- Accordion for WordPress — бесплатное аккордеон меню для WordPress
- Как добавить jQuery аккордеон FAQ в WordPress
- Что за аккордеон?
- Добавляем jQuery аккордеон FAQ
- Добавляем страницу FAQ с аккордеоном
- Меняем стили и цвета вашего аккордеона
- PressDev
- Все об IT
- Создаем аккордеон на WordPress без плагинов и скриптов на HTML+CSS
- 7 лучших плагинов для создания раскрывающихся списков (Аккордионов)
- Как это используют на WordPress?
- 1. Accordion
- 2. Accordion FAQ
- 3. Tab – Accordion, FAQ
- 4. Arconix Shortcodes
- 5. Easy Accordion
- 6. Shortcodes Ultimate
- 7. Smooth Accordion
Accordion for WordPress — бесплатное аккордеон меню для WordPress
Возникла у меня недавно потребность в аккордеон меню для сайта. Начал как всегда искать и испытывать различные плагины, перед установкой на основной сайт. Выбор меню большой. Но большинство из них платные и для пользования всеми функциями нужно купить Pro версию. В бесплатных версиях — традиционно разработчики всовывают различную рекламу.
Accordion for WordPress — не содержит рекламы и совместимо с новой (на момент написания статьи) версией WordPress. Позволяет вывести вертикальное или горизонтальное меню в стиле аккордеона. Поддерживаются продукты woocommerce.
Распространяется плагин под лицензией GNU (публичной).
Открываем административную панель сайта и переходим в плагины. (Видео о том, как устанавливать плагины)
Далее «Добавить новый». В поле поиска вводим «Accordion for WordPress».
Находим наш плагин (смотрим скриншоты) и нажимаем «Установить».
После успешной установки нажимаем «Активировать».
1. Далее переходим к виджетам: « Внешний вид» → «Виджеты».
2. Нам нужно найти наш виджет и перетащить его в нужное место на сайте, например боковую панель.
3. Тогда заполняем название меню (при желании).
Напротив Select Menu: выбираем наше меню (оно должно уже у вас быть создано, если нет, то сначала создайте меню).
Если отметить пункт «Show as Accordion:»,то меню при загрузке сайта будет свернутым.
Template: выбор шаблона для вывода меню.
Напротив Style: выбираем как показывать меню — вертикально или горизонтально.
После всех действий нажимаем «Сохранить».
Вид во фронтальной части сайта.
В виджетах можно увидеть еще два, которые относятся к нашему плагину. Это Accordion Term Widget и Accordion Post Widget. Первый выводит у виде аккордеона рубрики сайта, а второй — отдельные статьи.
Для вывода рубрик используем виджет Accordion Term Widget , и повторяем вышеперечисленные три пункта.
Далее напротив Taxonomy указываем, что выводить (рубрики, метки и т.д.).
Show no of term: количество рубрик, меток, которые будут выводиться.
Style: выбор вертикального или горизонтального отображения.
Затем сохраняем и просматриваем на фронтальной части сайта результаты.
Для добавления виджета Accordion Post Widget повторяем три вышеописанных пункта и настраиваем.
- Title: заголовок;
- Post Type: выбор материалов для выведения (страницы, записи);
- Show no of post: количество выводимых записей;
- Template: выбор шаблона;
- Style: вертикальный аккордеон или горизонтальный.
Сохраняем и видим результат (на скриншоте выведение страницы).
Кроме того, в левой панели WordPress появится новый пункт меню, прямо с которого можно создавать содержимое и выводить его в стиле аккордеона. Все записи можно объединять в группы.
На этом все. Как видно, меню бесплатное и без рекламы, имеет небольшой размер и соответственно не сильно грузит систему. Конечно, кому нужны более широкие возможности нужно обратить свое внимание на одном из коммерческих продуктов.
Источник
Как добавить jQuery аккордеон FAQ в WordPress
Опубликовано: ADv Дата 30.06.2013 в рубрике Код за плагин Комментировать
К нам обратился один из читателей с вопросом, возможно ли на его сайте на WordPress реализовать FAQ в виде аккордеона. Существует множество плагинов для этого, однако в этой статье мы расскажем, как реализовать задуманное самостоятельно с помощью jQuery.
Что за аккордеон?
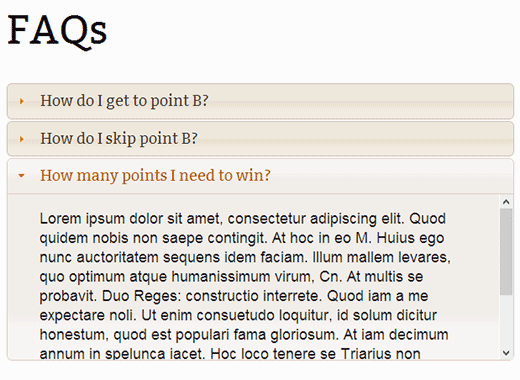
В веб-дизайне аккордеон — это термин, использующийся шаблон для дизайна пользовательского интерфейса, у которого есть табы или блоки контента, раскрывающиеся и сворачивающиеся по желанию (взаимодействию) пользователя. Ниже — скриншот реализации простого аккордеона.
Добавляем jQuery аккордеон FAQ
Прежде чем добавлять аккордеон для ЧаВо, убедитесь что у вас на сайте есть раздел FAQ. Нужно установить плагин WordPress FAQ Manager.
В WordPress есть встроенная библиотека jQuery, однако в ней нет тем для jquery. Мы будем загружать библиотеку с Google CDN и подгружать эти скрипты в WordPress. Также мы создадим шорткод, который будет выводить наши часто задаваемые вопросы. Самое главное в этом всем то, что мы реализуем это с помощью создания своего плагина WordPress.
Создайте папку на рабочем столе и назовите её my-accordion. Откройте блокнот или другой текстовый редактор на ваш выбор. Создайте файл с именем my-accordion.php и вставьте туда следующий код:
После сохранения изменений в этот файл, откройте новый пустой файл. Сохраните его с именем accordion.js. Затем вставьте следующий код в него и сохраните:
Теперь у нас есть плагин, готовый к загрузке. Откройте свой FTP клиент и загрузите папку my-accordion в директорию /wp-contnt/plugins/ вашего сайта на WordPress. Затем вам нужно активировать плагин, перейдя в раздел Плагины админ.панели сайта.
Добавляем страницу FAQ с аккордеоном
Для отображения FAQ в формате аккордеона, вам необходимо создать новую страницу. Идем в Страницы » Добавить новую. Задайте вашей странице имя, например FAQ, а в поле редактирования записи введите этот шорткод:
Сохраните и Опубликуйте созданную страницу и просмотрите ее. Вы увидите ваши часто задаваемые вопросы в виде приятного меню в виде аккордеона.
Меняем стили и цвета вашего аккордеона
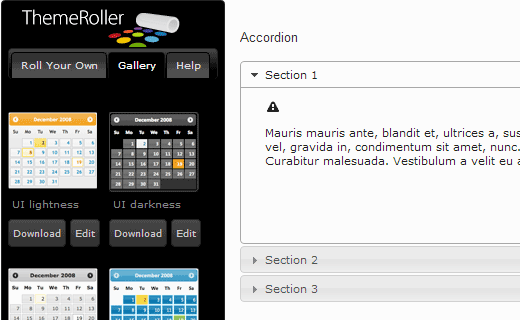
Для цветов и стилей наш аккордеон использует темы jQuery UI, располагающиеся на серерах Google. По сути это просто таблица стилей, и, если хотите, то можете скачать и разместить ее на своем сайте. На сайте jQuery есть раздел с темами для jQuery UI с несколькими уже готовыми. В нашем примере мы использовали тему humanity, если вы заметили. Вы можете изменить ее на любую представленную (smoothness, cupertino и т.д.) Также темы можно редактировать или создавать самостоятельно с помощью Themeroller.

Надеемся, что эта статья помогла вам добавить jQuery аккордеон FAQ на ваш сайт на WordPress.
Источник
PressDev
Все об IT
Свежие записи
Свежие комментарии
- Дмитрий к записи Сохраняем и открываем DBF-файлы в Excel 2007 и 2010
- Мирон к записи Уменьшаем или увеличиваем количество выводимых тегов WordPress
- DuavidkeK к записи Что такое лиды в интернет-маркетинге?
- Елена к записи Получаем бесплатно инвайт для социальной сети PostPR
- Mixkino к записи Запрещаем доступ к сайтам с локального компьютера
Создаем аккордеон на WordPress без плагинов и скриптов на HTML+CSS

Вы поняли мою задумку: я хочу, чтобы в каждой статье, автоматически добавлялась короткая ссылка к статье. Есть множество сервисов, которые укорачивают ссылки, но зачем использовать их, если WordPress сам предоставляет такую возможность.
Начнем мы с того, что создадим аккордеон в WordPress, а точнее в каждой статье, будет он выглядеть у меня следующим образом:
После каждой статьи у меня будет вот такой аккордеон. Я еще раньше писал про WidgetKit+Wordpress, там рассказывал, что можно делать красивые аккордеоны в WordPress в ручном режиме, но сегодня не об этом, сегодня мы создадим аккордеон вручную, при помощи HTML и CSS, поэтому ничего лишнего.
Мой аккордеон работает следующим образом: раскрывается только при наведении мыши, а не нажатию по нему. Для того чтобы вставить его в каждую статью (чтобы он появлялся для каждой статьи), то Вам необходимо скопировать файл single.php, который отвечает за вывод каждой статьи. Да, но для начала Вам необходимо создать стили для нашего аккордеона, поэтому копируем файл style.css и в середине его вставляем следующий код:
После этого можно приступать к выводу самого аккордеона, для этого открываем файл single.php и в том месте, где Вы хотите его выводить необходимо добавить следующий код:
Сколько Вам полей необходимо, столько Вы и добавляете у себя, ну а теперь просто можете протестировать его у меня на сайте, в каждой статье. Вот и все, теперь Вы в курсе как создать аккордеон для WordPress без плагинов и скриптов на чистом HTML+CSS. В следующей статье мы рассмотрим, как можно прикрутить короткую ссылку к аккордеону. Причем такой аккордеон Вы можете использовать не только для данных целей, но и для вывода любой другой информации в каждой статьи, я его решил использовать именно так.
Источник
7 лучших плагинов для создания раскрывающихся списков (Аккордионов)
Раскрывающиеся списки (Аккордионы) — это элемент оформления контента на страницах сайтов, который позволяет отобразить информацию на сворачивающихся вкладках. Где при нажатии на заголовок вкладки, раскрывается её содержимое.
Это очень полезный функционал и в этой заметке мы выбрали для вас 7 лучших плагинов для Аккордионов на WordPress.
Как это используют на WordPress?
На самом деле, все очень даже просто. Раскрывающиеся списки позволяют отображать больше контента на страницах сайтов, не делая её при этом очень длинной. Либо, если вы хотите, чтобы ваша статья не отпугивала читателей своей длиной — вы можете разбить контент по скрытым блокам и сделать отображение его по нажатию на подзаголовки.
Такие списки так же очень часто используют для добавления Часто Задаваемых Вопросов (FAQ). Где пользователи, зайдя на страницу, видят только список самих вопросов. А при нажатии на интересующий его вопрос — раскрывается сам ответ. Согласитесь, очень удобно сделано и не испорчен дизайн сайта кучей контента.
Такие плагины называют Аккордионами, из-за их структуры и принципа работы. Именно по этому ключевому слову мы и собирали данную подборку. А теперь, давайте перейдем непосредственно к самим плагинам:
1. Accordion
Accordion — удобный WordPress плагин, который позволяет добавлять красивые Аккордеоны на ваши страницы, заметки, шаблоны и вообще в любом месте вашего сайта с помощью шорт кодов. Плагин обладает отзывчивым дизайном и прекрасно будет отображать ваш контент на всех устройствах.
Accordion позволяет добавлять неограниченное количество таких списков на свой сайт, позволяет изменять стили для открытой и закрытой вкладки, можно будет скрывать вкладки без их удаления и многое другое.
Так же, у плагина есть поддержка шрифта Font Awesome, с помощью которого вы сможете использовать красивые значки на вкладках заголовков.
2. Accordion FAQ
Accordion FAQ — еще один плагин Аккордеона для сайтов на WordPress. Он имеет drag and drop интерфейс, который поможет вам легко добавлять такие списки в любом месте вашего сайта. Вы можете сортировать списки и управлять их размещением, перетаскивая их вверх или вниз на сайте.
Плагин имеет несколько шаблонов, неограниченные цветовые вариации, поддержку значков шрифта Awesome, структуру bootstrap framework для гибкого дизайна и многое другое. Загрузка Accordion FAQ происходит очень быстро, что отлично подходит для ранжирования в поисковых системах вашего сайта.
3. Tab – Accordion, FAQ
Tab, Accordion и FAQ — это WordPress плагин, который позволяет добавлять красивые анимированные вкладки и Аккордеоны в WordPress. Вы можете легко добавить отзывчивые горизонтальные и вертикальные аккордеоны в заметки, на страницы и области виджетов вашего сайта.
Плагин имеет несколько эффектов перехода, различные макеты, функции перетаскивания для сортировки вкладок и многое другое.
4. Arconix Shortcodes
Arconix Shortcodes — это многофункциональный плагин WordPress, основанный на разных коротких кодах стиля, чтобы добавлять вкладки и Аккордеоны на вашем сайте. Он отображает ваш контент в таких раскрывающихся вкладках и хорошо выглядит на всех мобильных устройствах.
С ним вы сможете создавать неограниченное количество вкладок и добавлять их в любом месте с помощью Shortcodes. Плагин также оснащен режимом совместимости, который позволяет предотвратить конфликты имен коротких кодов.
5. Easy Accordion
Easy Accordion — еще один плагин Аккордеона на WordPress, который позволяет вам устанавливать неограниченные количество вкладок и добавлять их на свой сайт.
Если вы приобретёте премиальную версию, то в неё будут входить дополнительные функции, такие как: расширенная система коротких кодов, красивые темы, неограниченная поддержка цветов и многое другое.
6. Shortcodes Ultimate
Shortcodes Ultimate — это всеобъемлющий плагин WordPress, который поставляется с набором шорт кодов для добавления нескольких функций. Вы можете использовать этот плагин и для добавления Аккордеонов на свой сайт.
Плагин имеет собственный виджет, который можно использовать для добавления списка в любую область для размещения виджетов вашего Вордпресс сайта.
7. Smooth Accordion
Smooth Accordion — простой WordPress плагин для добавления раскрывающихся списков. Как и с другими плагины, с ним вы легко и быстро сможете добавлять Аккордеоны на свои страницы сайта. Smooth Accordion добавит значок в вашем визуальном редакторе заметок, который поможет сразу добавлять такие списки в ваши статью и страницы.
С ним вы можете настроить цвет фона, добавить пользовательские стили и легко преподнести свой контент читателям в лучшем виде.
Мы надеемся, что эта статья помогла вам найти лучшее решения этой задачи для своего сайта на WordPress.
Источник