- Простой аккордеон на JavaScript и CSS
- Меню аккордеон на JS
- Демонстрация меню аккордеон.
- HTML структура
- CSS код
- JS код
- Добавление иконок
- Комментарии ( 0 ):
- CSS Accordions Examples 2020
- Here are the 48+ Best CSS Accordions Examples
- CSS Accordions Examples
- 48 Best CSS Accordions Examples
- Swanky little accordian list by Jamie coulter
- Highlight features
- Simple Accordion FAQ List by Julsfelic
- Highlight features
- Simple Accordion CSS — JQuery by Mamoun adil
- Highlight features
- Simple Accordion CSS — JQuery by Mamoun adil
- Highlight features
- Simple Accordion Concept by Kyle brumm
- Highlight features
- Simple accordion by Antony doyle
- Highlight features
- Sassy Accordion by Jeremy hawes
- Highlight features
- Responsive Animated SCSS Accordion by Mrpirrera
- Highlight features
- Responsible Accordion by Michael ferry
- Highlight features
- React + a11y Simple Accordion Example by Tedd arcuri
- Highlight features
- pure scss accordion tabs by Natalia
- Highlight features
- Pure HTML and CSS Accordion by Chris ota
- Highlight features
- Pure HTML and CSS Accordion by Chris ota
- Highlight features
- Pure CSS — Accordion With Input Edit by Jorge brunetto
- Highlight features
- Pure CSS accordion by Ivan bogachev
- Highlight features
- Pure CSS Accordion by Eduardo moreno
- Highlight features
- Material design Accordion — Bootstrap v3 by Shehab eltawel
- Highlight features
- Images Accordion by Aymen
- Highlight features
- Funky Pure CSS Accordion by Jamie coulter
- Highlight features
- Full Page Horizontal Accordion by Miles manners
- Highlight features
- Flexbox Accordion by Arjan jassal
- Highlight features
- flat accordion by Soufiane abid
- Highlight features
- FAQ by Katherine kato
- Highlight features
- Expanding Horizontal Accordion in React by Sean
- Highlight features
- CSS3 accordion slider with Transitions and Flexbox by Foxeisen
- Highlight features
- CSS Responsive animated Accordion by Chris wright
- Highlight features
- CSS Only Responsive Content Accordion by Rj mccollam
- Highlight features
- CSS + HTML only Accordion Element by Alex bergin
- Highlight features
- css accordion slider by Biruk tesfaye
- Highlight features
- CSS Accordion by Matthew scott
- Highlight features
- CSS Accordion by Felix franzén
- Highlight features
- CodePen Challenge details and summary by Monica wheeler
- Highlight features
- Bootstrap Accordion Active by Manu morante
- Highlight features
- Basic, accordion by Onepage
- Highlight features
- ARIA Accessible Accordion by Kiri egington
- Highlight features
- Animated Collapse / Expend Component by Elior tabeka
- Highlight features
- Air Quotes Card Mode Grid + Accordion Content (cpc-air CodePen Challenge) by Zinggrid
- Highlight features
- Adaptive horizontal accordion by Michael
- Highlight features
- Accordions Pls by Ryan
- Highlight features
- Accordion Slider With Caption by Pooriya
- Highlight features
- Accordion Section by The web dev
- Highlight features
- Accordion by Lewis briffa
- Highlight features
- Accordion in Vanilla Js with Css transition by Davide cantelli
- Highlight features
- Accordion Image Gallery by Stefan c.
- Highlight features
- accordion gallery zoom animation (css, responsive) by Daniel subat
- Highlight features
- accordion by Dmitriy lipatov
- Highlight features
- Accordion 2.0 by Steliosbox
- Highlight features
- 3D accordion (simple folding paper effect) by Pawe targoski
- Highlight features
- How Avada Commerce ranks CSS Accordions examples list
- These above 48 CSS Accordions examples for CSS are ranked based on the following criterias:
- Top 48+ CSS Accordions Examples
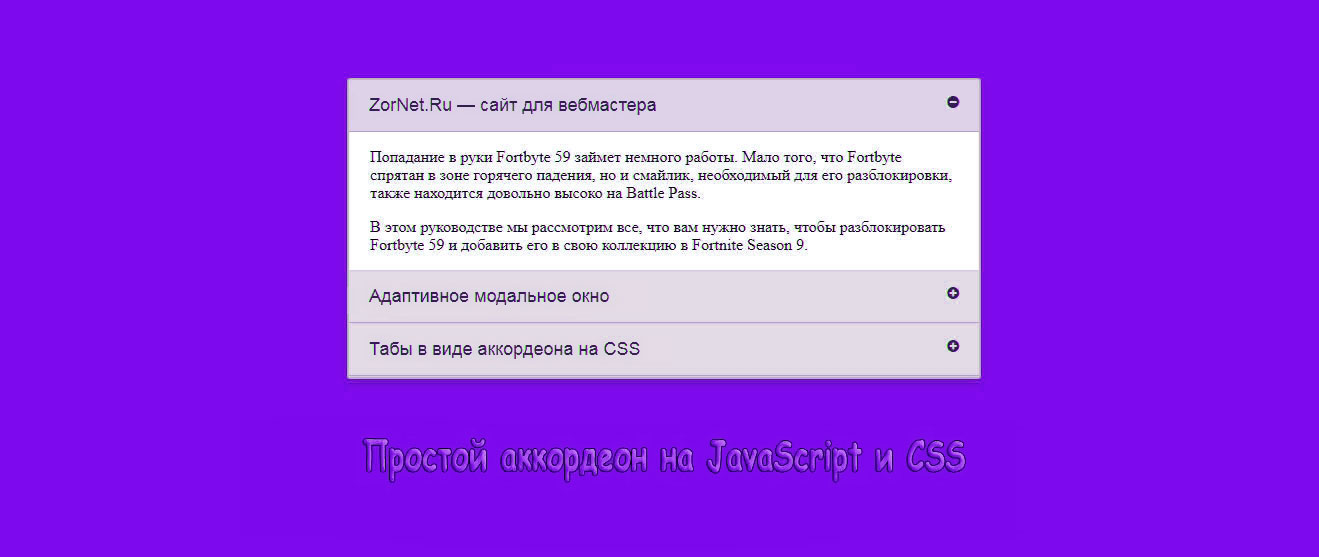
Простой аккордеон на JavaScript и CSS
Где стразу вид изменился, но это все только будет видно при открытии, что не стал вообще изменять, так как все корректно по цветовой палитре выстроено. Безусловно, если вы ходили по разным интернет ресурсам, то вам вероятно встречался такой стиль, что только изменяется по цветовой гамме на многих сайтах.
В основном веб мастер решает разместить и в дальнейшем использует в тех категориях, где часто задаются вопросов. Но в большинстве они предназначены для места, где содержится информация, где каждая статья или материал идет под ключевым словом. Ведь функционал довольно востребован, так как можете поместить описание или информацию в это поле.
Все проверено по функциям, также такой стиль с изменением идет:

Первое описание в категорий.
Еще одно описание.
Адаптивное модальное окно
Табы в виде аккордеона на CSS
.asengou-vanuseb <
width: 75%;
max-width: 595px;
margin: 47px auto;
box-shadow: 0px 0px 5px 3px rgba(148, 148, 148, 0.41), 0px 0px 14px 5px rgba(0, 0, 0, 0);
border: 2px solid #dcdada;
border-radius: 3px;
>
button.kenodougou <
width: 100%;
background-color: #eae8e8;
border: none;
outline: none;
text-align: left;
padding: 17px 18px;
font-size: 18px;
color: #312e2e;
cursor: pointer;
transition: background-color 0.2s linear;
border: 1px solid #e0dcdc;
text-shadow: 0 2px 0 #fffcfc;
border-bottom: 1px solid #c3c3c3;
>
button.kenodougou:after <
content: ‘\f055’;
font-family: «fontawesome»;
font-size: 14px;
float: right;
button.kenodougou.is-open:after <
content: ‘\f056’;
>
button.kenodougou:hover, button.kenodougou.is-open <
background: linear-gradient(to top, #bfb7b5 20%, #eaeae3 50%, #dcd7cd 80%);
>
.vanusebo-videnod <
background-color: #ffffff;
border-left: 1px solid rgb(210, 209, 209);
border-right: 1px solid rgb(220, 209, 209);
padding: 0 18px;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-in-out;
border-bottom: 1px solid #aba3a3;
>
var kenodougous = document.getElementsByClassName(«kenodougou»);
for (var i = 0; i 2019-06-19 Загрузок: 3 Просмотров: 2862 Комментарий: (0)
Источник
Меню аккордеон на JS
Сегодня мы создадим на чистом JS коде – меню аккордеон с тремя секциями, при клике на которые, будет открываться панель с текстом, а при втором клике обратно закрываться.
Меню аккордеон обычно используют для блока часто задаваемых вопросов.
Демонстрация меню аккордеон.
HTML структура
Создадим 3 кнопки с классом accordion, ниже которых поместим дивы с классом panel. Внутри блоков, будут параграфы с текстом.
Ответ на Вопрос 1.
Ответ на Вопрос 2.
Ответ на Вопрос 3 .
Картинка пока невзрачная, добавим стилей и спрячем секции с текстом.
CSS код
Стилизация кнопок, которые используются для открытия и закрытия панели аккордеона.
.accordion <
background-color: #cfd8dc;
color: #fff;
… >
При наведении курсора на кнопку и при клике по ней, будет меняться цвет фона. Для смены цвета при клике, мы повесим на функцию в JS класс active.
.active, .accordion:hover <
background-color: #607d8b;
>
Стилизация блоков с текстом (ответы на вопросы). По умолчанию эти блоки спрятаны за счет нулевого свойства максимальной высоты.
JS код
Объявим две переменные, первая переменная будет получать элемент по названию класса accordion. Вторая переменная с названием i.
var acc = document.getElementsByClassName(«accordion»);
var i;
В цикле for, мы перебираем весь массив элементов с классом accordion, то есть будут выводиться все заголовки.
На каждый из элементов мы добавляем действие по клику, будет выполняться функция, когда ко всем элементам в массиве применяется метод toggle.
Метод toggle добавляет и удаляет класс active для замены цвета кнопки, управляющей панелью.
Назначаем переменной с названием panel – свойство nextElementSibling, это переключатель между скрытием и показом активной панели.
var panel = this.nextElementSibling;
Для раскрытия, спрятанных блоков с текстом (эффект аккордеона), надо менять максимальную высоту, в зависимости от высоты панели на разных размерах экрана. Сначала делаем проверку, если значение максимальной высоты в стилях для блока с классом panel, равно нулю, то новая максимальная высота станет больше на энное количество пикселей, в зависимости от размера экрана у пользователя.
if (panel.style.maxHeight) <
panel.style.maxHeight = null;
> else <
panel.style.maxHeight = panel.scrollHeight + «px»;
>
>);
>
Добавление иконок
Для наглядности все кнопки следует снабдить символами, где символ плюс указывает на сложенный аккордеон, а минус – на раскрытый. При клике на кнопку, знак плюс меняется на знак минус.
Это подходящий случай для применения псевдокласса after. Код для content, можно найти в таблице символов Юникода.
.accordion:after <
content: ‘\002B’; /* Код Юникода для символа «плюс» (+) */
color: #fff;
font-size: 18px;
float: right;
margin-left: 4px;
>
.active:after <
content: «\2212»; /* Код Юникода для символа «минус» (-) */
>
Меню аккордеон надо использовать на сайтах, в целях экономии места и удобства получения информации.
На CodePen вы можете увидеть весь код меню аккордеон на чистом JS, который можно скачать и использовать в своих проектах.
Хотите научиться создавать на чистом JS больше интерактивных компонентов? Вам поможет замечательный видеокурс «JavaScript, jQuery и Ajax с Нуля до Гуру».
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
CSS Accordions Examples 2020
48+ Best CSS Accordions Examples from hundreds of the CSS Accordions reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS Accordions does not include in the list, feel free to contact us. The best CSS Accordions css collection is ranked and result in August 2020. You can find free CSS Accordions examples or alternatives to CSS Accordions also.
Here are the 48+ Best CSS Accordions Examples
CSS Accordions Examples
48 Best CSS Accordions Examples
- Swanky little accordian list by Jamie coulter
- Simple Accordion FAQ List by Julsfelic
- Simple Accordion CSS — JQuery by Mamoun adil
- Simple Accordion CSS — JQuery by Mamoun adil
- Simple Accordion Concept by Kyle brumm
- Simple accordion by Antony doyle
- Sassy Accordion by Jeremy hawes
- Responsive Animated SCSS Accordion by Mrpirrera
- Responsible Accordion by Michael ferry
- React + a11y Simple Accordion Example by Tedd arcuri
- pure scss accordion tabs by Natalia
- Pure HTML and CSS Accordion by Chris ota
- Pure HTML and CSS Accordion by Chris ota
- Pure CSS — Accordion With Input Edit by Jorge brunetto
- Pure CSS accordion by Ivan bogachev
- Pure CSS Accordion by Eduardo moreno
- Material design Accordion — Bootstrap v3 by Shehab eltawel
- Images Accordion by Aymen
- Funky Pure CSS Accordion by Jamie coulter
- Full Page Horizontal Accordion by Miles manners
- Flexbox Accordion by Arjan jassal
- flat accordion by Soufiane abid
- FAQ by Katherine kato
- Expanding Horizontal Accordion in React by Sean
- CSS3 accordion slider with Transitions and Flexbox by Foxeisen
- CSS Responsive animated Accordion by Chris wright
- CSS Only Responsive Content Accordion by Rj mccollam
- CSS + HTML only Accordion Element by Alex bergin
- css accordion slider by Biruk tesfaye
- CSS Accordion by Matthew scott
- CSS Accordion by Felix franzén
- CodePen Challenge details and summary by Monica wheeler
- Bootstrap Accordion Active by Manu morante
- Basic, accordion by Onepage
- ARIA Accessible Accordion by Kiri egington
- Animated Collapse / Expend Component by Elior tabeka
- Air Quotes Card Mode Grid + Accordion Content (cpc-air CodePen Challenge) by Zinggrid
- Adaptive horizontal accordion by Michael
- Accordions Pls by Ryan
- Accordion Slider With Caption by Pooriya
- Accordion Section by The web dev
- Accordion by Lewis briffa
- Accordion in Vanilla Js with Css transition by Davide cantelli
- Accordion Image Gallery by Stefan c.
- accordion gallery zoom animation (css, responsive) by Daniel subat
- accordion by Dmitriy lipatov
- Accordion 2.0 by Steliosbox
- 3D accordion (simple folding paper effect) by Pawe targoski
Swanky little accordian list by Jamie coulter
Highlight features
- — Created at February 23, 2015
- — Created by Jamie Coulter
- — Created with HTML / CSS Technology
The development of the store depends partly on the professionalism and modernity of the accordions, you should refer to the design of Jamie Coulter and own it.
Its modernity is represented by a light green wallpaper, the Swanky little accordion list is the title and a large white box in the middle of the background, this box has five main options, the customer clicks on anyone the background it turns green and comes with three other small options, the customer just need to click on what they are looking for, to collapse and read another, they just need to click once more to collapse.
This is a very important model and needs to be present in your store, own it and install it immediately to the store to develop in the future.
Simple Accordion FAQ List by Julsfelic
Highlight features
- — Created at December 18, 2012
- — Created by JulsFelic
- — Created with HTML / CSS/ JS Technology
JulsFelic wants the stores to receive positive reviews from customers, thus designing a professional accordion, reference, and choice.
The large dark box in the middle of the gray background makes it stand out and recognizable, this box contains questions for customers when they move the mouse over any question, they automatically expand with the answer corresponding, in particular, expand with animation so that they make an impression on the customer, and then the customer does not place the mouse on it anymore, it will automatically collapse.
If you’re looking for a modern design like this one, you’ve already found it, so install it right away for the store, the effect will come soon to the store.
Simple Accordion CSS — JQuery by Mamoun adil
Highlight features
- — Created at September 13, 2017
- — Created by Mamoun Adil
- — Created with HTML / CSS/ JS Technology
Mamoun Adil’s accordion model is expected by many bosses because of its professionalism and modernity, you should consult and then own it in the store.
Simple Accordion CSS — JQuery is a short headline, it is placed on a white background, below is what customers are most interested in, they have five options for customers, namely Gift, Glass, Globe, Graduation, and groups, they all have icons attached. When customers click on one of them, the content will appear on the blue background below, to read other content, they just click on it.
Your customers have no reason to have a negative review with this design, it should be owned by your store, so install it immediately.
Simple Accordion CSS — JQuery by Mamoun adil
Highlight features
- — Created at September 13, 2017
- — Created by Mamoun Adil
- — Created with HTML / CSS/ JS Technology
A project I was working on required a content accordion and instead of looking for a javascript plugin I decided to see if I could build it only using CSS. images and the titles
Simple Accordion Concept by Kyle brumm
Highlight features
- — Created at August 11, 2016
- — Created by Kyle Brumm
- — Created with HTML / CSS/ JS Technology
The appearance of this Simple Accordion Concept codepen is so stunning that it attract any online shoppers within a click. Kyle Brumm designed this tool with a lot of effective features.
The title of this Codepen is displayed in the black and big size on the white background, which attracts all customers’ attention. Below is a line of author’s name with a hyperlink. Moreover, there is a list of what the customers can be concerned about. They are capitalized with outstanding performances. Especially when the users click on one of them, it will be blurred.
By using Kyle Brumm’s tool, it is easy for online shop owners to customize their shop’s appearances as well as shopper’s shopping experiences.
Simple accordion by Antony doyle
Highlight features
- — Created at January 23, 2014
- — Created by Antony Doyle
- — Created with HTML / CSS/ JS Technology
Would you like to own a specific accordion model with your store? The design from Antony Doyle will surely help the store to serve customers in the best way.
Customers only need an accordion model for easy use, if it’s too complicated then they will be afraid to use it, this model is designed quite simply, on a white background there is a large gray box, this box has three options are placed horizontally, that is Timescales, Day Purchased and Connection Details, when the customer clicks on it, it will appear the corresponding content of that selection, click again, it will automatically collapse.
It sure did satisfy, right? The most decisive decision after consulting it is to bring it right back to your store, which is the right choice.
Sassy Accordion by Jeremy hawes
Highlight features
- — Created at November 1, 2014
- — Created by Jeremy Hawes
- — Created with HTML / CSS/ JS Technology
There are many accordions available at the moment, however, whether or not that meets the needs of its customers depends in part on the professionalism of its design.
A quick glance at Jeremy Hawes’s template looks very special with many colors, on a black background there is a large box, it contains four small options with colors are orange, yellow, blue, green and accompanied by the name of them. On each option, there is a small box Full Details to remind customers to click on it, then content will appear corresponding to what the customer is looking for, to collapse it, they just need to click once more.
With this modern design, there is definitely no reason to prevent you from owning it, so bring it to your store right away and don’t waste time hesitating.
Responsive Animated SCSS Accordion by Mrpirrera
Highlight features
- — Created at December 12, 2014
- — Created by MrPirrera
- — Created with HTML / CSS/ JS Technology
As a smart boss, you always want to own and bring to store an accordions model, if you are looking then you should consult the model from MrPirrera.
At a glance, this design has been cleverly and elaborately designed, the background is an image blurred by purple and orange, the Animated SCSS Accordion is the subject line, below it is a blue box, it contains three options with ordinal numbers, click on them to appear a piece of content on a white background, to see the rest and collapse, customers simply click again in order to read continually.
Hesitation is the action of those who do not have the knowledge of accordions, as a smart person, you should bring it right to your store.
Responsible Accordion by Michael ferry
Highlight features
- — Created at March 22, 2015
- — Created by Michael Ferry
- — Created with HTML / CSS Technology
With the beauty of accordions of Michael Ferry’s design, online shop owners can easily catch customer’s attention when they come to their shops. It is easy to add and use this Responsible Accordion because of only CSS Grid.
The appearance of this codepen is stunning. Because of the white background, it is easy for online merchants to stand out the black title of Responsive Accordion. With natural images of beautiful sciences, it is easy for online shop owners to impose their customers. Moreover, the effect of responsive hover allows them to perform with the best view.
It is such an effective tool for any online merchants to strengthen their shop’s performance with this accordion. So installing now!
React + a11y Simple Accordion Example by Tedd arcuri
Highlight features
- — Created at September 11, 2015
- — Created by Tedd Arcuri
- — Created with HTML / CSS/ JS Technology
Tedd Arcuri designed accordions to help the owners take it to the store, use it as a tool to attract customers as well as receive positive feedback.
On the white background, the author cleverly put a Click or use ‘Enter’ to expand/collapse to instruct customers to use it, with two large boxes, a red upper box, and a blue bottom box, they are separating to avoid confusion and they all have four small options inside, to use then the customer just click it will appear content on a white background for customers to read easily, and click again to narrow it down to read another.
If your store needs a modern model like this one, you should install it for your store right away, it will be the necessary addition to the store.
pure scss accordion tabs by Natalia
Highlight features
- — Created at September 25, 2018
- — Created by Natalia
- — Created with HTML / CSS/ JS Technology
A modern accordion model is a necessary addition for any store, if you’re having difficulty with a design like this, check out Natalia’s model for a better understanding.
The blue background makes the content in the middle stand out and is easy to see. There are three white boxes in the middle of the background, they contain percent ratings in a circle, with faces showing positive, normal and negative opinions, when customers click on each box, they will expand along with the specific content of the opinions. If you want to collapse, just click once more.
This is a very modern design, easy to use for all customers and easy to grasp information, install immediately for the store so that the store can serve customers well.
Pure HTML and CSS Accordion by Chris ota
Highlight features
- — Created at January 20, 2016
- — Created by Chris Ota
- — Created with HTML / CSS Technology
Adding an accordion pattern is important for any professional store. If you want to own one, you should refer to Chris Ota’s design.
First-time users will underestimate it, but in the process, we will use it effectively, the background color is gray, there is a large box in the middle of the first two options and Second, when clicking on the First box it will appear two small options for customers to tick, the Second box click on it will appear a piece of content tailored to customer needs. Therefore, the customer can use it easily.
Make a smart choice by bringing it back to the store, positive reviews from customers will definitely appear a lot in the future with this model.
Pure HTML and CSS Accordion by Chris ota
Highlight features
- — Created at January 20, 2016
- — Created by Chris Ota
- — Created with HTML / CSS Technology
Created and designed (in browser) a pure HTML and CSS expandable accordion for fun. I tried to think outside of the box when designing this (no pun intended).
I used a (hidden) checkbox to toggle the expanding and collapsing of each panel. I am not fully satisfied with the animations, but I will revisit that at a later time.
Caveat: Each section opens and closes independently of each other. Created for desktop only—I haven’t checked mobile.
Pure CSS — Accordion With Input Edit by Jorge brunetto
Highlight features
- — Created at November 7, 2017
- — Created by Jorge Brunetto
- — Created with HTML / CSS Technology
Pure CSS — Accordion With Input Edit is a successful design of Jorge Brunetto, helping owners have an extra choice with the accordion model and bring it back to the store.
The background color is black, the middle of the screen appears a numbered white box, the right of the box is a trash can and a plus sign. When the customer clicks the plus button, the other boxes will appear, when they click on the trash can, they disappear, allowing customers to add or remove content according to their needs.
Anyone’s store needs a professional and modern design like this, your store has it yet, install it now and be sure the store will grow in a short time.
Pure CSS accordion by Ivan bogachev
Highlight features
- — Created at June 6, 2018
- — Created by Ivan Bogachev
- — Created with HTML / CSS Technology
To be a tabbed interface, an accordion plays as an important role for any online sellers to boost their appearance as well as their sales. By Ivan Bogachev’s design, online shop owners can increase their customer’s attention easily.
Different from the boring default background, the webpage is stunning with beautiful accordions. There are 7 rectangles of brown colors, they are stacked each other one by one. Moreover, each of them has a note as a name at the bottom. Especially when click to rectangle 7, it changes color into dark brown and there is a pink heart icon appearing.
Within a minute, it is easy for any online merchants to install this powerful tool for your shops. Therefore, you should add it now!
Pure CSS Accordion by Eduardo moreno
Highlight features
- — Created at November 22, 2016
- — Created by Eduardo Moreno
- — Created with HTML / CSS/ JS Technology
With images and colour filters Image accordion, Pure CSS Accordion helps all shop owners to set up a beautiful website page to attract more and more customers coming to their shops.
The title of Codepen is in white is so stunning on the grey background. In addition, the most impressive thing is the performance of high-quality pictures at the centre of the page. All of them appear so beautifully when users move their mouse to them. They are zoomed with the best view.
Only with CSS and colour filters, this Codepen is suitable for any online shops. Therefore, you can easily add it to your shops now!
Material design Accordion — Bootstrap v3 by Shehab eltawel
Highlight features
- — Created at November 13, 2015
- — Created by Shehab Eltawel
- — Created with HTML / CSS/ JS Technology
Customers are not only impressed with the store’s service but also impressed with the accordions. If the store does not own this template, see Shehab Eltawel’s.
The main content in green helps them stand out on a dark background, in the middle of the background there are two main headers that help customers distinguish, each side has four different options, they are numbered from one to four, the customer clicks on any of it, it will automatically appear related content on the white background, if clicked again, it will automatically shrink. This makes it easy to use with anyone.
If a store owns a design like this, then surely customers will visit often, you should not hesitate to bring it back and install it immediately.
Images Accordion by Aymen
Highlight features
- — Created at April 23, 2014
- — Created by Aymen
- — Created with HTML / CSS Technology
Professional, modern and unique are definitely the positive feelings of customers after they use the accordion model of Aymen. Refer to it to own it.
White is used as the background by the author, on the right side of the background, there are four options for customers, they are arranged from left to right, the special feature of this template is from the options, the customers just move the mouse to anyone, it will automatically expand to the corresponding content, when not placing the mouse on it, it will automatically collapse and no need to click, the remaining options are like that.
Your store needs to own it to continue to grow in the future, install it now to best serve customers and receive positive reviews.
Funky Pure CSS Accordion by Jamie coulter
Highlight features
- — Created at January 9, 2016
- — Created by Jamie Coulter
- — Created with HTML / CSS Technology
Different from the default background, this Funky Pure CSS Accordion brings about fun and outstanding colors.
This codepen make any visitors impress with a beautiful and unique blue color. In addition, there are buttons below the white title such as a pinky button that allows visitors to view other pens and another one is the following button. By using radio buttons for the active states, the users are easy to attract customers. Besides, the right side of this codepen has a colorful timeline.
With pure CSS UI Piece, this codepen is easy for any online sellers to boost their sales as well as customer’s shopping experiences.
Full Page Horizontal Accordion by Miles manners
Highlight features
- — Created at July 20, 2016
- — Created by Miles Manners
- — Created with HTML / CSS Technology
Full Page Horizontal Accordion was designed by Miles Manners to boost customer’s shopping experience when they come to online shops.
The shoppers coming to their stores will impress with eye-attracting white texts on the dark tones sites. They are stacked as many layers. With multiple layers, it is easy for online buyers to experience impressive hover. In addition, they can move to another layer when they click to choose one of them. They are noticed as different panels that can be customized easily.
It is possible for shop owners to generate a better shopping experience with this accordion codepen. Let’s empower your shops by adding it now!
Flexbox Accordion by Arjan jassal
Highlight features
- — Created at December 27, 2014
- — Created by Arjan Jassal
- — Created with HTML / CSS Technology
The owner is always looking for unique and special accordions, if you are looking for such a design, let you refer to Arjan Jassal’s model.
The author designed four sections, they are placed horizontally across the background from left to right, each section is evenly spaced and has a red background, especially when the customer clicks on each section, they expand and the other one is narrowed down, in addition, a corresponding piece of content appears, they are red paragraphs on a white background, which makes it easier for customers to read them.
The only and correct decision is to bring it back to the store to help the store serve professional customers, customers will always have a positive review of the store.
flat accordion by Soufiane abid
Highlight features
- — Created at April 11, 2016
- — Created by Soufiane Abid
- — Created with HTML / CSS Technology
A colorful and modern accordion is something that any store owner, does your store own it? The design comes from Soufiane Abid.
Orange is used as a background color, so the design is quite visible, in the middle of the background, there are different options with icons for easy identification by customers. Location, music, notes, book, and tendencies are options, they have different backgrounds. When the customer clicks on one, it will show the corresponding content, click again and it will collapse, as with other options, customers simply click and read.
Bring it back to the store is one of the very accurate options, help the store grow and attract in the future customers and receive many positive reviews.
FAQ by Katherine kato
Highlight features
- — Created at July 12, 2017
- — Created by Katherine Kato
- — Created with HTML / CSS/ JS Technology
With jQuery, the FAQ is a minimal and easy-to-used accordion tool for any online merchants. It is also easy for online merchants to spend 24/7 on their shops to answers all customers immediately.
The white background is suitable for any black text in the title outstanding. The location of this title is at the center of the page, which attracts all customer’s attention because there is a list of frequent questions. When the visitors click to one of them, the detail of the answer drop-down and it also texts change color into blue.
It is such an effective tool for any online merchants to improve their customer’s satisfaction with this accordion. Let’s install it by a click!
Expanding Horizontal Accordion in React by Sean
Highlight features
- — Created at December 29, 2016
- — Created by Sean
- — Created with HTML / CSS/ JS Technology
Despite building as an alternative to the standard ‘Accordion’ pattern, his Expanding Horizontal Accordion in React Pen was built completely with React. Recently, it has been updated with ES6 goodness and cleaner code.
With a quick look, visitors will be attracted to responsive and beautiful images. They are stunning pictures of nature. They appear in multiple pieces of a big picture. At the bottom of them, there is a line and a note. Especially, they are very outstanding with the blur animation when users click on one of the pictures.
Without investing a lot of effort, this codepen will be the best way for online shoppers to strengthen their online performance. Why don’t installing it now to experience?
CSS3 accordion slider with Transitions and Flexbox by Foxeisen
Highlight features
- — Created at November 18, 2017
- — Created by foxeisen
- — Created with HTML / CSS Technology
CSS3 accordion slider with Transitions and Flexbox is a codepen which provides the users with a beautiful accordion slider for their shops.
On the white background, the black and big-sized title of this Codepen is so outstanding. moreover, the slider word is in purple that attract all customer’s attention. There are two options that visitors can check this pen is on the Github or Copen Challenge. Below the accordion slider are arranged with the best performance in the stacked order. When we click to one of them, there is a note in grey containers appear.
Although this codepen has not yet finished with error pictures, there are many features that it can be a good tool for your shops.
CSS Responsive animated Accordion by Chris wright
Highlight features
- — Created at November 21, 2013
- — Created by Chris Wright
- — Created with HTML / CSS Technology
CSS Responsive animated Accordion is a successful design from Chris Wright, which is what owners seek to bring back to the store and increase the quality of customer service.
The large green box in the middle of the white background makes it stand out, in this box, there are three main options, they are numbered with short titles First, Second and Third Accordion Heading, when customers click on any one of the short paragraphs of content that appear, to read other content, they just need to click on it and to collapse it, click again. It is very convenient to use.
Any store nowadays cannot lack a modern design like this one, therefore let you own it by bringing it right back to your store. The effect will come to the store soon.
CSS Only Responsive Content Accordion by Rj mccollam
Highlight features
- — Created at June 13, 2014
- — Created by RJ McCollam
- — Created with HTML / CSS Technology
It is not difficult to choose a professional accordion model for the store, but you must have knowledge about it, with the model from RJ McCollam you are completely satisfied with it.
This is a very unique design, on a white background there are four large boxes, two white boxes, and two black boxes, they are placed alternately, in the center there is a circle with the word Mouse Over, with these boxes, they already contain the content, when customers click on one of them, they will automatically expand in size and the others will collapse, which will help the box you have just selected the content appears and is easy to view rather than the original.
Does it make you dissatisfied at any point? It’s definitely perfect and should show up in your store, so bring it right back to keep the store full of customers.
CSS + HTML only Accordion Element by Alex bergin
Highlight features
- — Created at April 17, 2014
- — Created by Alex Bergin
- — Created with HTML / CSS Technology
The uniqueness of the accordions has partly influenced the development of the store as well as the attraction of customers, if you want to own such a model, let’s refer to Alex Bergin’s model.
Without knowledge, you would evaluate it as a simple design, but it is quite special, in the middle of the gray background there is a largely white, CSS + HTML only Accordion Element is the title at the top, bottom there are three options for customers, they click on anyone, it will display the content corresponding to that option, if you want to collapse it, just click again, so it is very easy to use.
An important model like this can’t be missed, it’s a mistake to be blamed on, so install it right away for your store and feel it works.
css accordion slider by Biruk tesfaye
Highlight features
- — Created at November 11, 2018
- — Created by Biruk Tesfaye
- — Created with HTML / CSS/ JS Technology
Anyone wants their store to receive positive reviews from customers through their use of the store’s service, one of which is the modern accordions.
This design was designed by Biruk Tesfaye, the author who cleverly selects the best photos and puts them on a blue background, which helps them stand out from the background when customers move their mouse over any image, it will automatically expand to include the content customer’s search. When clicking on another image, the previous image will automatically collapse, very convenient and easy to use.
The moment you bring this design to the store, it’s a time when the store will grow in the near future, so install it now to attract customers.
CSS Accordion by Matthew scott
Highlight features
- — Created at October 23, 2016
- — Created by Matthew Scott
- — Created with HTML / CSS Technology
When online sellers want to have a tool that is larger than the panel content. With a CSS transition, this simple solution is CSS Accordion for creating a pure CSS accordion on the panel height.
Although this is a CSS accordion, this codepen is displayed as a FAQ page. On the top of the shop, there is a blue box with a description of this Codepen. Below is a white background part with the Frequently Asked Question list. For example, what is your name? When the users click to this question, there is a sample answer dropping down.
By a click, it is possible for shop owners to install this amazing tool. Let’s do it now!
CSS Accordion by Felix franzén
Highlight features
- — Created at July 31, 2016
- — Created by Felix Franzén
- — Created with HTML / CSS Technology
Felix Franzén’s success was to design an accordion model to help stores serve the best customers and receive good reviews from them.
The author spent a lot of time to create it, so it looks very modern, on the black background there are four different images, initially, they are small in size, when the customer clicks on anyone, it will expand and be a complete picture, accompanied by the content placed inside that image, to view another content, customers simply click on the image that contains it and when they are no longer viewing it, it will automatically collapse.
Don’t spend your time thinking and hesitating about this template, which is taking your valuable time, make the right choice to install it now.
CodePen Challenge details and summary by Monica wheeler
Highlight features
- — Created at May 16, 2018
- — Created by Monica Wheeler
- — Created with HTML / CSS Technology
The accordions from Monica Wheeler is definitely a model that online store owners want it to appear in their store, give it a try and feel for it.
The background color is chosen to be gray, the content is black so it stands out, Frequently Asked Questions is the headline above for customers to easily identify, on the background, there are three boxes of the same size, side. In there are three different questions with downward arrows, when the customer clicks, they will expand with the answers corresponding to each question.
You should not hesitate to bring it back to the store, which takes away your valuable time, so install it immediately for your store.
Bootstrap Accordion Active by Manu morante
Highlight features
- — Created at October 20, 2014
- — Created by Manu Morante
- — Created with HTML / CSS/ JS Technology
Manu Morante has designed an accordion model to help online stores address professional service-related issues and receive positive feedback.
Bootstrap Accordion Active is the main title located on a white background to help customers identify. There are three collapsible group item boxes, they are numbered from one to three, in each box with the corresponding content, if the customer clicks on anyone, the content will automatically appear, especially in the second box. Most will appear with different photos after each turn, which is the unique point of this design.
Customers will surely love this design to appear in your store, you should bring it back to the store by installing immediately and serving customers.
Basic, accordion by Onepage
Highlight features
- — Created at June 22, 2017
- — Created by onepage
- — Created with HTML / CSS/ JS Technology
The beauty of this Basic accordion of Onepage will attract customers coming to their shops. With the basic design, online shop owners can easily utilize this tool to maximize their sales by using style.css and home.js.
On the white background of the website, there are simply dummy texts of the printing and typesetting industry. That impresses any visitors coming to the online shops. The title make any of us to click. And the descriptions of these titles will be dropped down with detail. Moreover, that title will be highlighted, which allows the users to stay focus on this box.
Within a minute to install this amazing accordion, this tool will strengthen any shops. Installing now!
ARIA Accessible Accordion by Kiri egington
Highlight features
- — Created at August 7, 2017
- — Created by Kiri Egington
- — Created with HTML / CSS/ JS Technology
Customers always have positive reviews with stores that own professional accordions, if you do not have the shop look at the design of Kiri Egington.
At a glance, everyone will be impressed with it, the Accessible Accordion is the headline is placed on a white background, the bottom is the content of interest to the customer, there are two large boxes, the top box has four options and the under box have two options below, the options are all accompanied by a plus sign in the blue circle, customers simply click on them and the content will automatically show if clicking again they will automatically be collapsed, so it is easy to use with anyone.
Owning it right after seeing it for the first time is a very good choice, install it right away for the store so that the store always attracts a large number of customers.
Animated Collapse / Expend Component by Elior tabeka
Highlight features
- — Created at November 3, 2017
- — Created by Elior Tabeka
- — Created with HTML / CSS Technology
Did you find a store-specific accordion? Or does the store have it, but is it working effectively? If not, let them refer to Elior Tabeka’s sample.
The author uses white as the background color, in the middle of the background are three boxes placed in order from top to bottom, they are gray, blue and green, each box has a plus sign with the words Click to open , the author has cleverly designed them neatly. When customers click on the text, the box will expand with short paragraphs of content, if you want to collapse the boxes, just click on the text Click to close , in general, it is very easy to use and efficient.
If it is a modern and professional design, then there is no reason not to own the design like this. Please install it immediately for the store and feel effective in the future.
Air Quotes Card Mode Grid + Accordion Content (cpc-air CodePen Challenge) by Zinggrid
Highlight features
- — Created at December 28, 2018
- — Created by zinggrid
- — Created with HTML / CSS/ JS Technology
Zinggrid has succeeded in designing a useful, convenient and modern accordions for online stores, please refer to this design and try to own it.
Gray is selected as the background color, the top of the background is titled Air Quotes for customers to easily identify, below are two black symbols, customers click to select the view mode, below is no space of short paragraphs with the author’s name, when customers click on the box with the words. About the author, there will be information about that author, the bottom left has a box of numbers and arrows, visitors can select the number of posts to view, be it three, six, nine or twelve.
This is a very useful design for the store, helping customers read and understand easily, any store should own it, so let’s bring it back immediately.
Adaptive horizontal accordion by Michael
Highlight features
- — Created at May 27, 2015
- — Created by Michael
- — Created with HTML / CSS/ JS Technology
The special elements that appear in Michael’s accordions will surely satisfy you and want to own it immediately after the first time you see it.
On a white background, there are five images placed side by side, they are very beautiful images of the landscape and are selected by the author, which will especially appear after a customer click, when they click on any image, it will expand to include the content inside the customer looking for. When moving to another image, it will automatically collapse again, very modern and professional.
Your hesitation can cause you to miss a modern design that suits your store, rather than hesitating to install it right away to feel the effect.
Accordions Pls by Ryan
Highlight features
- — Created at December 14, 2017
- — Created by Ryan
- — Created with HTML / CSS Technology
A professional accordion model of Ryan is a model that people are always looking for, it will be a useful tool in the development process of the store.
On a white background, there are three identical boxes, they are placed next to each other from top-down, Experience, Insights and Credentials, accompanied by the blue boxes next to them contain a plus sign, customers can click the blue boxes, they will automatically appear the attached content, especially when customers click on the words Expand all then all the content to display instead of clicking the plus sign.
After checking it out, it certainly doesn’t have any downsides, so set it up so that the store always attracts a large number of visitors.
Accordion Slider With Caption by Pooriya
Highlight features
- — Created at March 30, 2016
- — Created by pooriya
- — Created with HTML / CSS Technology
Customers may be satisfied or dissatisfied with your store’s accordions, is that model professional enough? The design from Pooriya will surely convince them.
Unlike other models, this author uses photos to make the interior of the design, on a gray background, there are five images for customers to choose. When they click on any photo, it automatically expands, the content inside will appear and the rest will collapse automatically, to see other options, they just need to click on that and the previous one will collapse.
The modernity of this design certainly makes you believe it, doesn’t it? Therefore, the option to bring it back to your store is very accurate after seeing it.
Accordion Section by The web dev
Highlight features
- — Created at August 8, 2018
- — Created by the web dev
- — Created with HTML / CSS/ JS Technology
Having a smart and modern accordion model that not only helps the store grow but also helps to attract more customers, the design of The Web Dev is what you are looking for.
The background the author uses is a yellow wall, it completely makes a good impression on the customer. The FAQ section is the title at the top to help customers identify, below is a black box, it contains four different questions. When the customer clicks on any question, it will automatically appear the text below fits their needs, to collapse it, they just need to click once more.
A modern design like this can completely satisfy the most demanding customers. What are you waiting for? Bring it back to the store by installing it now.
Accordion by Lewis briffa
Highlight features
- — Created at July 16, 2017
- — Created by Lewis Briffa
- — Created with HTML / CSS/ JS Technology
One of the factors that impress customers with the store is the accordion model. Every store should own Lewis Briffa, this is the necessary addition to them.
The purple box in the middle makes it recognizable on the gray background and it is also the most important thing of the sample, it contains the back panel and is numbered for easy use by the customer. When the customer clicks on any panel will automatically expand with related content, in addition, the bottom also comes with Sub Panel 1 or Sub Panel 2, and if you want to collapse, just click once more, things made a professional design.
What are you waiting for without owning a modern design like this for the store? Be a smart boss and install it now to develop the store.
Accordion in Vanilla Js with Css transition by Davide cantelli
Highlight features
- — Created at October 18, 2017
- — Created by Davide Cantelli
- — Created with HTML / CSS/ JS Technology
The store owns a simple accordion model like Davide Cantelli’s but highly effective, which is rare. If you are looking for a sample, let’s refer to this model.
The search box is the most striking feature of the design on a white background, inside it has four options for customers, each with a plus sign, when the customer clicks on any option, they Immediately appear the corresponding content. The content is black, so it’s easy to read. If you do not want to see it anymore, just click on the multiplication sign, they will automatically record. We can feel that it is very useful and convenient.
Hesitation and time-consuming are things that you regret later, make an accurate choice by bringing it right back to the store and waiting for the effect.
Accordion Image Gallery by Stefan c.
Highlight features
- — Created at January 12, 2018
- — Created by Stefan C.
- — Created with HTML / CSS Technology
Stefan C. designed an accordion codepen that can help online sellers to stand out their shops without knowing about coding. With only CSS, this tool is user-friendly for even beginners.
This codepen appears so beautifully on the white background. As a gallery of artistic and colorful pictures, any online shoppers will be attracted at first sight. The colors are attractive. Moreover, there are many items that have the same colors as these colors appear inside these pictures. For example, a banana appears on the yellow background image.
One-click to install this beautiful and effective tool to boost their appearance as well as their sales. Let’s add it now!
accordion gallery zoom animation (css, responsive) by Daniel subat
Highlight features
- — Created at January 23, 2019
- — Created by Daniel Subat
- — Created with HTML / CSS Technology
The accordion which is a graphical control element in website will be effective for any online shops to stand out their shops on the competitive market as online shopping. With comprising lovely cat pictures, this accordion gallery zoom animation codepen from Daniel Subat is the best choice for attracting customers.
The background of black colour is no longer boring with multiple images of kitty. They are arranged at the centre of the page with different emotions expressing. Especially, the hover of these accordions is so special. When online shoppers click to them, they are zoomed and expanded. For example, the Angry Cat is shown with a big picture while other pictures are zoomed out.
That beautiful accordions will help you earn more customer’s attention. Let’s install it now!
accordion by Dmitriy lipatov
Highlight features
- — Created at January 25, 2017
- — Created by Dmitriy Lipatov
- — Created with HTML / CSS Technology
Customers just need a simple and effective accordion, has your store met them with such a model? Refer to the sample from Dmitriy Lipatov.
A black box of four options, About, Info, Company and Other combined with a white background, with these four options, when the customer clicks on any option, they will appear content corresponding to the selection that, the content is black on a gray background, so they are easy to read, another click on the content will collapse so that customers can read another. Very simple and easy to use the template.
Take your time to solve other store issues instead of hesitating on this template, your choice is correct and that is to bring it right back.
Accordion 2.0 by Steliosbox
Highlight features
- — Created at August 7, 2017
- — Created by SteliosBox
- — Created with HTML / CSS/ JS Technology
There are too many accordions to bring back to the store, which makes it difficult for owners to choose a sample. If you are looking for, let refer to a sample of SteliosBox.
Anyone who sees it for the first time thinks that it is a modern design, on a white background with five boxes, including three black boxes and two gray boxes, which are placed alternately to help customers easily use, especially, when customers click on any box, they will automatically expand with the relevant content, in addition, the upper bar will turn orange, just click the box again will narrow itself.
Any professional store is indispensable for this unique design to attract customers and so does your store, install now and feel effective.
3D accordion (simple folding paper effect) by Pawe targoski
Highlight features
- — Created at June 8, 2016
- — Created by Pawe Targoski
- — Created with HTML / CSS/ JS Technology
There are many professional and modern accordions, but if you do not have the knowledge, it is difficult to choose one, you should refer to the Pawe Targoski.
On a black background, there are four different images, all of which are blurred with a short title, when a customer places his mouse on any image, another short text appears below a red line when customers click on the image will appear more clearly, along with the name and number of years, then if the customer does not want to see anymore, they just need to click once more, the content will collapse, very simple and easy to use.
If your store is lacking a modern model like this, you need to own it now, install it immediately for your store so that customers always visit your store.
How Avada Commerce ranks CSS Accordions examples list
These above 48 CSS Accordions examples for CSS are ranked based on the following criterias:
- The ratings on CSS Examples
- The css’s rank on search engines
- The prices and features
- The css provider’s reputation
- Social media metrics such as Facebook, Twitter and Google +
- Reviews and assessment by Avada Commerce
Top 48+ CSS Accordions Examples
Special thanks to all vendors which contributed the best 48 CSS Accordions examples. We honestly recommend you to give every css above a try if possible. We create this review series with the aim of helping CSS online stores find the best CSS Accordions for their website. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.
The list of the best 48 CSS Accordions examples is kept up-to-date on a regular basis by our team. Please feel free to reach us out if you have any questions related to this css review.
Don’t see your css on the list? Wanna contribute more content to this review? Contact us
Find more CSS, JS Libraries, please visit our CSS, JS Collections!
Источник