- Раскрывающийся список CSS аккордеон
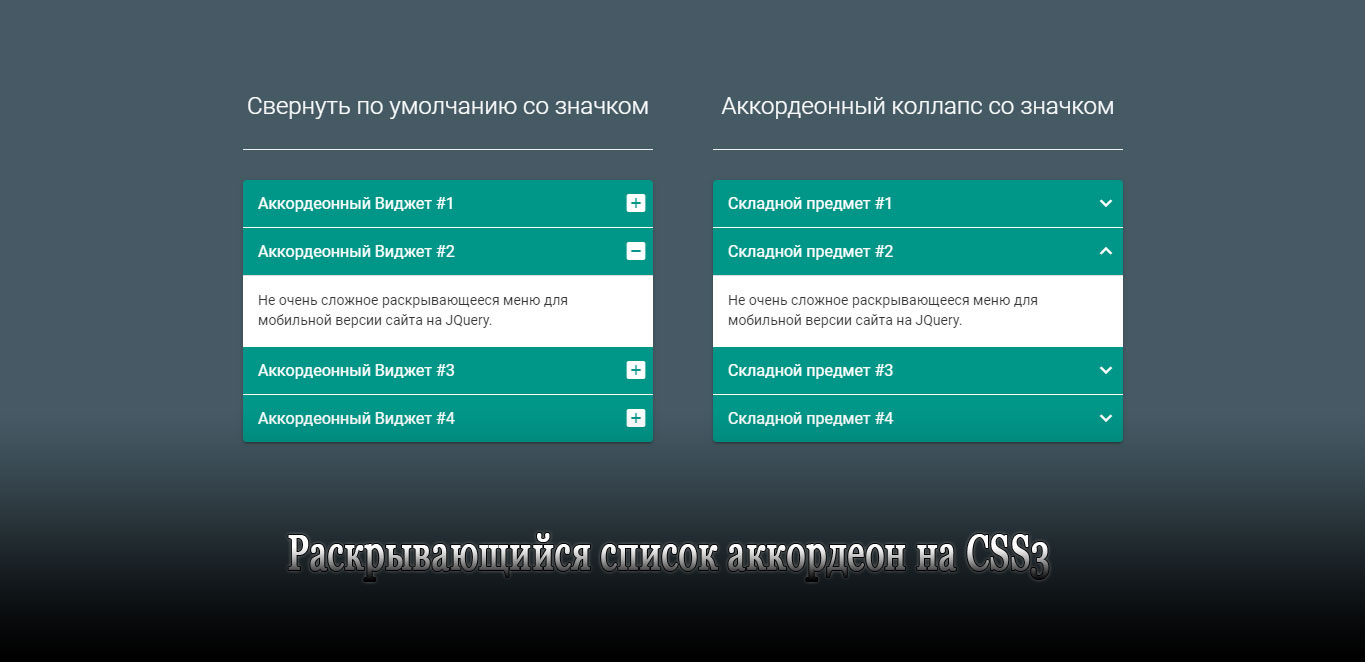
- Default collapse with scaling icon
- ZorNet.Ru — сайт для вебмастера #1
- ZorNet.Ru — сайт для вебмастера #2
- ZorNet.Ru — сайт для вебмастера #3
- ZorNet.Ru — сайт для вебмастера #4
- Accordion collapse with rotating icon
- ZorNet.Ru — интернет портал #1
- ZorNet.Ru — интернет портал #2
- ZorNet.Ru — интернет портал #3
- ZorNet.Ru — интернет портал #4
- Аккордеон с выпадающим списком на CSS3
- Шаг 1. HTML
- Шаг 2. CSS
- Вот и все. Готово!
- Аккордеон с выпадающим списком на CSS3
- Шаг 1. HTML
- Аккордеон, faq, спойлер и другие раскрывающиеся виджеты
- Выдвижное меню аккордеон на CSS/JS
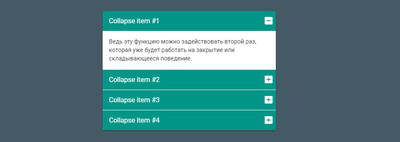
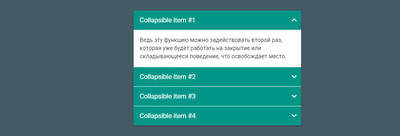
Раскрывающийся список CSS аккордеон
Ведь эту функцию можно задействовать второй раз, которая уже будет работать на закрытие или складывающееся поведение, что освобождает место под другие разделы. Здесь сама стилистика аккордеон и функционал работает плавно с открытием, и аналогично при закрытии, в тот момент, когда происходит нажатие на любом из аккордеонов. Не секрет, что такой переход обусловлен дизайном начальной загрузки.


Как сделать плавный и выпадающий аккордеон?
Нужно по месту странице в HEAD прописать
Default collapse with scaling icon
ZorNet.Ru — сайт для вебмастера #1
ZorNet.Ru — сайт для вебмастера #2
ZorNet.Ru — сайт для вебмастера #3
ZorNet.Ru — сайт для вебмастера #4
Accordion collapse with rotating icon
ZorNet.Ru — интернет портал #1
ZorNet.Ru — интернет портал #2
ZorNet.Ru — интернет портал #3
ZorNet.Ru — интернет портал #4
h3 <
color: #fff;
font-size: 24px;
text-align: center;
margin-top: 30px;
padding-bottom: 30px;
border-bottom: 1px solid #eee;
margin-bottom: 30px;
font-weight: 300;
>
.container <
max-width: 970px;
>
div[class*=’col-‘] <
padding: 0 30px;
>
.wrap <
box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, 0.14), 0px 3px 1px -2px rgba(0, 0, 0, 0.2), 0px 1px 5px 0px rgba(0, 0, 0, 0.12);
border-radius: 4px;
>
a:focus,
a:hover,
a:active <
outline: 0;
text-decoration: none;
>
.panel <
border-width: 0 0 1px 0;
border-style: solid;
border-color: #fff;
background: none;
box-shadow: none;
>
.panel:last-child <
border-bottom: none;
>
.panel-group > .panel:first-child .panel-heading <
border-radius: 4px 4px 0 0;
>
.panel-group .panel <
border-radius: 0;
>
.panel-group .panel + .panel <
margin-top: 0;
>
.panel-heading <
background-color: #009688;
border-radius: 0;
border: none;
color: #fff;
padding: 0;
>
.panel-title a <
display: block;
color: #fff;
padding: 15px;
position: relative;
font-size: 16px;
font-weight: 400;
>
.panel-body <
background: #fff;
>
.panel:last-child .panel-body <
border-radius: 0 0 4px 4px;
>
.panel:last-child .panel-heading <
border-radius: 0 0 4px 4px;
transition: border-radius 0.3s linear 0.2s;
>
.panel:last-child .panel-heading.active <
border-radius: 0;
transition: border-radius linear 0s;
>
/* #bs-collapse icon scale option */
.panel-heading a:before <
content: ‘\e146’;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
font-size: 24px;
transition: all 0.5s;
transform: scale(1);
>
.panel-heading.active a:before <
content: ‘ ‘;
transition: all 0.5s;
transform: scale(0);
>
#bs-collapse .panel-heading a:after <
content: ‘ ‘;
font-size: 24px;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
transform: scale(0);
transition: all 0.5s;
>
#bs-collapse .panel-heading.active a:after <
content: ‘\e909’;
transform: scale(1);
transition: all 0.5s;
>
/* #accordion rotate icon option */
#accordion .panel-heading a:before <
content: ‘\e316’;
font-size: 24px;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
transform: rotate(180deg);
transition: all 0.5s;
>
#accordion .panel-heading.active a:before <
transform: rotate(0deg);
transition: all 0.5s;
>
Стиль для обоих форматов как уже вскользь было сказано не кардинально отличается, но все таки есть свои оригинальные элементы у каждой вариаций, здесь можно сказать на выбор. Используйте этот фрагмент для ваших сайтов, где в большинстве переменяется такой эффект для навигаций или элементов списка, как в этом материале.
Ведь бывает так, что нам нужно по умолчанию скрыть описание, которое еще разделено на несколько позиций, и здесь аккордеон станет отличным решением. Аккордеоны поддерживают произвольную разметку, но каждая панель контента всегда должна быть следующей дочерней по отношению к соответствующему заголовку.
Источник
Аккордеон с выпадающим списком на CSS3 
Вертикальные аккордеоны на сайте весьма удобная вещь, ведь они позволяют сэкономить достаточно много места, при этом сохраняя всю необходимую информацию, наши читатели постоянно интересуются такими плюшками для сайта. В данном уроке мы рассмотрим как создать аккордеон с автоматическим выпадающим списком при наведении на курсором не желаемый подпункт, при этом происходит плавная анимация разворота, аккордеон выполнен в темных тонах, и красиво будет смотреться на сайте.
Кроме этого мы добавим небольшие иконки, которые скрасят общую картину выпадающего аккордеона. И так, давайте приступим.
Шаг 1. HTML
Для начала нам необходимо создать контейнер в котором будут размещаться классы, для главной мы добавим соответственно класс «home», для выпадающих подпунктов нам необходимо добавить div с классом «gallery-wrapper»:
Следует отметить, что мы не будем использовать никаких скриптов и сторонних библиотек, весь аккордеон функционирует благодаря правилам CSS3.
Шаг 2. CSS
Для начала в стили мы добавим общий параметр сброса, мы не стали приводить его в примере, он находится в исходниках. Мы определяем общие параметры контейнера, устанавливаем цветовой оттенок для текста, создаем градиентную заливку для списка, следует заметить, что мы добавили несколько градиентов для кроссбраузерности. Установим время для разворота списка на 3ms.
При выборе подпункта активный элемент будет подсвечиваться синим градиентом.
Вот и все. Готово!
Автором является Max. Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Источник
Аккордеон с выпадающим списком на CSS3

Кроме этого мы добавим небольшие иконки, которые скрасят общую картину выпадающего аккордеона. И так, давайте приступим.
Шаг 1. HTML
Для начала нам необходимо создать контейнер в котором будут размещаться классы, для главной мы добавим соответственно класс «home», для выпадающих подпунктов нам необходимо добавить div с классом «gallery-wrapper»:
Источник
Аккордеон, faq, спойлер и другие раскрывающиеся виджеты
Создать аккордеон, faq, спойлер и подобное, можно при помощи Div и JavaScript.
Но лучше: Details и Summary
Поддерживается всеми современными браузерами и это семантически правильно оформленный код, при использовании которого будут плюсы:
- Людям с ограниченными возможностями проще будет пользоваться вашим сайтом! Их софт (скринридеры и подобное) прекрасно понимает html5 теги и будет правильно обрабатывать их и правильно информировать людей о содержимом.
- Улучшится связанность текста, и поисковики смогут более качественно индексировать сайт, так как будут лучше понимать, как связаны между собой видимый и скрытый текст.
- Будет доступно управление элементами с клавиатуры и других устройств.
- Уменьшается количество javascript кода, который нужно подгружать, что увеличивает скорость загрузки страницы, скорость обработки и корректность.
- Улучшаются показатели в Lighthouse, Google PageSpeed и других подобных инструментах.
- Работает при выключенном javascript.
Минус:
- Старые браузеры не знают таких тегов и не будут скрывать информацию.
HTML:
С одной стороны выглядит не очень красиво, с другой стороны нейтрально и легко может вписаться во многие дизайны. Кстати, дефолтный вид тега Details очень похож на спойлер от хабра, только нужно чуть перекрасить, сделать подчеркивание и получим семантически правильный, без javascript и дивов, хабровский спойлер.
К сожалению, у дефолтного маркера есть два недостатка:
- Старые браузеры его не видят.
- Вебкит баузеры не позволяют менять символ маркера.
По этой причине, дефолтный маркер надо спрятать и создать свой.
Рассмотрим первый пример Details/Summary с измененным текстовым маркером:
Дефолтным маркерам делаем display:none и показываем альтернативный при помощи summary:before
summary:focus — обводка при помощи box-shadow, это нужно для клавиатуры, чтоб видно было активный элемент и можно было перемещаться клавишей таб и открывать и закрывать при помощи пробела.
Для тега summary я поставил display:inline-block — это чтоб он не растягивался на всю ширину и были кликабельными только слова, а не вся строка.
Текстовый маркер справа + простейшая анимация текста и маркера:
В новом примере я использую для маркера summary:after вместо summary:before, для того чтоб он отображался справа.
Анимация маркера при помощи transform: scale(1,-1);
Всем элементам, которые находится после summary, ставлю анимацию плавного появления при помощи animation: sweep .5s ease-in-out;
Svg маркер + анимация поворота:
Summary:before пришлось серьезно переделать:
- Поставить position: absolute; left: .3em; top: .4em; width: 1em; height: 1em;
- Текстовому маркеру надо обязательно поставить color: transparent; иначе он будет виден.
- Картинку вешаем при помощи background.
Так же нужно у summary поставить отступ padding-left: 1.5em, чтоб текст и иконка не накладывались друг на друга.
Ну и добавляем transform: rotateZ(90deg) для красивого поворота стрелки.
Если нам нужна svg иконка справа, то нужно поменять summary:before и вместо left поставить right.
Для summary поставить padding-right: 1.5em;
Давайте теперь сделаем один из наиболее распространенных примеров создания аккордиона, где будет иконка слева, фон, тени, эффекты:
Svg маркер справа + эффект зеркального поворота стрелки:
Теперь вы можете создавать красивые аккордионы, спойлеры и faq, без JavaScript, на чистом HTML5 и CSS.
Прежде чем убирать outline, 100 раз подумайте, чем вы можете его заменить, чтоб человек мог видеть фокус и мог перемещаться с клавиатуры или других устройств.
Если вам нужно, чтоб при открытии одного спойлера, закрывались остальные, то придется применить javascript, ниже привожу пример простого JS кода, который решит эту проблему.
С уважением, создатель конструктора лэндингов для фрилансеров CMS cPortfolio
Источник
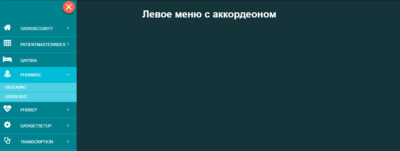
Выдвижное меню аккордеон на CSS/JS
По умолчанию навигация идет по левую сторону, где изначально видим кнопки, что можно выделить по ним категорий в тематическом порядке. Как только делаем клик по верхней круглой кнопки, то автоматически показывается полностью навигация, которое плавно выезжает. Где уже заданным кнопкам идет полноценный запрос, что при нажатии открывается под меню с выбором значений.
При открытие страницы или сайта.

Здесь полностью выдвинуто меню, где на самой кнопке прописан интересный эффект при наведении.

Для начало подключим шрифтовые кнопки, что ставим в HEAD на странице.
.kamaevmon <
width : 40px;
height : 40px;
border-radius: 50%;
background-color: #efbd27;
float : right;
margin-right: 5px;
margin-top: 5px;
text-align: center;
cursor : pointer;
box-shadow: 0px 3px 4px rgba(0,0,0,.5);
position: relative;
transform: rotate(0deg);
>
.kamaevmon.open <
background-color: tomato;
transition: all ease .5s;
>
.kamaevmon:hover <
box-shadow: none;
transition: all ease .5s;
transform: rotate(360deg);
>
.kamaevmon span <
width : 60%;
height : 3px;
background-color: #000;
display: block;
border-radius: 1px;
float : left;
margin-left: 20%;
transition: all ease .3s;
>
.kamaevmon span:nth-child(1) <
margin-top: 13px;
>
.kamaevmon span:nth-child(2) <
margin-top: 3px;
>
.kamaevmon span:nth-child(3) <
margin-top: 3px;
>
.open span:nth-child(1) <
background-color: #fff;
transform: rotate(45deg);
transition-timing-function : ease-in-out;
position: absolute;
top: 5px;
right: 8px;
width: 25px;
transition: all ease .5s;
border-radius: 10px;
>
.open span:nth-child(2) <
background-color : #fff;
transition-timing-function : ease-in-out;
margin-top: 18px;
opacity: 0;
transition: all ease .5s;
>
.open span:nth-child(3) <
background-color : #fff;
transform: rotate(-45deg);
transition-timing-function : ease-in-out;
margin-top: 0px;
position: absolute;
top: 18px;
right: 8px;
width: 25px;
transition: all ease .5s;
border-radius: 10px;
>
.openMenu <
width: 250px;
transition: all ease 1s;
overflow: hidden;
transition: .5s cubic-bezier(.8, .5, .2, 1.4);
>
.sonekamaevList <
margin-top: 70px;
list-style: none;
padding: 0;
>
.sonekamaevList li <
width: 250px;
/* height: 40px; */
line-height: 40px;
color: #fff;
border-bottom: 1px solid #00bcd6;
/* padding : 5px; */
font-size: 13px;
>
.sonekamaevList li:hover <
background-color: #00bcd6;
transition: all ease .5s;
cursor : pointer;
>
.sonekamaevList li a <
text-decoration: none;
color : #fff;
>
.sonekamaevList li a svg <
width : 40px;
height : 40px;
float : left;
margin-left: 0px;
>
.sonekamaevList li a span <
text-decoration: none;
color : #fff;
margin-left: 15px;
width : 100%;
>
.sonekamaevList i.fa <
font-size: 25px;
padding: 9px;
width: 30px;
text-align: center;
>
.sonekamaevList li ul li <
padding: 0px;
line-height: 30px;
transition: all .4s;
box-sizing: border-box;
>
.sonekamaevList li ul li:hover <
background: #4DD0E1;
transition: all .4s;
>
.sonekamaevList li ul li ul li <
padding: 5px;
background: #B2EBF2;
>
.sonekamaevList li ul li ul li a span <
color:#00838f;
>
.sonekamaevList li ul li ul li:hover <
background: #B2EBF2;
>
.asukonevad <
color: #fff;
text-decoration: none;
margin-bottom: 5px;
display: block;
position: relative;
>
.active + .asukonevadlist <
width: 100%;
height: auto;
line-height: 30px;
padding: 0px;
margin-left: 0px;
background: #4DD0E1;
>
.hide + .asukonevadlist <
height:0px;
>
.active + .asukonevadlist:hover <
background:#00bcd6;
>
.asukonevadlist <
width: 0;
height: 0;
overflow: hidden;
>
.asukonevad:before <
font-family: FontAwesome;
content: «\f105»;
transition: all .4s;
padding-right: 5px;
right: 20px;
position: absolute;
top: 4px;
>
.asukonevad.active:before <
font-family: FontAwesome;
content: ‘\f107’;
transition: all .4s;
padding-right: 5px;
>
.sonekamaev:not(.openMenu) li > .asukonevadlist <
pointer-events: none;
height:0;
>
Источник