширине, то здесь вы сами выставляете нужную вам ширину в соответствии дизайн сайта. Когда все заполните, то останется выставить в том месте, где вам нужно, так, чтоб пользователь видел заголовки. Где при нажатии открывается нижний шлюз каркаса, где и находится изначально поставлена или написанная информация.
При открытие, где видим заголовок и основу каркаса:

Так по умолчанию выглядит стилистика на аккордеон-меню:

Так смотрится в тот момент, когда вы открыли все разделы:

Попытка скоординировать несколько маркетинговых стратегий может быть трудной, особенно если у вас нет нужных инструментов.
Ключ к синергизму ваших стратегий SEO и CRO начинается с использования данных одного для информирования другого.
.stroyeniye <
max-width: 485px;
margin: 18px auto;
>
.menu-spread <
margin-bottom: 4px;
border: 1px solid #f536be;
>
.avukos-kastug <
display: block;
padding: 12px 16px;
position: relative;
color: #f3eeee;
cursor: pointer;
font-size: 18px;
transition: background .2s ease-out;
>
.avukos-kastug:after <
content: «»;
display: block;
border-style: solid;
border-width: 8px 5px 0 5px;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
>
.avukos-kastug:hover <
background-color: #6d0541;
>
.avodim-kanvas <
width: 0;
height: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
>
.avukos-kastug <
background-color: #940e4f;
>
.avukos-kastug:after <
border-style: solid;
border-width: 0 6px 10px 6px;
border-color: transparent transparent #fff transparent;
>
.ayus-ucges <
display: block;
>
.ayus-ucges <
display: none;
padding: 10px 15px;
color: #fbf7fa;
font-size: 15px;
>
Как можно понять из представленного материала, что это готовое вертикальное многоуровневое меню типа аккордеон, которое изначально раскрываются по клику по заданному разделу.
PS — плюс в том считаю, что здесь можно закрыть все категорий, что становится как можно меньше места. Ведь основном такой аккордеон идет, что всегда один заголовок с описанием скрыт, здесь можно все по клику завершит, что покажут значки, которые поставлены по правую сторону.
Источник
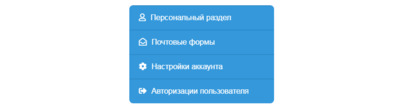
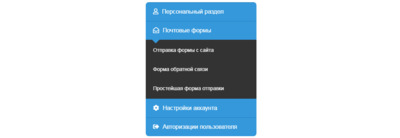
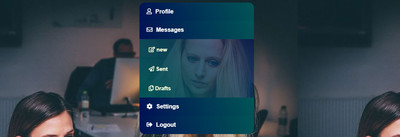
Вертикальное меню CSS в стиле аккордеон
Где после этого красиво раскрывается под меню, и здесь видим совершенно другую гамму цвета, на которой также представлены актуальные переходы, что представляют собой ключевые слова, где установлены под ссылка для перехода по сайту. В заголовках используется шрифт Font Awesome, где можете добавить свои корректировки.
Ведь изначально идет основа раздела, где уже при открытии ее мы находим основные запросы. Что по своей стилистике, то здесь навигация отлично подойдет на те сайты, где как вы считаете много информации, и отличное решение, это держать в одном месте, что отлично справится с этим меню аккордеон. Не говоря о том, что при открытии страницы, навигация упрощает пользователю поиск и переход к другим элементам подменю.
Рассмотрим изображение в рабочем состояние и также по умолчанию.

При клике открывается выбраны вами раздел под категорий.

А так будет реально по стилю смотреться, где заменены кнопки с оттенком цвета.

Здесь как можно заметить идут шрифтовые кнопки, чтоб они появились на основном дизайне, то нужно подключить их на сайте, но в большинстве у многих веб разработчиков они подключены.
.mobiladam <
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
>
.uduvekon <
width:396px;
border-radius:8px;
overflow:hidden;
>
.item <
border-top: 1px solid #5392bb;
overflow: hidden;
>
.navigatsiya <
display: block;
padding: 16px 20px;
background: #2071a7;
color: #f1f0f0;
position: relative;
text-shadow: 0 1px 0 #5d5757;
>
.navigatsiya:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #2a73a5;
left: 18px;
bottom: -7px;
transform: rotate(45deg);
>
.navigatsiya i <
margin-right:10px;
>
.menyu-akkordeon <
background:#2f2f2f;
overflow:hidden;
transition: max-height 0.3s;
max-height:0;
>
.menyu-akkordeon a <
display:block;
padding: 16px 20px;
color: #f5f4f4;
font-size:14px;
margin: 4px 0 ;
position:relative;
>
.menyu-akkordeon a:before <
content: «»;
position: absolute;
width: 5px;
height: 100%;
background: #1fc6d0;
left: 0;
top: 0;
transition: 0.3s;
opacity: 0;
>
.menyu-akkordeon a:hover:before <
opacity:1;
>
.item:target .menyu-akkordeon <
max-height:10em;
>
Если рассматривать сам конструктор, то здесь структура HTML довольно проста, где аккордеон считается как неупорядоченный список. Где все понятно распределено, что вам останется поставить свои знаки, где при видя значка можно изначально понять, что это за раздел и под какое тематическое направление относится.
Как видим не чего сложного нет, где не используется библиотека и JavaScript, что полностью функционал задействован на CSS, где также идет полное оформление, что можно изменить цветовую палитру, а также добавить некоторые элементы, как посчитаете нужным.
Источник
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 5758 просмотров
Смотрите также:
Многоуровневое вертикальное меню
Многоуровневое вертикальное меню с выпадающим списком по клику на плюсик
Адаптивное мега-меню на jQuery
Очень простое, удобное и функциональное меню на jQuery
Многоуровневый аккордеон
Плагин JQuery для создания аккордеона
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Вертикальное меню accordion на jQuery
Всем привет. Давненько, я бы даже сказал очень давно я не выкладывал меню для сайта. Да и вообще фишки и элементы для сайта последнее время я перестал выкладывать. Думаю, это связано с тем, что я больше подсел на фреймворки, типа Twitter Bootstrap, где есть все элементы для сайта, типа горизонтального и вертикального меню, табы, выпадающий список, слайдеры и так далее и тому подобное.
В этой статье я познакомлю Вас с вертикальным меню (для сайтбара) с выпадающим списком, по другому accordion. Сделано меню на jQuery и состоит всего из двух файлов. Очень нужная фишка, особенно для интернет-магазинов и сайтов с большим количеством разделов и подразделов. Замечу также, что навигации на сайте нужно выделять намного большее внимание нежели дизайну и всему остальному. Ведь именно через навигацию пользователь находит нужную ему информацию.
Сейчас я в подробностях опишу как вставить такое меню к Вам на сайт. Для этого сначала выделите место для это меню. Сдейлате два блока, один поменьше в ширину, другой побольше. В котором побольше места — это часть контента, где поменьше — там будет вертикальное меню. Хватит всего 200 пикселей (конечно если у вас не такие длинные названия разделов). Итак, приступим:
Шаг 1. Скачайте архив
Архив весит всего 8КБ и состоит из двух файлов: index.html (отвечает за html код и вывод меню) и menu.css (отвечает за стили меню).
Шаг 2. Залейте файл menu.css
При помощью ftp клиента или файл-менеджера залейте файл menu.css в папку с вашими стилями или прямо в корень сайта, что я не советую делать. Вы можете переименовать файл по своему вкусу
Шаг 3. Пропишите путь к стилям и скриптам
Далее зайдите на страницу (или шаблон), где у Вас будет работать это меню accordion и в блоке после пропишите следующий код:
Это путь до файла menu.css, так что внимательно пропишите этот путь, если у Вас css файл лежит где-то в папкет. Например, если menu.css лежит в папке css, то путь до него будет такой:
Также нужно подключить библиотеку jQuery:
И прописать, исполняющий открытие подразделов, javascript код:
Шаг 4. Вставьте html код меню
Осталось только вставить html код самого вертикального меню:
И подключать его к плагину меню, если вы работаете на CMS или прописывать в ручную разделы вашего сайта.
Меню готово и должно работать. Если нет, то проверьте еще раз все шаги установки. Это меню нашел на pcvector.net, а опубликовать этот пост помогли http://uznay-sam.ru. Неплохой, кстати, блок где можно узнать как пополнять счет теле2, как поставить пароль в windows 7, как выбрать монитор для компьютера, настройка подключения двух компьютеров между собой и многое многое другое. Понравится особенно тем пользователям, которые с компьютерами и всем остальным пока на Вы. На этом у меня все. До следующих постов.
Помогла статья? Угости чашечкой кофе =)
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить Эрика
—> Подписаться на Вконтакте Подписаться на twitter
Источник
Вертикальное меню аккордеон в 5 версиях
Но также не забываем, что с такого стиля можно создать навигацию для сайта. Ведь некоторые идут под описание, но здесь представлены только под навигацию сайта. Так что можете выбрать тот, который больше вам подходит по стилю на сайте, где изначально разместив все ключевые запросы. Это делается для пользователей или гостей сайта, ведь отлично, когда вся информация содержится в одном месте, где задаем название категорий, что по клику открываем нужный вам материал.
Сам стиль аккордеона изначально создает полноценный дизайн, где можете использовать его для самых разных целей, как меню для сайта, записей, изображений, фрагментов статей, фрагментов текста и даже записей. Большинство аккордеонов зависят от JavaScript, в основном от jQuery, но поскольку использование передовых процедур CSS3 стало далеко идущим, мы также можем найти приятные модели, которые используют HTML и CSS в одиночку, где делают их доступными в ситуациях с JavaScript с ограниченными возможностями.
Эти аккордеоны достаточно адаптируемы, чтобы увеличить ценность любого интерфейса со многими связанными ссылками.
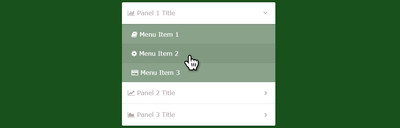
GSAP Вертикальное Аккордеонное Меню

Этот пример является примером вертикального аккордеона, в котором используется самый последний код CSS3 и JS а также JavaScript. Вы можете наблюдать плавные и отзывчивые воздействия активности.
.accordion <
display: block;
width: 412px;
overflow: hidden;
margin: 0 auto;
background: white;
border-radius: 4px;
position: relative;
box-shadow: 0 2px rgba(0, 0, 0, 0.12);
>
.panel <
display: block;
background: white;
position:relative;
overflow: hidden;
color: #b5abab;
margin: 0 auto;
>
.panel-header <
line-height: 56px;
background: white;
cursor: pointer;
text-indent:15px;
border-bottom: 1px solid #e4e4e4;
>
.spacer <
height: 3px;
position: absolute;
width: 0;
display: block;
top: 54px;
background: #38B087;
>
.panel-content <
background: rgba(92, 127, 94, 0.72);
position: relative;
border-top: 0px solid rgba(0, 0, 0, 0.12);
height: 0;
>
.item <
display: block;
width:100%;
cursor: pointer;
padding: 15px 0;
text-decoration:none;
color:white;
text-indent:25px;
border-bottom:1px solid rgba(0, 0, 0, 0.06);
>
.item:hover <
background-color: rgba(0, 0, 0, 0.06);
>
.panel i <
text-indent:0; padding-right: 6px;
>
.panel span i <
padding-right: 0;
>
.arrow <
text-indent:0;
line-height: 56px;
float: right;
position: relative;
right: 16px;
font-weight: bold;
>
/* ===== Variables ===== */
var header = document.querySelectorAll(«.panel-header»),
item = document.querySelectorAll(«.item»),
hoverPanelTl = [],
openedPanel = <>;
Array.prototype.forEach.call(header, function (el, i) <
var arrow = el.querySelector(«.arrow»),
spacer = el.querySelector(«.spacer»),
panel = el.parentNode,
content = panel.querySelector(«.panel-content»);
hoverPanelTl[i] = new TimelineLite(
/* ============= Define hover animation ============= */
hoverPanelTl[i].to(el, 0.2, <
css: <
color: «#4f7351»,
background: «rgba(203, 228, 205, 0.6)»,
textIndent: «25px»
>,
ease: Linear.easeNone
>);
/* ============= Add event listeners ============= */
el.addEventListener(«mouseenter», function () <
if (!hoverPanelTl[i].paused() || panel.classList.contains(«closed»)) <
hoverPanelTl[i].timeScale(1).play();
TweenLite.to(spacer, .5,
>
>);
el.addEventListener(«mouseleave», function () <
if (!hoverPanelTl[i].paused()) <
hoverPanelTl[i].timeScale(3).reverse();
TweenLite.to(spacer, .1,
>
>);
el.addEventListener(«click», function () <
/* ============= If panel open ============= */
if (!panel.classList.contains(«closed»)) <
hoverPanelTl[i].paused(false);
TweenLite.set(spacer,
TweenLite.to(content, 0.3,
TweenMax.to(arrow, 0.3,
panel.classList.add(«closed»);
openedPanel = <>;
> else <
/* ============= Auto close open panels ============= */
if (openedPanel.el != undefined) <
console.log(openedPanel);
var openArrow = openedPanel.el.querySelector(«.arrow»),
openPanel = openedPanel.el.parentNode,
openContent = openPanel.querySelector(«.panel-content»);
TweenLite.to(openContent, 0.3,
TweenMax.to(openArrow, 0.3, <
rotation: 0,
transformOrigin: «25% 50%»
>);
openPanel.classList.add(«closed»);
>
/* ============= If panel closed ============= */
hoverPanelTl[i].paused(true);
TweenLite.set(spacer,
TweenLite.set(content,
TweenLite.from(content, 0.5, <
height: 0,
borderTopWidth: 0,
ease: Back.easeOut.config(1.4)
>);
TweenMax.to(arrow, 0.5, <
rotation: 90,
transformOrigin: «25% 50%»,
ease: Back.easeOut.config(1.4)
>);
panel.classList.remove(«closed»);
openedPanel.el = el;
openedPanel.hoverTl = i;
>
>);
>);
Array.prototype.forEach.call(item, function (el, i) <
el.addEventListener(«click», function () <
console.log(«The » + el.innerText + » button was clicked.»);
>);
>);
Для первой навигаций Accordion меню установка завершена.
Удивительное аккордеонное меню на CSS3

Установочный процесс завершен.
Аккордеонное меню на чистом CSS

.wrapper <
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 24%;
>
.menu <
width: 100%;
border-radius: 10px;
overflow: hidden;
>
.item <
/* border-top: 1px solid royalblue; */
overflow: hidden;
>
.btn <
display: block;
padding: 18px 32px;
background-color: royalblue;
color: hsl(240, 64%, 96%);
position: relative;
font-size: 1.08rem;
letter-spacing: .02rem;
>
.btn::before <
content: «»;
position: absolute;
left: 32px;
bottom: -6px;
width: 15px;
height: 15px;
background-color: royalblue;
transform: rotate(45deg);
>
.btn i <
margin-right: 16px;
>
.sm-menu <
background-color: midnightblue;
overflow: hidden;
transition: max-height .6s ease;
max-height: 0;
>
.sm-menu a <
position: relative;
display: block;
padding: 8px 32px;
margin: 6px 0px;
color: hsl(240, 64%, 82%);
font-size: .98rem;
transition: all .5s ease;
>
.sm-menu a::before <
content: «»;
position: absolute;
top: 50%;
right: 15px;
width: 8px;
height: 8px;
border: 1px solid hsl(240, 64%, 82%);
/* background-color: hsl(240, 64%, 82%); */
border-radius: 50%;
opacity: 0;
transform: translate(-50%, -50%);
>
.sm-menu a:hover::before <
opacity: 1;
>
.item:target .sm-menu <
max-height: 8rem;
>
@media only screen and (max-width:800px) <
.wrapper <
width: 36%;
>
.btn <
padding: 18px 24px;
font-size: 1rem;
letter-spacing: .01rem;
>
.btn::before <
left: 24px;
bottom: -6px;
width: 15px;
height: 15px;
>
.sm-menu a <
padding: 8px 24px;
margin: 4px 0px;
font-size: .98rem;
>
.sm-menu a::before <
content: «»;
position: absolute;
top: 50%;
right: 5px;
width: 6px;
height: 6px;
@media only screen and (max-width:500px) <
.wrapper <
width: 50%;
>
.sm-menu a::before <
display:none;
>
Установка меню завершена.
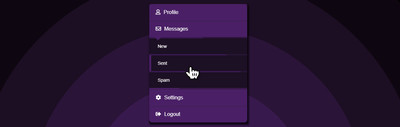
Аккордеонное меню с использованием только HTML и CSS

* <
margin: 0;
padding: 0;
font-family: sans-serif;
list-style: none;
text-decoration: none;
background-color: #113311;
background-color: #000000;
background-image: url(«data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org/2000/svg’ width=’100%25′ height=’100%25′ viewBox=’0 0 800 800’%3E%3Cg fill-opacity=’0.59’%3E%3Ccircle fill=’%23000000′ cx=’400′ cy=’400′ r=’600’/%3E%3Ccircle fill=’%23180d1c’ cx=’400′ cy=’400′ r=’500’/%3E%3Ccircle fill=’%23261431′ cx=’400′ cy=’400′ r=’400’/%3E%3Ccircle fill=’%23351947′ cx=’400′ cy=’400′ r=’300’/%3E%3Ccircle fill=’%23451e5e’ cx=’400′ cy=’400′ r=’200’/%3E%3Ccircle fill=’%23552277′ cx=’400′ cy=’400′ r=’100’/%3E%3C/g%3E%3C/svg%3E»);
background-attachment: fixed;
background-size: cover;
>
.middle <
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
box-shadow: 3px 5px 5px 2px rgba(0,0,0,0.75);
>
.menu <
width: 300px;
overflow: hidden;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
>
.item <
border-top: 1px solid rgb(51, 32, 63);
overflow: hidden;
>
.btn <
display: block;
padding: 16px 20px;
background: #4A1F66;
color: white;
position: relative;
>
.btn:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #4A1F66;
z-index: 9999;
left: 20px;
bottom: -7px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
>
.btn i <
margin-right: 10px;
background: none;
>
.smenu <
overflow:hidden;
max-height: 0;
transition: max-height 0.4s;
-webkit-transition: max-height 0.4s;
-moz-transition: max-height 0.4s;
-ms-transition: max-height 0.4s;
-o-transition: max-height 0.4s;
>
.smenu a <
display: block;
padding: 16px 26px;
color: #fff;
font-size: 14px;
margin: 4px 0;
position: relative;
background:#1C0F24;
>
.smenu a:before <
content: «»;
position: absolute;
width: 6px;
height: 100%;
background-color: #4A1F66;
left: 0;
top: 0;
opacity: 0;
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
>
.smenu a:hover:before <
opacity: 1;
>
.item:target .smenu <
max-height: 10em;
>
На этом установочный процесс закончен.
Навигация на аккордеонное меню с помощью CSS3

nav <
width:400px;
height:auto;
font-family:’Open Sans’,sans-serif ;
margin: 100px auto;
overflow:hidden;
>
.item input <
display:none;
>
.item label <
display:block;
padding:10px;
background-color:#434343;
font-size:20px;
color:#fff;
cursor:pointer;
border-bottom:solid 2px #aaa;
>
.item label span <
padding-left:240px;
transform:rotateX(45deg);
>
.item label:hover <
background-color:#f2673a;
>
.item ul <
overflow:hidden;
max-height:0;
transition: all .4s;
background-color:#fff;
width:100%;
>
.item ul li a <
width:100%;
height: 20px;
background-color:#fafafa;
display:block;
text-decoration:none;
color: #333;
border-bottom: 2px solid #aaa;
padding: 10px;
>
.item ul li a:hover <
background-color:#9CF;
>
ul <
height:auto;
max-height:200px;
transition: all .4s linear;
>
Все, здесь нет шрифтовых кнопок, только навигационный эффект аккардеона.
Надеюсь, что эта статья с материалом может предложить решение для веб-разработчиков, которым необходимо создавать относительно простые виджеты в стиле аккордеона.
Источник