- JQuery плагин вертикального аккордеон меню для блога WordPress
- Плагин
- Установка плагина
- Настройки плагина
- Важный момент: рубрики и подрубрики.
- Как сделать меню аккордеон на WordPress
- Меню аккордеон с плагином Accordions
- Accordion for WordPress — бесплатное аккордеон меню для WordPress
- Bellows Pro v1.2.1 — Accordion меню на WordPress
- Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
- WordPress плагины для меню: 6 лучших бесплатных решений
JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
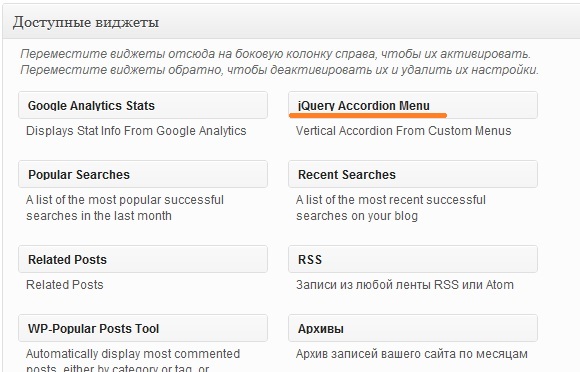
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
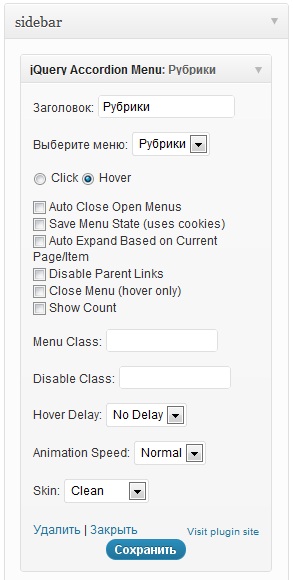
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
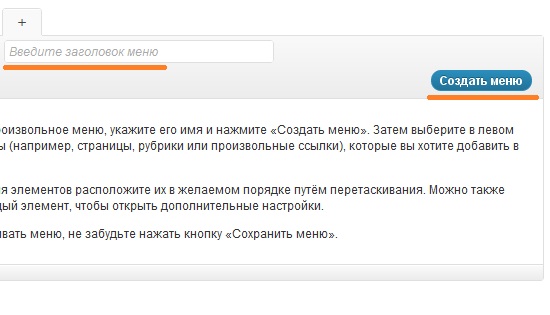
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
Источник
Как сделать меню аккордеон на WordPress
Меню аккордеон – это удобный способ представления контента. Он представляет собой что-то вроде гармошки, которая состоит из вкладок. При клике на ту или иную вкладку появляется какой-то текст. Изначально все вкладки скрывают текст.
Такой вид удобен тем, что позволяет сэкономить пространство на мониторе пользователя, и скрыть от пользователю ту информацию, которая ему сейчас не нужна. При этом если она вдруг понадобится, её можно будет получить одним кликом.
Меню аккордеон также помогает упорядочить текст, скрыв ненужное с глаз. Каждый, кому пригодится скрытая информация, сможет открыть её в этом меню.
Меню аккордеон с плагином Accordions
Вот такое незамысловатое и простое называние у плагина, который создаёт меню аккордеон в WordPress. И работает он так же просто.
Скачайте плагин Accordions, установите его на свой сайт и активируйте. После этого в консоли появится новый пункт «Accordions». Перейдите в подпункт «New Accordions», чтобы добавить новое меню. Здесь вам потребуется написать называние для этого меню, и потом нужно будет рассмотреть опции во вкладках ниже. Есть шесть вкладок:
- Shortcode. Здесь есть шорткоды, которые можно установить в записи или страницы, а также PHP коды, которые можно поместить в файлы шаблона. Эти коды выводят создаваемое меню аккордеон.
- Accordionoptions. Здесь небольшие настройки для меню. Всё на английском. Кому интересно, могут поэкспериментировать. Можно оставить всё по умолчанию.
- Style. Здесь настройки внешнего вида меню аккордеона. Настроек очень много, и благодаря им можно подогнать дизайн меню под тему, которая установлена на сайте, таким образом, что оно будет выглядеть, как элемент шаблона. В общем, можно проявить творчество.
- Content. В этой вкладке можно добавлять контент для меню аккордеона. Можно добавлять любое количество вкладок. У каждой вкладки может быть заголовок и тело контента. Единственный недостаток, который тут есть – это отсутствие визуального редактора. Поэтому при необходимости форматирования текста придётся пользоваться HTML тегами.
- CustomCSS. Для тех, кто знает хотя бы основы CSS, здесь открываются дополнительные возможности в дизайне. Можно задавать собственные стили для меню.
- Tabsoptions. Здесь можно настроить вкладки.
После произведения всех настроек нужно сохранить их. Затем можно использовать коды из первой вкладки для того, чтобы вывести меню аккордеон в удобном месте.
Также вам будет интересен похожий плагин, о котором мы рассказали тут.
Источник
Accordion for WordPress — бесплатное аккордеон меню для WordPress
Возникла у меня недавно потребность в аккордеон меню для сайта. Начал как всегда искать и испытывать различные плагины, перед установкой на основной сайт. Выбор меню большой. Но большинство из них платные и для пользования всеми функциями нужно купить Pro версию. В бесплатных версиях — традиционно разработчики всовывают различную рекламу.
Accordion for WordPress — не содержит рекламы и совместимо с новой (на момент написания статьи) версией WordPress. Позволяет вывести вертикальное или горизонтальное меню в стиле аккордеона. Поддерживаются продукты woocommerce.
Распространяется плагин под лицензией GNU (публичной).
Открываем административную панель сайта и переходим в плагины. (Видео о том, как устанавливать плагины)
Далее «Добавить новый». В поле поиска вводим «Accordion for WordPress».
Находим наш плагин (смотрим скриншоты) и нажимаем «Установить».
После успешной установки нажимаем «Активировать».
1. Далее переходим к виджетам: « Внешний вид» → «Виджеты».
2. Нам нужно найти наш виджет и перетащить его в нужное место на сайте, например боковую панель.
3. Тогда заполняем название меню (при желании).
Напротив Select Menu: выбираем наше меню (оно должно уже у вас быть создано, если нет, то сначала создайте меню).
Если отметить пункт «Show as Accordion:»,то меню при загрузке сайта будет свернутым.
Template: выбор шаблона для вывода меню.
Напротив Style: выбираем как показывать меню — вертикально или горизонтально.
После всех действий нажимаем «Сохранить».
Вид во фронтальной части сайта.
В виджетах можно увидеть еще два, которые относятся к нашему плагину. Это Accordion Term Widget и Accordion Post Widget. Первый выводит у виде аккордеона рубрики сайта, а второй — отдельные статьи.
Для вывода рубрик используем виджет Accordion Term Widget , и повторяем вышеперечисленные три пункта.
Далее напротив Taxonomy указываем, что выводить (рубрики, метки и т.д.).
Show no of term: количество рубрик, меток, которые будут выводиться.
Style: выбор вертикального или горизонтального отображения.
Затем сохраняем и просматриваем на фронтальной части сайта результаты.
Для добавления виджета Accordion Post Widget повторяем три вышеописанных пункта и настраиваем.
- Title: заголовок;
- Post Type: выбор материалов для выведения (страницы, записи);
- Show no of post: количество выводимых записей;
- Template: выбор шаблона;
- Style: вертикальный аккордеон или горизонтальный.
Сохраняем и видим результат (на скриншоте выведение страницы).
Кроме того, в левой панели WordPress появится новый пункт меню, прямо с которого можно создавать содержимое и выводить его в стиле аккордеона. Все записи можно объединять в группы.
На этом все. Как видно, меню бесплатное и без рекламы, имеет небольшой размер и соответственно не сильно грузит систему. Конечно, кому нужны более широкие возможности нужно обратить свое внимание на одном из коммерческих продуктов.
Источник
Bellows Pro v1.2.1 — Accordion меню на WordPress
Гибкий и надежный плагин для аккордеонного меню WordPress с расширенными функциями, такими как значки, изображения, виджеты, шорткоды, автоматически заполняемые меню и многое другое.
Особенности плагина
Покажите свое иерархическое содержание в стиле с этим превосходным аккордеонным меню
Позвольте вашим клиентам быстро перейти к нужному контенту
Высокая гибкость и возможность настройки — более 20 скинов в комплекте или полный контроль с настройщиком
Создание меню на экране меню WordPress или автоматическая генерация на основе иерархий постов или таксономии
Пользовательский интерфейс Генератора меню позволяет вам настраивать и просматривать меню в административной области
Легко заходите в свой макет с помощью виджета, шорткода или фрагмента PHP
Добавить расширенный контент, такой как значки, изображения, виджеты, пользовательский контент и многое другое
Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
Источник
WordPress плагины для меню: 6 лучших бесплатных решений

Не так давно в комментариях к статье о выделении активного пункта меню с помощью JQuery один из посетителей попросил меня помочь разобраться с плагином меню для WordPress Jquery Vertical Accordion Menu, где подсветка текущего пункта меню не работала.
Я пообещал разобраться с этой проблемой, но, к сожалению, затянул с выполнением обещанного. Новогодние праздники, авралы на работе постоянно мешали мне заняться блогом. В итоге пришлось всту ‘
- 5
- 4
- 3
- 2
- 1
12 голосов, в среднем: 4.6 из 5
24 комментария к статье «WordPress плагины для меню: 6 лучших бесплатных решений»
Большое спасибо, добротная статья получилась)
На счет пункта меню в JQuery Accordion Menu Widget, на днях попробую, если не получиться отпишусь. Я в принципе так же делал, но не срабатывало, сейчас есть подозрение на саму тему. Будет по больше времени проверю 🙂
Рад, что мой труд был полезен 🙂 Спасибо за отзыв.
Спасибо за статью. Много полезного для себя узнал.
Статья понравилась. С JQuery Accordion Menu Widget у меня тоже проблемка. При клике на пункты меню, страница просто обновляется и все.
Хм… Про такой баг впервые слышу. При написании статьи устанавливал плагин на чистом WordPress, тестировал, никаких проблем не возникало. Скорее всего причиной может послужить неправильная структура меню либо неправильные ссылки, заданные в пунктах.
Промониторьте меню, которое отображается с помощью плагина (Админка -> Внешний вид -> Меню). Если ничего обнаружить не получится, тогда код в студию в виде скрина HTML кода меню, сгенерированного плагином, проинспектированным в инструментах разработчика браузера.
Если вдруг не в курсе, что это такое, и как этим пользоваться, то прочитайте статью о самостоятельном изменении интерфейса сайта. И чтобы обязательно пункты меню были развёрнуты и было видно ссылки в них.
В итоге должно получится что-то вроде этого.
Спасибо за ответ! Я уже успел удалить JQuery Accordion Menu Widget и теперь пытаюсь настроить Max Mega Menu. Там с настройками более менее все понятно, единственное не нашел где изменить ширину рубрик. Сейчас ширина стоит на авто. Это я нашел в коде благодаря вашей статье о самостоятельном изменении интерфейса сайта. Но в настройках этого плагина нет ширины рубрик. Только ширина выпадающих вкладок. Я делаю вертикальное меню и как-то не очень смотрятся разнокалиберные кирпичики рубрик))
Если в настройках плагина такой опции нет, то попробуйте в css файле темы (в админке Внешний вид -> Редактор открывает этот файл по умолчанию) прописать для селектора пунктов меню:
Это, по идее, растянет элементы меню на всю ширину контейнера меню.Или пропишите этот код в уже существующем селекторе, если найдёте, конечно 🙂
Хотя, возможно, нужно внимательнее настройки Max Mega Menu, которых просто тьма, на самом деле.
У меня вопрос, касающийся изменения цвета. В плагине JQuery Accordion Menu Widget меня не устраивают скины. Не гармонируют с цветовой гаммой моего сайта.
Пытаюсь через Исследование элемента изменить цвет и вставить, скажем измененный вот такой код в таблицы стилей моей темы и ничего не происходит.
#dc_jqaccordion_widget-3-item ul a.dcjq-parent < padding: 10px 15px; background: #660f0f url(skins/images/bg_clean.png) repeat-x top center; font-weight: bold; text-transform: uppercase; >
Возможно ли как-то решить этот вопрос?
Спасибо.
Добрый день! Вопрос ваш (как и все) решаемый 🙂
Способ 1: Исправить стили в файлах используемого скина самого плагина.
Способ 2: В файле со стилями темы сайта в конце каждого прописанного вами стиля прописать !important.
Если возникнут ещё вопросы — пишите.
Здравствуйте!
Я переношу сайт на Вордпресс и возникла такая проблема: создание дополнительного меню в сайдбаре. Главное, что бы это меню выводилось не везде, а только для этой рубрики. У меня несколько рубрик, поэтому и доп. меню будет несколько.
Я только начал разбираться с Вордпресс. Если возможно, подскажите, какой плагин лучше подойдет для таких целей.
Заранее спасибо.
С уважением, Андрей.
Добрый вечер. Сам я на практике таким не занимался, но могу порекомендовать плагин Conditional Menus. По описанию, это то, что нужно в вашей ситуации.
Надеюсь, мой ответ был полезен 🙂
Почему в вордпрессе все такое поганое? Ни одного нет нормального.
А чем Вас Max Mega menu не устроил? Как по мне, достойный вариант среди бесплатных плагинов.
+1, как раз, то, что искал
Подскажите пожалуйста по меню навигации, в левом виджете будет перечисление болезней (35-40), мне нужно, чтобы при клике мышки на болезнь, выдвигалось несколько слов-ссылок (названия препаратов для лечения) каким плагином это осуществить ? Искал подходящее решение, но даже не знаю как правильно сформулировать запрос в гугле. Спасибо
Доброго времени суток 🙂 Вам необходимы плагины меню WordPress для вертикального выпадающего меню. Из представленных в статье плагинов 100% подойдёт JQuery Accordion Menu Widget. Посмотрите видео с демонстрацией его возможностей в статье — там как раз разбирается пример реализации такого меню. Вам останется только подкорректировать его стили под дизайн Вашего сайта.
Также рекомендую попробовать лидер рейтинга — Max Mega Menu, потому что его функционал действительно впечатляющий. Думаю, в сети можно будет найти примеры реализации Вашей задачи с его использованием, если предыдущий плагин чем-то не устроит.
А есть такие плагины меню, чтобы можно было создать вертикальный аккордеон с немногими рубриками, при нажатии на которые раскрывались бы многопунктные подрубрики (закрывая другие раскрытые рубрики), при наведении на которые справа появлялся бы список под-подрубрик? То есть, совместить функционал аккордеона и выпадающего меню.
Есть, конечно 🙂 Тот же JQuery Accordion Menu Widget при всей его архаичности позволяет это делать. Посмотрите видео в статье. На нём показан весь процесс настройки, чтобы получить нужный Вам результат.
Здравствуйте!
Приобрёл плагин Jet menu, после установки на сайт возникла внутренняя ошибка сервера 500
Здравствуйте. Какой подробный текст ошибки? Что пишется в логах? И, я думаю, в любом случае лучше обратиться к поставщику плагина — официальному производителю или диллеру, у которого Вы непосредственно купили плагин.
Хорошая статья, но сейчас стандарт мега меню это Groovy Menu
За ссылку спасибо, но говорить о том, что плагин с 200+ активных установок — стандарт — это смело 🙂
Добрый день. С интересом прочитал ваш обзор. Интересно было бы в деле посмотреть Max Mega Menu, о котором вы пишете. В заголовках плагина написано, что есть русская версия, но при инсталяции идет стандартная английская, или я не могу до нее добраться? Бьюсь несколько дней, начитался много чего, что-то поставил, но путем ничего не получилось, все прибил и вернулся к началу. Из моей писанины ясно, что я гуманитарий, но ручки шаловливые хотят большего. Изначально искал ответа на потребность создать в главном правом вертикальном меню два предмета с дочерними файлами, желательно, чтобы они открывались или выпадали при нажатии. Речь идет о двух книгах — в одной 29 глав, в другой 6 глав. Хотелось бы, чтобы родительское меню отражалось на всех страницах каждой книги. Следует иметь в виду, что и сейчас вертикальное меню большое, а засунуть еще список такой это ужас. Сайт личный — итоги творческой деятельности за много-много лет. Контент интересный, на мой взгляд. Делаю это не для большой аудитории. Продвижение мне не нужно и неинтересно. Извините за длинное письмо. Буду рад вашему ответу.
Здравствуйте. У Max Mega Menu интерфейс в админке на английском, но меню на сайте Вы можете создавать на любых языках.
Источник