- Что это аккордеон гиф
- Комментарий дня
- Рекомендуемое сообщество
- Пикабу в мессенджерах
- Активные сообщества
- Тенденции
- Аккордеон на чистом JS
- Что это аккордеон гиф
- Комментарий дня
- Рекомендуемое сообщество
- Пикабу в мессенджерах
- Активные сообщества
- Тенденции
- Это же очень важно
- Как сделать пост на pikabu
- Когда наткнулся на баян в «клубничке»
- Опытные пикабушники выносят первую награду пикабушнику-новичку.
- Спинку почесать?
- Когда ты победил Супермена
- Предупреждение для тех кто играет на аккордеоне. летом.
- Аккордеон на чистом CSS
- Аккордеон на чистом JS
- Как отличить баян от аккордеона или добавление текста в видео, с последующим преобразованием в гифку.
Что это аккордеон гиф
Рассылка Пикабу: отправляем лучшие посты за неделю 🔥
Спасибо!
Осталось подтвердить Email — пожалуйста, проверьте почту 😊
Комментарий дня
Рекомендуемое сообщество
Пикабу в мессенджерах
Активные сообщества
Тенденции
Аккордеон на чистом JS
Давайте разберемся как сделать аккордеон на ванильном JavaScript.
В принципе, можно, но аккордеон — это хороший пример списка из терминов и определений, для чего эти теги и предназначены.
Разберем по частям:
В dt помещаем вопрос, но для чего оборачивать его в кнопку? Опять семантика: когда пользователь кликает на элемент — что-то должно произойти, для этого необходимо использовать button.
Вторая причина — доступность через клавиатуру: на аккордеон можно попасть через tab и раскрыть через пробел.
В dd кладем ответ, обернутый в дополнительный div?
Дело в том, что для того чтобы анимировать «раскрытие» аккордеона, необходимо знать высоту ответа.
В неактивном состоянии тег answer имеет нулевую высоту, поэтому мы помещаем в него дополнительный div, размер которого мы и будем измерять.
Как только аккордеон будет раскрыт — мы присвоим answer ранее измеренную высоту.
Найдем все аккордеоны на странице и инициализируем их:
const elements = [. document.querySelectorAll(‘.js-accordion’)];
elements.forEach(accordion);
function accordion(element) <
// объект, в котором будем хранить всю необходимую информацию
const instance = <>;
function init() <
// найдем вопрос и ответ
findElements(instance, element);
// измерим высоту ответа
measureHeight(instance);
// добавим логику нажатия на кнопку
subscribe(instance);
>
init();
>
function findElements(object, element) <
const instance = object;
// element — это «вопрос», по которому происходит нажатие
instance.element = element;
// target — это «ответ», который должен «раскрываться»
instance.target = element.nextElementSibling;
>
function measureHeight(object) <
const instance = object;
// вычисляем высоту ответа
instance.height = object.target.firstElementChild.clientHeight;
>
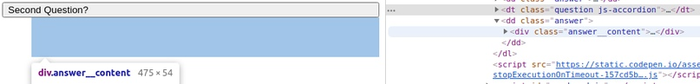
У answer высота — 0, а у answer__content — нет
Источник
Что это аккордеон гиф
Рассылка Пикабу: отправляем лучшие посты за неделю 🔥
Спасибо!
Осталось подтвердить Email — пожалуйста, проверьте почту 😊
Комментарий дня
Рекомендуемое сообщество
Пикабу в мессенджерах
Активные сообщества
Тенденции
Это же очень важно
Как сделать пост на pikabu
Когда наткнулся на баян в «клубничке»
Опытные пикабушники выносят первую награду пикабушнику-новичку.
Спинку почесать?
Когда ты победил Супермена
Предупреждение для тех кто играет на аккордеоне. летом.
Аккордеон на чистом CSS
В предыдущей статье я описал как создать простой аккордеон, используя JavaScript.
Здесь разберем как добиться того же эффекта, используя лишь стили.
.answer <
height: 0;
overflow: hidden;
transition: 0.5s;
>
.question-input:checked + .question-label + .answer <
height: auto;
padding: 10px 0;
>
Разберем по частям
Задаем стили для ответа
.answer <
// обнуляем высоту
height: 0;
// скрываем блок
overflow: hidden;
// задаем длительность анимации
transition: 0.5s;
>
И описываем правила для раскрытого аккордеона
.question-input:checked + .question-label + .answer <
height: auto;
padding: 10px 0;
>
Пара слов об анимации — она кривая:
Связано это с тем, что height: auto; нельзя анимировать через transition, необходимо знать точное значение. Именно поэтому, в качестве хака, мы используем padding.
Если такая анимация вас устраивает — считайте вам повезло, а если она и вовсе не нужна — читайте следующую статью про создание аккордеона на чистом HTML.
Актуальное демо смотрите в моем codepen.
Аккордеон на чистом JS
Давайте разберемся как сделать аккордеон на ванильном JavaScript.
В принципе, можно, но аккордеон — это хороший пример списка из терминов и определений, для чего эти теги и предназначены.
Разберем по частям:
В dt помещаем вопрос, но для чего оборачивать его в кнопку? Опять семантика: когда пользователь кликает на элемент — что-то должно произойти, для этого необходимо использовать button.
Вторая причина — доступность через клавиатуру: на аккордеон можно попасть через tab и раскрыть через пробел.
В dd кладем ответ, обернутый в дополнительный div?
Дело в том, что для того чтобы анимировать «раскрытие» аккордеона, необходимо знать высоту ответа.
В неактивном состоянии тег answer имеет нулевую высоту, поэтому мы помещаем в него дополнительный div, размер которого мы и будем измерять.
Как только аккордеон будет раскрыт — мы присвоим answer ранее измеренную высоту.
Найдем все аккордеоны на странице и инициализируем их:
const elements = [. document.querySelectorAll(‘.js-accordion’)];
elements.forEach(accordion);
function accordion(element) <
// объект, в котором будем хранить всю необходимую информацию
const instance = <>;
function init() <
// найдем вопрос и ответ
findElements(instance, element);
// измерим высоту ответа
measureHeight(instance);
// добавим логику нажатия на кнопку
subscribe(instance);
>
init();
>
function findElements(object, element) <
const instance = object;
// element — это «вопрос», по которому происходит нажатие
instance.element = element;
// target — это «ответ», который должен «раскрываться»
instance.target = element.nextElementSibling;
>
function measureHeight(object) <
const instance = object;
// вычисляем высоту ответа
instance.height = object.target.firstElementChild.clientHeight;
>
У answer высота — 0, а у answer__content — нет
Источник
Как отличить баян от аккордеона или добавление текста в видео, с последующим преобразованием в гифку.
Привет, Пикабу. Многие видели замечательную гифку с Джимом Керри http://pikabu.ru/story/yeto_zhe_ochen_vazhno_3738132 , или что-то похожие на это. Меня попросили сделать быстрый урок, где можно добавить свой текст в любое видео. (@obseedan, @42Wind42, @h1jackby, @HomDobryak, @waterhowl, @ator1812, )
Нам понадобится программа Adobe Premiere Pro (я использую 6-ую версию), какое-то видео или несколько видео и интересная идея.
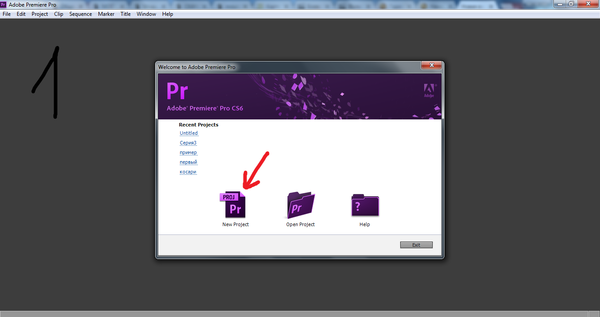
Открываем премьер, после загрузки вылезет окно (Рисунок 1) и жмём New Project
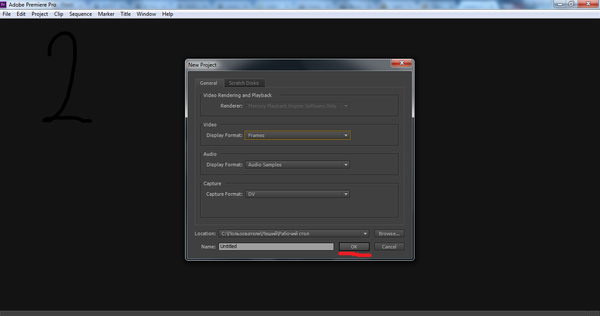
Затем в следующем окне устанавливаем значения как у меня (Рисунок 2) и жмём ОК
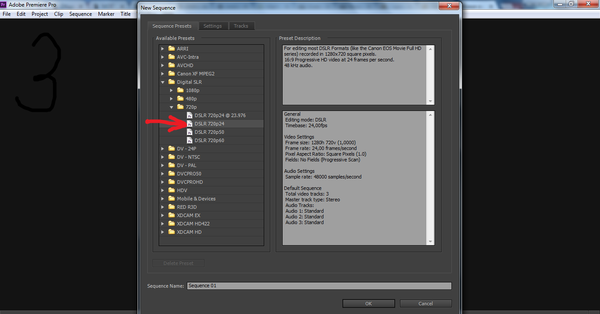
Дальше нас просят выбрать пресет (он задаёт параметры нашего видео, его разрешение, частота кадров и т.д.), я обычно использую DSLR 720p24(Рисунок 3), но сейчас можно любой выбрать. И жмём ОК.
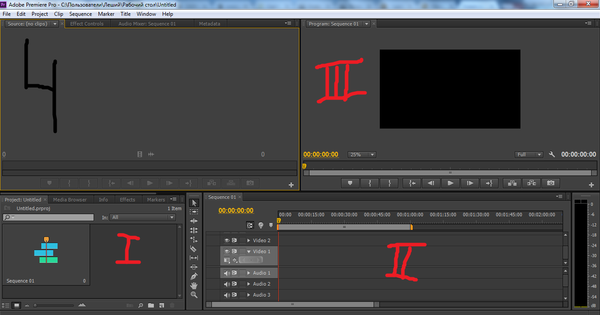
Откроется сам вид программы (Рисунок 4), римская один — сюда загружаем файл, римская два — здесь вы работаем с самим файлом, римская три — мы видим видео и все его изменения можем его проиграть.
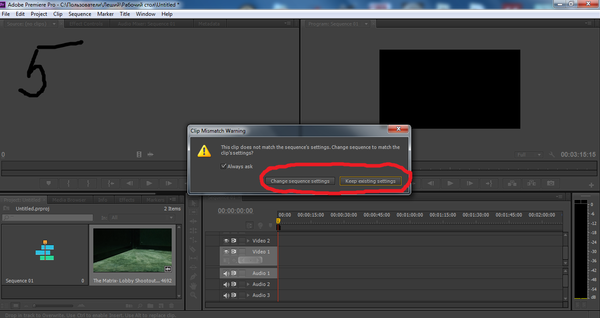
Переносим видео в окно под номером I (всё ещё рисунок 4), ждём когда оно загрузится. И перетаскиваем этот файл в окно с цифрой II. Высветить окно (Рисунок 5), где Change Sequence Settings — изменить настройки (происходит автоматическая подгонка под настройки dbltj),а Keep existing settings проигнорировать и у нас настройки будут какие мы выбрали на рисунке 3. Жмём Change Sequence Settings.
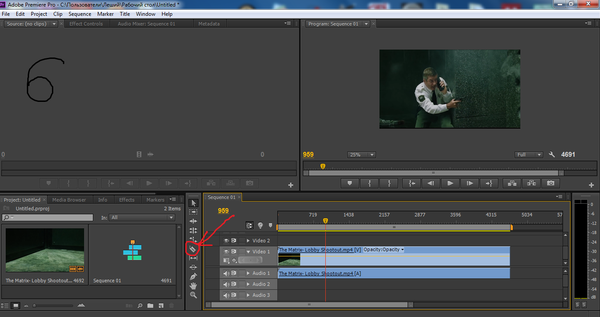
Видео мы перенесли и можем начать с ним работать.В первую очередь нам надо отрезать нужный кусок от видео. Используем инструмент Razol Tool (Рисунок 6), он похоже на лезвие и наведя на видео и нажав левую кнопку режем. Резать можно на любые части, и сколько угодно загруженных видео. Лишнее удаляем (выбираем с панели где брали лезвие стрелку, выделить лишний кусок и нажать DELETE). Оставшуюся часть подвигаем вправо до упора (если частей видео несколько стыкуем друг к другу в нужной последовательности).
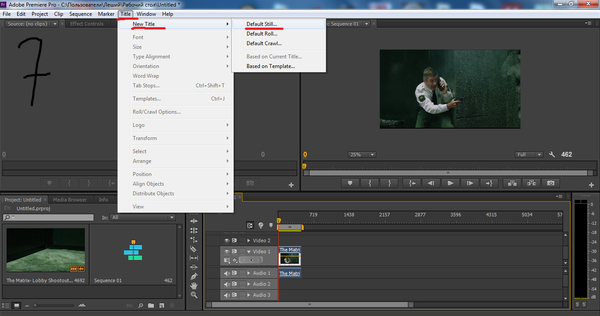
Теперь добавить текст, сверху выбираем Title-New Title-Difault Still. (Рисунок 7)
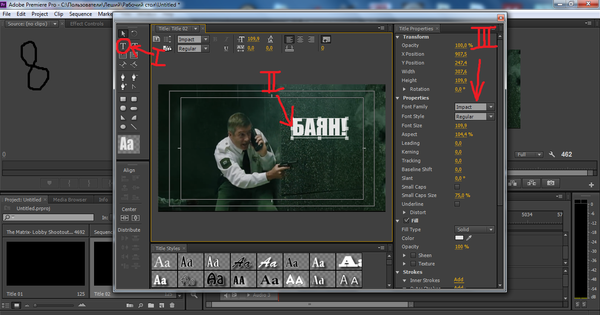
В открывшемся окне (Рисунок 8), нажимаем написать текст, обозначено римской I, потом нажать на кадр в месте, где хотим видеть текст II и вводим его. Цифрой III обозначена панель где можно поменять шрифт и параметры надписи, размер, цвет, тени и т.д. Написав нужную фразу, закрываем окно.
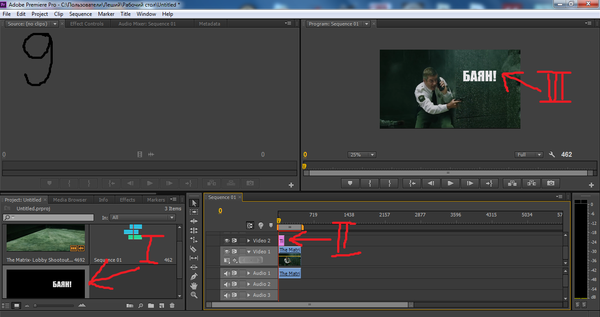
Наш текст появился там, куда первоначально забрасывали видео (Рисунок 9 обозначение I). Берем его и тащим к нашему видео и ставим выше обозначение II.ВАЖНО! Текст должен быть сверху видео, это всё слои и то что наверху то и видно будет. Также здесь можно задать длину времени видимости этой надписи, если за край подвигать её влево,вправо, можно установить сколько нужно времени. Если надписей несколько располагайте их друг за другом, создавая диалог.
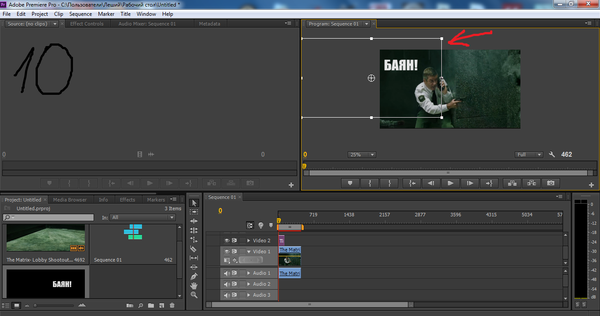
Если хотите переместить надпись, то двойным щелчком по III (Рисунок 9) и можно перенести в другую позицию (Рисунок 10)
Если у нас не одна фраза,а несколько — все процедуры повторяем и размещаем, где нужно и длительность текста меняем на нужную.
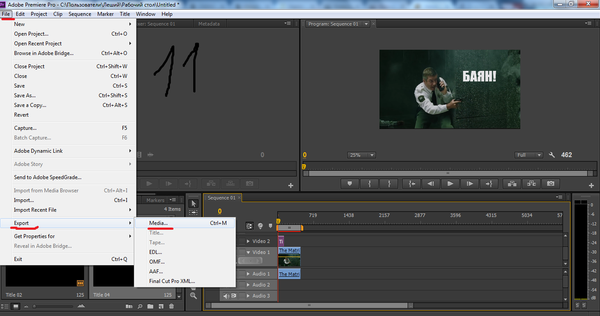
Создав видео и написав все диалоги, надо сохранить его в формате гиф. Жмём File-Export-Media (Рисунок 11)
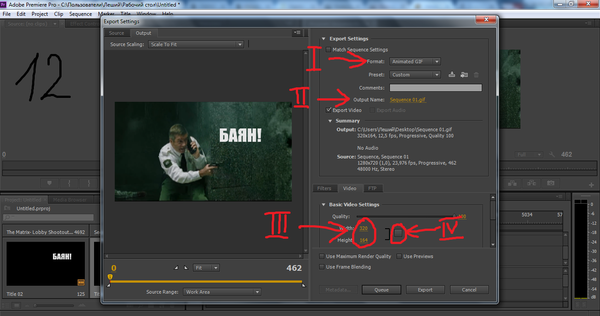
В открывшемся окне (Рисунок 12) выбираем I — ставим Animated GIF, II — тут можно задать название файла и место куда его сохранить, III — задать размер гифки (он у каждого будет свой, главное чтоб не было черных полей, слева, где картинка с челом с пушкой и надписью баян, чтобы убрать привязанность смены по горизонтали и вертикали, уберите галочку, обозначена римской четыре).
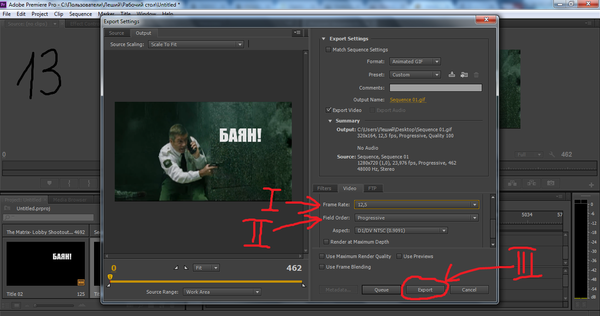
Опустив чуть ниже (Рисунок 13) I — количество кадров 12,5 вполне хватает, но можно и увеличить их. II — ставьте Progressive, хотя иногда другие параметры лучше, можно поэкспериментировать. Жмём Export (III) — ГОТОВО!
Помните. На Пикабу максимально можно загрузить гифку весом 10 МБ. Чтобы уменьшить вес, меняйте количество кадров (Рисунок 13 I) и разрешение(Рисунок 12 III).
И напоследок. Не все люди читают быстро, старайтесь дать запас по времени текста и не надо строчить поэмы в один текст, лучше разбить на несколько кусков. Запомни! Гифка не имеет звука и кого мы видим на ней, от того и воспринимаем текст, как его слова. Если же на видео несколько персонажей, то текст должен быть ближе к говорящему, можно ещё и разным цветом обозначить их.
Надеюсь, я достаточно подробно всё объяснил. Если возникнут вопросы, задавайте.
Всем успехов и интересных идей.
З.Ы. Ах да! У баяна кнопочки! А у аккордеона КЛАВИАТУРА!) Серьёзно)Семь лет играл на баяне)
Источник