- SP Accordion v2.8.0 — модуль аккордеона для Joomla
- Другие расширения от Joomshaper.com
- SP PageBuilder Pro 3.7.10
- SP LMS 4.0.1
- SP Portfolio 1.5
- SP Kindergarten 2.2.1
- SP Weather 2.3
- SP Soccer 1.6
- WS-Accordion — модуль с эффектом аккордеона для Joomla 3
- Аккордеон для контента Joomla! 3+ — Vina Article Accordion
- Accordion — больше информации занимает меньше места
- Чем же хорош виджет?
- Способы отображения виджета
- Создание аккордеона из произвольных материалов
- Настройка виджета через материалы Joomla
- Настройка виджета через материалы Zoo
- Создаём «Accordion» на Joomla своими руками
- 1 способ — CSS3
- 2 способ — JavaScript
- 3 способ — Bootstrap Joomla
SP Accordion v2.8.0 — модуль аккордеона для Joomla
скачать архив для Joomla 3.6 | Размер: 0.03 МБ
скачать архив для Joomla 2.5 | Размер: 0.03 МБ
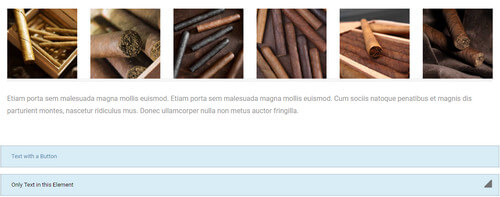
SP Accordion – бесплатный родной модуль аккордеона для Joomla, позволяющий отображать содержимое/статьи с MooTools-эффектами. Этот модуль совместим с MooTools 1.1.1 и 1.2.4. Модуль Shaper Accordion имеет четыре стиля: по умолчанию, кнопочный, простой и FAQ (ЧаВо, часто задаваемые вопросы).
Нашли опечатку или неточность в описании? — Выделите фрагмент текста мышкой и нажмите Ctrl + Enter 
Другие расширения от Joomshaper.com
SP PageBuilder Pro 3.7.10
SP Page Builder Pro – это многофункциональный конструктор страниц для вашего сайта на CMS Joomla, который позволит вам создавать страниц любой сложности, не прибегая к программированию или кодированию, а пользуясь лиш .
SP LMS 4.0.1
Специальное решение дистанционного обучения на Joomla для небольших и средних организаций. Составлен с учетом требований школ, университетов, компаний и других образовательных учреждений. Предназначен для разработки о .
SP Portfolio 1.5
SP Portfolio – расширение для Joomla, помогающее пользователям легко создавать портфолио с фильтрами категорий, эффектами лайтбокса и текстовыми описаниями.
Много параметров, которые легко настраиваются. Этот .
SP Kindergarten 2.2.1
Если вы планируете запустить детский сад или сайт начальной школы, для этого потребуется целевая специализированная система для управления конкретными данными учреждения. С SP Kindergarten вы можете эффективно управля .
SP Weather 2.3
SP Weather – лучший модуль погоды для Joomla, разработанный JoomShaper с использованием Yahoo Weather API. Он позволяет отображать данные о погоде в виде блоков или в виде списков. Температуру можно просматривать как .
SP Soccer 1.6
SP Soccer — это расширение Joomla 3, которое разработано для создания сайта футбольного клуба. Оно позволяет создавать и управлять играми Вашей лиги в турнирах и сезонах. Также расширение позволяет сделать любой по фу .
Источник
WS-Accordion — модуль с эффектом аккордеона для Joomla 3
Перед вами полнофункциональный Joomla Scroll-to-top модуль аккордеона с большим количеством опций для управления содержимым. Вы можете настроить до 20 элементов аккордеона в модуле, по словам авторов этого достаточно, чтобы дать вам возможность создавать приятное содержимое на странице Joomla.
Особенности WS-Accordion:
- Адаптивный. Этот аккордеон Joomla работает на всех устройствах, таких как настольные компьютеры, планшеты, такие как iPad и смартфоны, такие как iPhone. Размер и дизайн подходят для вашего экрана.
- Панель администратора. В новой панели администратора внутри Joomla Backend добавлено много новых вариантов для управления портфолио, а также заголовками и текстами, которые помогут вам настроить портфолио Joomla течение нескольких минут.
- Переключатель. На выбор пользователя — использовать эффект переключения или нет. При активации открывается только один элемент, если нажать другой, предыдущий будет закрыт.
- Scroll to Top. Если элемент открыт, перейдите к верхней области просмотра, чтобы вы всегда находились в окне Просмотра того, что открыто. Данную опцию невозможно выключить.
- Встроенные стили. С помощью этого параметра вы можете выбрать внешний вид вашего замечательного модуля Joomla аккордеона, также очень легко интегрировать свой собственный стиль.
- Arrow Styles. Разработчики включили 10 различных стилей стрелок, чтобы вы могли выбрать, или просто попробуйте создать свой собственный стиль, установить скорость и градусы вращения, которые лучше всего подходят.
- Анимация. Конечно, вы можете выбрать из многих стилей анимации jQuery и установить продолжительность их времени. Выбирайте из всей библиотеки jQuery анимации.
- Размер шрифта. Введите значение размера шрифта для «обычного» режима аккордеона, а также для адаптивного просмотра аккордеона, который активируется на меньших устройствах.
- Запрос загрузки. Чтобы избавиться конфликтов, в модуль интегрировано много способов загрузки скриптов jQuery в ваш шаблон, это очень просто.
Источник
Аккордеон для контента Joomla! 3+ — Vina Article Accordion
Бесплатный модуль для представления своего контента в виде аккордеона. Для каждого аккордеона можно применять разные стили и эффекты. Поддерживается большинством современных браузеров. Имеет достаточно настроек и легко настраивается.
Для установки распаковываем скачанный с официального сайта архив. Заходим в административную панель Joomla! → Расширения → Менеджер расширений → Установить. Выбираем наш загруженный архив или просто перетаскиваем его в окно установки и жмем «Загрузить и установить». (Кто еще не знает как устанавливать модули, компоненты и плагины, то жмите сюда ).
Переходим в Расширения → Менеджер модулей и находим там Vina Article Accordion. Открываем его и видим настройки.
Вкладка модуль:
- Module Width (px/%) — ширина модуля в пикселях или процентах
- Tab Close- Background Color — вкладка закрыть/цвет фона
- Tab Close — Text Color — вкладка закрыть/цвет текста
- Tab Open — Background Color — вкладка открыть/цвет фона
- Tab Open — Text Color — вкладка открыть/цвет текста
- Display Open/Close Icons — показывать иконки для открывания/закрывания
- Content — Background Color — цвет фона контента
- Content — Text Color — цвет текста контента
- Content — Padding (px) — отступ контента в пикселях
- Default Open — опции показа аккордеона: 0 по умолчанию все новости закрыты, 1 — первая новость открыта, 2 — последняя новость открыта.
- Open/Close Speed — эффект показа
- Accordion Bind — как должен открываться аккордеон (по наведению указателя, двойному щелчку, одинарном клике, нажатии ентер).
На вкладке «Привязка к пунктам меню » выберите где показывать аккордеон.
Вкладка Source Setting позволяет выбрать из какой категории будут показаны материалы, или авторов чьи материалы будут выведены в аккордеоне и др.
Display Options позволяет задать параметры для отображения изображений, текста, заголовков и др.
В дополнительных параметрах задаются суффиксы CSS-класса модуля, включается или выключается кэширование и др.
После всех настроек выбираем позицию модуля, меняем состояние на «Опубликовано» и сохраняем изменения.
Аккордеон можно добавить также в статью. Для этого создаем новый материал и нажимаем на кнопку «Модуль» и из перечня выбираем Vina Article Accordion. После вставки наш аккордеон отобразится в статье.
Для загрузки модуля с официального сайта требуется регистрация. Для этого после перехода на страницу модуля щелкаем на «Login», тогда выбираем «Do not have an account?». Далее бесплатный тарифный план и нажимаем «Subscribe Now», после чего выполняем регистрацию. На ваш электронный ящик придет письмо с ссылкой для подтверждения. Скачать можно будет только после подтверждения подлинности вашего почтового адреса. Не забудьте проверить папку спам, в случае отсутствия письма.
Если вы в поисках хостинга, могу порекомендовать Beget , которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг , на котором есть один из моих проектов.
Источник
Accordion — больше информации занимает меньше места
Представьте, что вам необходимо разместить на сайте много информации с картинками и видео. Но если это все выложить на одну страницу, то она получится очень длинной и неудобной для пользователя. Чтобы посетители чаще посещали ваш сайт, надо сделать его максимально удобным. Как это сделать?

Чем же хорош виджет?
- Построен на HTML5, CSS3 и последней версии jQuery.
- Имеет приятный и аккуратный дизайн с учетом требований мобильных устройств.
- Может размещать большое количество сведений на одной странице.
- Вкладка автоматически подбирает высоту по его содержимому.
- Виджет легко настраивается.
- Красивая анимация при переходе по вкладкам.
Способы отображения виджета
Аккордеон можно настроить тремя разными способами:
- Создание виджета из произвольных материалов. Рассмотрим ниже, как это сделать.
- С использованием стандартных материалов Joomla.
- Отображение виджета через материалы, находящиеся в компоненте Zoo.
Создание аккордеона из произвольных материалов

Настроек немного и к основным относятся:
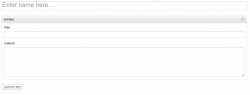
- Enter name here — название виджета в панели управления.
- Title — заголовок, отображаемый на сайте.
- Content — основная информация, которая будет находится в аккордеоне: текст, картинки, видео и аудио файлы и т. д.
Чтобы добавить еще один материал в виджете, нажмите на кнопку Add new item.
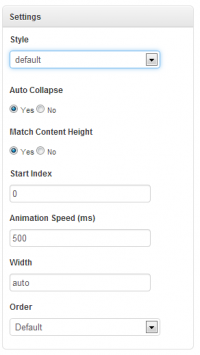
К дополнительным настройкам относятся:
- Auto Collapse — параметр для включения автоматического сворачивания одного окна в аккордеоне при переходе в другое.
- Match Content Height — опция, определяющая максимальную высоту содержимого окна из всех вкладок аккордеона. Таким образом, все вкладки будут иметь одинаковый размер по вертикали вне зависимости от количества находящейся в ней информации.
- Start Index — номер активной вкладки, с которой будет начинаться отображение виджета.
- Animation Speed (ms) — скорость при открывании аккордеона, мс.
- Width — ширина окна виджета, px.
- Order — порядок показа вкладок: по порядку (default) или хаотично (random).
Настройка виджета через материалы Joomla
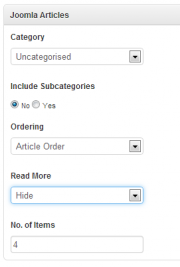
Нажмите кнопку Use Joomla, чтобы создать виджет с использованием его стандартных материалов. Вы увидите такие настройки:
- Category — опция для выбора категории. В данном случае у нас не создано ни одной категории, поэтому в выпадающем списке только одна надпись «uncategorised».
- Include Subcategories — параметр, включающий подкатегории
- Ordering — порядок, в котором будет отображаться информация в виджете:
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов;
- Latest first — опубликованные от более ранних к поздним;
- Latest last — от поздних к ранним;
- Alphabetical — отображение сведений в алфавитном порядке;
- Reverse Alphabetical — обратном алфавитном;
- Most Hits — от более к менее популярным;
- Least Hits — наименее посещаемые первыми.
- Random — в случайном порядке.
- Read More — кнопка с данной надписью, по которой можно перейти на другую страницу, с более подробным описанием темы из анонса.
- No. of Items — максимальное количество вкладок в аккордеоне.
Настройка виджета через материалы Zoo
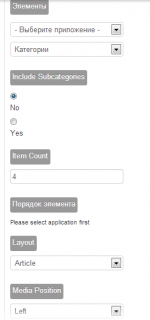
Чтобы виджет отображался данным способом, нажмите на кнопку Use Zoo и вы перейдете к следующим настройкам виджета:
- Элементы — место расположение виджета. Далее укажите, где он будет расположен: в категории или в типе материала.
- Include Subcategories — опция для включения подкатегорий.
- Item Count — максимальное количество вкладок, отображаемых на сайте.
- Порядок элемента — страницы, в которых будет показан виджет. Данная настройка включается только при выборе приложения в первой опции Элементы.
- Layout — шаблон, через который будет отображаться информация в виджете.
- Media Position — расположение картинки (видео) на странице.
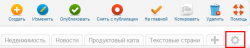
Настройка шаблона виджета с материалами из Zoo
В панели управления кликните на вкладку с шестеренкой и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
Источник
Создаём «Accordion» на Joomla своими руками
Для того чтобы сделать собственный сайт привлекательным в глазах посетителей, нам приходится создавать парой сложные, но в тоже время интересные элементы дизайна. К тому же они иногда имеют весьма практичный смысл, к примеру, экономят места. Конечно, многие из нас предпочитают сторонние шаблоны для Joomla, так как они уже содержать красивый внешний вид. Но сегодня, мы не станем искать лёгких путей. В этой статье мы рассмотрим три способа создания Аккордеона.
Accordion — это один из элементов визуального оформления, его задача скрыть контент, а после нажатия на заголовок пункта открыть его. На самом деле способов создание аккордеона огромное множество, но мы разделили их на три основных. Первый основан на современной таблице стилей — CSS3. Второй предполагает подключение JavaScript. Ну а третьим способом станут стандартные средства Joomla. У каждого из них будет плавная анимация, а первые два можно установить на любой сайт, при этом неважно какой движок вы используете.
1 способ — CSS3
Для того чтобы понять как всё работает, мы начнём с самого простого варианта. Здесь нам понадобиться создать всего два файла HTML и CSS, а после положить их в одну папку вместе.
1. На рабочем столе создайте папку MySite.
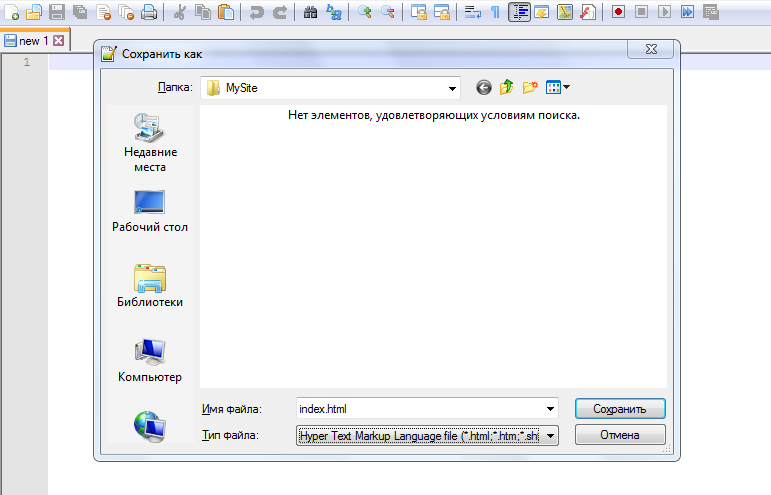
2. Откройте Notepad++ и нажмите Ctrl+Alt+S. Введите название index, а тип файла выберите HTML.
Сохраните этот файл в нашу папку MySite.
3. После сохранения файл index.html будет открыт в редакторе, туда необходимо вставить вот этот код:
4. После того как у нас полностью готов первый файл, нам необходимо прописать стили для визуального оформления вкладок и текста внутри. Вновь при помощи Notepad++ создаём «style» с типом CSS как показано на картинке ниже:
Положите его в туже папку.
5. Вставляем в style.css вот этот код:
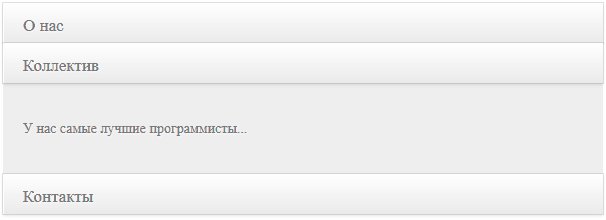
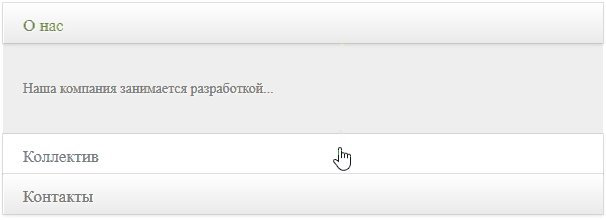
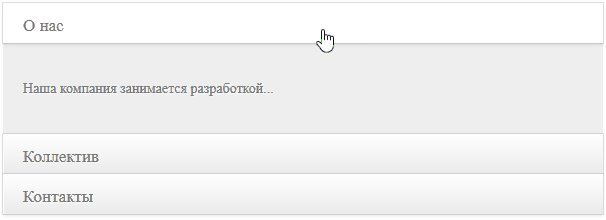
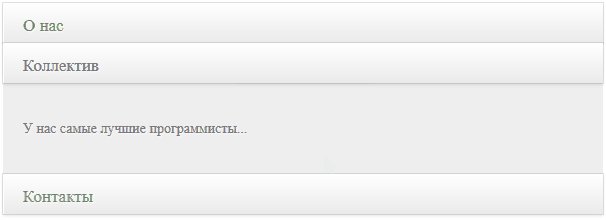
6. Теперь заходим в MySite, где два файла и открываем index.html в браузере. Вот что должно получиться:
Стили, которые мы использовали для создания анимации в выпадающих вкладках, работают только на современных браузерах. Это связано с тем, что мы используем CSS3. Посмотреть ДЕМО (http://websitek.ru/demo/Accordion-CSS3/).
2 способ — JavaScript
Второй способ заключается в создании тех же файлов, но с подключением дополнительных скриптов. Один будет автоматически загружаться браузером с сервера Google во время открытия страницы, а второй будет прописан в самом файле, он станет отвечать за действия мышкой. В нём я подписал значения, которые можно изменить.
1. На рабочем столе создайте вторую папку с именем MySite2.
2. В ней при помощи всё той же программы Notepad++ создаём два файла index.html и style.css. Всё как мы делали до этого.
3. В index.html вставляем вот этот код:
4. А в style.css вот это:
5. Заходим в нашу папку MySite2 и открываем index.html в браузере. Должно получиться так:
Как вы видите, визуально, они мало чем отличаются друг от друга, но работают по-разному принципу. Первый использует таблицу стилей CSS3 и требует современные браузеры, а второй обходится несложным скриптом, благодаря которому можно настроить скорость анимации. Какой способ использоваться на сайте, решать вам. Каждый из них обладает очевидными достоинствами.
3 способ — Bootstrap Joomla
Настало время поговорить о последнем варианте создания аккордеона. Он основан на Bootstrap Framework. Это своего рода библиотека, которая устанавливается в шаблон и облегчает создание элементов на сайте. Нам достаточно написать небольшие команды на PHP для того чтобы получить желаемое. Устанавливать сам Bootstrap не станем, мы воспользуемся стандартным шаблоном «protostar» из Joomla, в нём уже есть всё, что нам надо. Данный способ работает, начиная от Joomla 3.2 и выше.
Рассматривать таблицу стилей в этом примере не станем.
Для того чтобы создать «Accordion» нам понадобиться вот этот код:
Источник