- Аккордеон все для джумлы
- Модуль AccordeonMenuCK
- Возможности
- Настройка
- Расширение swMenuFree
- Обзор настроек и возможностей:
- Модуль Simple Responsive Menu
- Настройки
- Модуль Floating Buttons
- Модуль JF Mobile Bar
- Возможности и настройка
- Модуль DJ-SelectMenu
- Accordion — больше информации занимает меньше места
- Чем же хорош виджет?
- Способы отображения виджета
- Создание аккордеона из произвольных материалов
- Настройка виджета через материалы Joomla
- Настройка виджета через материалы Zoo
Аккордеон все для джумлы
Меню в формате «аккордеон» отличается от обычных списков тем, что при нажатии на пункт раскрывается дополнительная информация или ещё один список. Такая форма предпочтительней, поскольку без необходимости не загромождает экран. Эта отличительная характеристика аккордеонного меню особенно актуальна, если сайт просматривают через мобильные устройства.
Сегодня существует множество модулей и компонентов, которые позволяют создать подобный тип меню, но не все из них имеют типичный вид. В истинном понимании аккордеон среди компонентов джумла встречается лишь среди modules для вывода контента (например, sp accordion). Так называемые «мобильные» представляют собой одну кнопку, при нажатии на которую раскрывается всё меню. Более функциональные приложения позволяют добавлять пользовательское описание, которое отображается под заголовком (не раскрывается при нажатии, а видно сразу) или даже вставить модуль joomla. А некоторые разработки выводят раскрывающийся список с красивыми иконками.
Какой выбрать вам – станет ясно после нашего обзора. Представляем топ-6 аккордеон меню для joomla 3.
Модуль AccordeonMenuCK
Интересная разработка – позволяет не просто создавать меню аккордеон joomla, а создавать пункты с картинками, пользовательским названием и описанием, со ссылками. В пункт меню можно даже вставить module joomla. Приложение позволяет настроить анимированные эффекты – различные способы раскрытия подменю.
- Поддерживает 3.х джумла (есть версии для 2.5).
- Отзывчивый.
- Бесплатный (версия free, на сайте разработчика можно найти пакет pro).
Возможности
- Описание вставляем после названия ссылки, отделяя его двумя «слэшами» (//). Модуль можно загрузить по ID (в заголовок ссылки): [modid=IDOFMODULE].
- Изображение можно вставить с текстом или без него.
- На одной странице можно разместить множество меню формата аккордеон.
- Уровень вложенности может быть разный (количество не ограничено).
- Работать с СЕО меню можно через CSS.
- Множество предустановленных тем (с плагином Params) и возможность изменения стиля оформления.
- Пункты меню с описанием и кнопкой далее можно создать из статей, проранжированных по дате, из статей определенной категории, из контента популярных компонентов (см. далее).
- Интеграция с Flexicontent, Hikashop (с соответствующим патчем), Virtuemart (скачав патч).
- Специальное меню для мобильных приложений (доступно после установки отдельного модуля).
- Для сайтов на joomla предусмотрена дополнительная возможность для вывода: не только с помощью модуля, но в любом месте шаблона с помощью спецпозиции – «ici ‘maximenuCK’».
Настройка
Скачаем установочный файл с портала joomla.org(https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/accordeon-menu-ck) и создадим меню. Для этого зайдем в модуль, перейдем сразу к вкладке Source (Источник).
Выберем в качестве источника меню, других вариантов здесь нет, поскольку мы не устанавливали дополнительные патчи. Выберем в следующем ниспадающем списке конкретное меню из ранее созданных.
Перейдём к эффектам, выберем один из множества эффектов перехода.
Зайдём во вкладку Styles. Если хотим выбрать один из 20 готовых шаблонов оформления, стоит установить плагин Params (достаточно выбрать наиболее подходящий для нашего шаблона, но можно произвести и более тонкие настройки стиля).
В следующей вкладке можно настроить границы, тень, отступы, углы и фон окна меню.
В других двух вкладках – стили ссылок разных уровней (1-го, 2-го и последующих).
Остальные параметры доступны после загрузки дополнительных патчей и плагина.
Получилось обычное меню, попробуем добавить описание, как советует разработчик. Для этого зайдём в менеджер меню, выберем то, которое у нас указано в качестве источника. Откроем первый пункт – Главная – и через двойной «слэш» пропишем описание. А в следующий пункт добавим модуль с помощью кода с идентификационным номером. Далеко не любой модуль можно вставить в аккордеонное меню таким способом, но некоторые всё таки работают внутри пунктов.
Разработчик предлагает получить дополнительные возможности по использованию меню «Аккордеон», скачав плагин Params или компонент «Голосование по JED». А чтобы лучше разобраться в возможностях Accordeon Menu CK, предлагает платно скачать всю документацию по модулю.
Расширение swMenuFree
Многофункциональное приложение: позволяет создавать выпадающее, адаптивное (в формате аккордеона) меню и гибридное (из названий материалов).
- Данное приложение поддерживает joomla 2.5-3.х (есть версии для 1.5 и для 1.0).
- Отзывчивое.
- Бесплатное (версия free, на сайте разработчика можно найти пакет pro).
Обзор настроек и возможностей:
- Несколько языковых пакетов, включая русский (к сожалению, не всегда срабатывает).
- В настройках можно задать источник – меню из тех, что уже созданы стандартными способами либо «Usecontent» (Использовать только контент). В последнем случае необходимо также активировать гибридное меню.
- Множество настроек для точечных изменений стиля (шрифты, оформление углов, границ, цвета, изображения, тень, границы).
- Перед или после пункта меню можно поместить пользовательский код cssили html.
- Функция предварительного просмотра (отображает последние изменения) – удобно при работе.
- Настройки для «адаптивного» меню (отображение на мобильных устройствах в формате аккордеона).
- Горизонтальная и вертикальная ориентация.
- Интеграция с Virtuemart.
- Обновляется до следующей версии без потери настроек.
Настроим меню и опубликуем через активацию соответствующего модуля.
Единственный минус расширения – отсутствие поддержки и демо (имеется лишь сложная видео инструкция не на русском языке).
Модуль Simple Responsive Menu
SRMenuавтоматически (при изменении размеров экрана, браузера) убирает все пункты, прячет их под одной кнопкой. Работает только на адаптивном шаблоне джумла.
Настройки
Настроить можно ширину экрана, при которой развернутое меню должно свернуться. А также указать место, где должна расположиться кнопка.
Первым делом укажим источник, выберем уровни отображения и перейдём в последнюю вкладку – настройки адаптивности.
Приложение эффективно выполняет своё назначение и оправдывает название – Simple: настройка производится быстро.
Модуль Floating Buttons
Относится исключительно к разновидностям раздвижных меню: создает выпадающий список с иконками, представляет собой плавающую кнопку со значком (одном из 10 предустановленных), размещается, как правило, в нижнем правом углу страницы.
- Имеется в свободном доступе (лицензия GPLv2).
- Подходит для Joomla 3.x.
- Адаптивный.
Скачаем здесь: https://extensions.joomla.org/extensions/extension/style-a-design/modules-panel/floating-buttons. Установим и зайдем в автоматически созданный модуль FloatingButtons. Здесь можно настроить стиль, цвета, иконку, разрешить показывать на всех устройствах, либо только на мобильных. А также прописать для каждого пункта заголовок, url, выбрать для них иконку и цвета.
Модуль JF Mobile Bar
Назначение модуля соответствует названию, но JFMobileBarбольше, чем меню для мобильных устройств – оно работает и на планшетах, и на смартфонах, и на ПК.
- Последняя версия предназначена для joomla 3.x, предыдущая – 2.5.
- Распространяется бесплатно.
- Отзывчивый красивый дизайн.
Возможности и настройка
Модуль позволяет создавать многоуровневое меню с выпадающими списками, которое складывается как аккордеон и прячется под одну кнопку.
Цветовое оформление можно менять. Доступны иконки.
Поддерживает расширения для соцсетей – EasySocialи JomSocial (можно добавлять ссылки на профили). Но для них требуется установка спецмодулей.
Ссылка на установочный файл: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/jf-mobile-menu. Все настройки в первой вкладке модуля: источник, название меню, размеры, при которых будет отображаться аккордеонное меню, цветовое оформление, названия пунктов, иконки.
После настроек получаем одинаковый вид на компьютере, планшете и смартфоне (если в параметре Show on device указали All, а если любую из других настроек — на компьютере меню будет отображаться полностью, не аккордеоном).
После изучения наиболее популярных разработок становится ясно, что под accordion menu joomla чаще понимают «мобильные» меню, реже раскрывающиеся (ниспадающие) списки. При этом каждый модуль или компонент имеет свои плюсы и оказывается очень кстати на сайтах определённой тематики.
Модуль DJ-SelectMenu
Простая, но уникальная разработка. Позволяет выводить пункты списком (выпадающее меню).
- Лицензия GPLv2 (free).
- Адаптивный.
- Для версий 2.5-3.х (последнее обновление в январе 2016 г.)
Источник
Accordion — больше информации занимает меньше места
Представьте, что вам необходимо разместить на сайте много информации с картинками и видео. Но если это все выложить на одну страницу, то она получится очень длинной и неудобной для пользователя. Чтобы посетители чаще посещали ваш сайт, надо сделать его максимально удобным. Как это сделать?

Чем же хорош виджет?
- Построен на HTML5, CSS3 и последней версии jQuery.
- Имеет приятный и аккуратный дизайн с учетом требований мобильных устройств.
- Может размещать большое количество сведений на одной странице.
- Вкладка автоматически подбирает высоту по его содержимому.
- Виджет легко настраивается.
- Красивая анимация при переходе по вкладкам.
Способы отображения виджета
Аккордеон можно настроить тремя разными способами:
- Создание виджета из произвольных материалов. Рассмотрим ниже, как это сделать.
- С использованием стандартных материалов Joomla.
- Отображение виджета через материалы, находящиеся в компоненте Zoo.
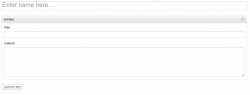
Создание аккордеона из произвольных материалов

Настроек немного и к основным относятся:
- Enter name here — название виджета в панели управления.
- Title — заголовок, отображаемый на сайте.
- Content — основная информация, которая будет находится в аккордеоне: текст, картинки, видео и аудио файлы и т. д.
Чтобы добавить еще один материал в виджете, нажмите на кнопку Add new item.
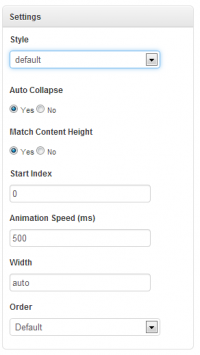
К дополнительным настройкам относятся:
- Auto Collapse — параметр для включения автоматического сворачивания одного окна в аккордеоне при переходе в другое.
- Match Content Height — опция, определяющая максимальную высоту содержимого окна из всех вкладок аккордеона. Таким образом, все вкладки будут иметь одинаковый размер по вертикали вне зависимости от количества находящейся в ней информации.
- Start Index — номер активной вкладки, с которой будет начинаться отображение виджета.
- Animation Speed (ms) — скорость при открывании аккордеона, мс.
- Width — ширина окна виджета, px.
- Order — порядок показа вкладок: по порядку (default) или хаотично (random).
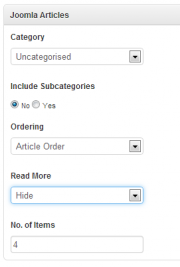
Настройка виджета через материалы Joomla
Нажмите кнопку Use Joomla, чтобы создать виджет с использованием его стандартных материалов. Вы увидите такие настройки:
- Category — опция для выбора категории. В данном случае у нас не создано ни одной категории, поэтому в выпадающем списке только одна надпись «uncategorised».
- Include Subcategories — параметр, включающий подкатегории
- Ordering — порядок, в котором будет отображаться информация в виджете:
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов;
- Latest first — опубликованные от более ранних к поздним;
- Latest last — от поздних к ранним;
- Alphabetical — отображение сведений в алфавитном порядке;
- Reverse Alphabetical — обратном алфавитном;
- Most Hits — от более к менее популярным;
- Least Hits — наименее посещаемые первыми.
- Random — в случайном порядке.
- Read More — кнопка с данной надписью, по которой можно перейти на другую страницу, с более подробным описанием темы из анонса.
- No. of Items — максимальное количество вкладок в аккордеоне.
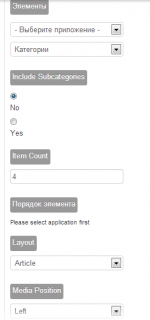
Настройка виджета через материалы Zoo
Чтобы виджет отображался данным способом, нажмите на кнопку Use Zoo и вы перейдете к следующим настройкам виджета:
- Элементы — место расположение виджета. Далее укажите, где он будет расположен: в категории или в типе материала.
- Include Subcategories — опция для включения подкатегорий.
- Item Count — максимальное количество вкладок, отображаемых на сайте.
- Порядок элемента — страницы, в которых будет показан виджет. Данная настройка включается только при выборе приложения в первой опции Элементы.
- Layout — шаблон, через который будет отображаться информация в виджете.
- Media Position — расположение картинки (видео) на странице.
Настройка шаблона виджета с материалами из Zoo
В панели управления кликните на вкладку с шестеренкой и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
Источник