- Вертикальное меню CSS в стиле аккордеон
- Вертикальное аккордеон-меню на чистом CSS
- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Многоуровневое аккордеон-меню
- Структура
- Добавляем стиль
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Как создать вертикальный аккордеон для сайта
- Процесс создания аккордеона
- HTML код аккордеона и его описание
- CSS код аккордеона
- JavaScript код аккордеона
- Аккордеон, заголовки которого отделены друг от друга
- Аккордеон с анимацией появления
- Вертикальное меню аккордеон
- Многоуровневое вертикальное меню аккордеон
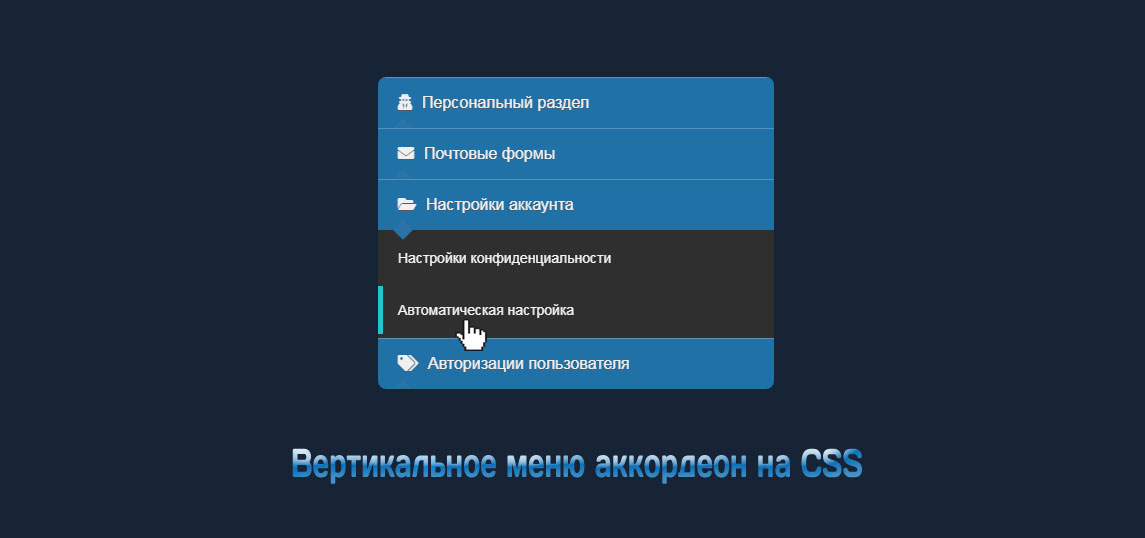
Вертикальное меню CSS в стиле аккордеон
Где после этого красиво раскрывается под меню, и здесь видим совершенно другую гамму цвета, на которой также представлены актуальные переходы, что представляют собой ключевые слова, где установлены под ссылка для перехода по сайту. В заголовках используется шрифт Font Awesome, где можете добавить свои корректировки.
Ведь изначально идет основа раздела, где уже при открытии ее мы находим основные запросы. Что по своей стилистике, то здесь навигация отлично подойдет на те сайты, где как вы считаете много информации, и отличное решение, это держать в одном месте, что отлично справится с этим меню аккордеон. Не говоря о том, что при открытии страницы, навигация упрощает пользователю поиск и переход к другим элементам подменю.
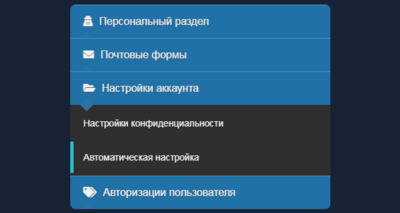
Рассмотрим изображение в рабочем состояние и также по умолчанию.

При клике открывается выбраны вами раздел под категорий.

А так будет реально по стилю смотреться, где заменены кнопки с оттенком цвета.

Здесь как можно заметить идут шрифтовые кнопки, чтоб они появились на основном дизайне, то нужно подключить их на сайте, но в большинстве у многих веб разработчиков они подключены.
.mobiladam <
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
>
.uduvekon <
width:396px;
border-radius:8px;
overflow:hidden;
>
.item <
border-top: 1px solid #5392bb;
overflow: hidden;
>
.navigatsiya <
display: block;
padding: 16px 20px;
background: #2071a7;
color: #f1f0f0;
position: relative;
text-shadow: 0 1px 0 #5d5757;
>
.navigatsiya:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #2a73a5;
left: 18px;
bottom: -7px;
transform: rotate(45deg);
>
.navigatsiya i <
margin-right:10px;
>
.menyu-akkordeon <
background:#2f2f2f;
overflow:hidden;
transition: max-height 0.3s;
max-height:0;
>
.menyu-akkordeon a <
display:block;
padding: 16px 20px;
color: #f5f4f4;
font-size:14px;
margin: 4px 0 ;
position:relative;
>
.menyu-akkordeon a:before <
content: «»;
position: absolute;
width: 5px;
height: 100%;
background: #1fc6d0;
left: 0;
top: 0;
transition: 0.3s;
opacity: 0;
>
.menyu-akkordeon a:hover:before <
opacity:1;
>
.item:target .menyu-akkordeon <
max-height:10em;
>
Если рассматривать сам конструктор, то здесь структура HTML довольно проста, где аккордеон считается как неупорядоченный список. Где все понятно распределено, что вам останется поставить свои знаки, где при видя значка можно изначально понять, что это за раздел и под какое тематическое направление относится.
Как видим не чего сложного нет, где не используется библиотека и JavaScript, что полностью функционал задействован на CSS, где также идет полное оформление, что можно изменить цветовую палитру, а также добавить некоторые элементы, как посчитаете нужным.
Источник
Вертикальное аккордеон-меню на чистом CSS
Чтоб различать от навигации, этот вертикальное меню, которое можно сделать с плавно раскрывающимися элементами, создано для того, чтоб содержать информацию. Где разделит его по категориям, что по вверх их будет прописаны заголовки. По ширине, то здесь вы сами выставляете нужную вам ширину в соответствии дизайн сайта. Когда все заполните, то останется выставить в том месте, где вам нужно, так, чтоб пользователь видел заголовки. Где при нажатии открывается нижний шлюз каркаса, где и находится изначально поставлена или написанная информация.
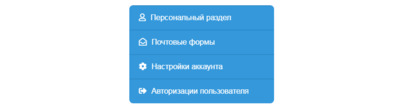
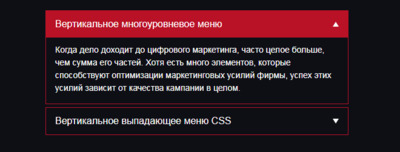
При открытие, где видим заголовок и основу каркаса:

Так по умолчанию выглядит стилистика на аккордеон-меню:

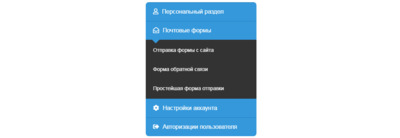
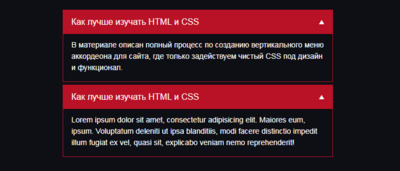
Так смотрится в тот момент, когда вы открыли все разделы:

Попытка скоординировать несколько маркетинговых стратегий может быть трудной, особенно если у вас нет нужных инструментов.
Ключ к синергизму ваших стратегий SEO и CRO начинается с использования данных одного для информирования другого.
.stroyeniye <
max-width: 485px;
margin: 18px auto;
>
.menu-spread <
margin-bottom: 4px;
border: 1px solid #f536be;
>
.avukos-kastug <
display: block;
padding: 12px 16px;
position: relative;
color: #f3eeee;
cursor: pointer;
font-size: 18px;
transition: background .2s ease-out;
>
.avukos-kastug:after <
content: «»;
display: block;
border-style: solid;
border-width: 8px 5px 0 5px;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
>
.avukos-kastug:hover <
background-color: #6d0541;
>
.avodim-kanvas <
width: 0;
height: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
>
.avukos-kastug <
background-color: #940e4f;
>
.avukos-kastug:after <
border-style: solid;
border-width: 0 6px 10px 6px;
border-color: transparent transparent #fff transparent;
>
.ayus-ucges <
display: block;
>
.ayus-ucges <
display: none;
padding: 10px 15px;
color: #fbf7fa;
font-size: 15px;
>
Как можно понять из представленного материала, что это готовое вертикальное многоуровневое меню типа аккордеон, которое изначально раскрываются по клику по заданному разделу.
PS — плюс в том считаю, что здесь можно закрыть все категорий, что становится как можно меньше места. Ведь основном такой аккордеон идет, что всегда один заголовок с описанием скрыт, здесь можно все по клику завершит, что покажут значки, которые поставлены по правую сторону.
Источник
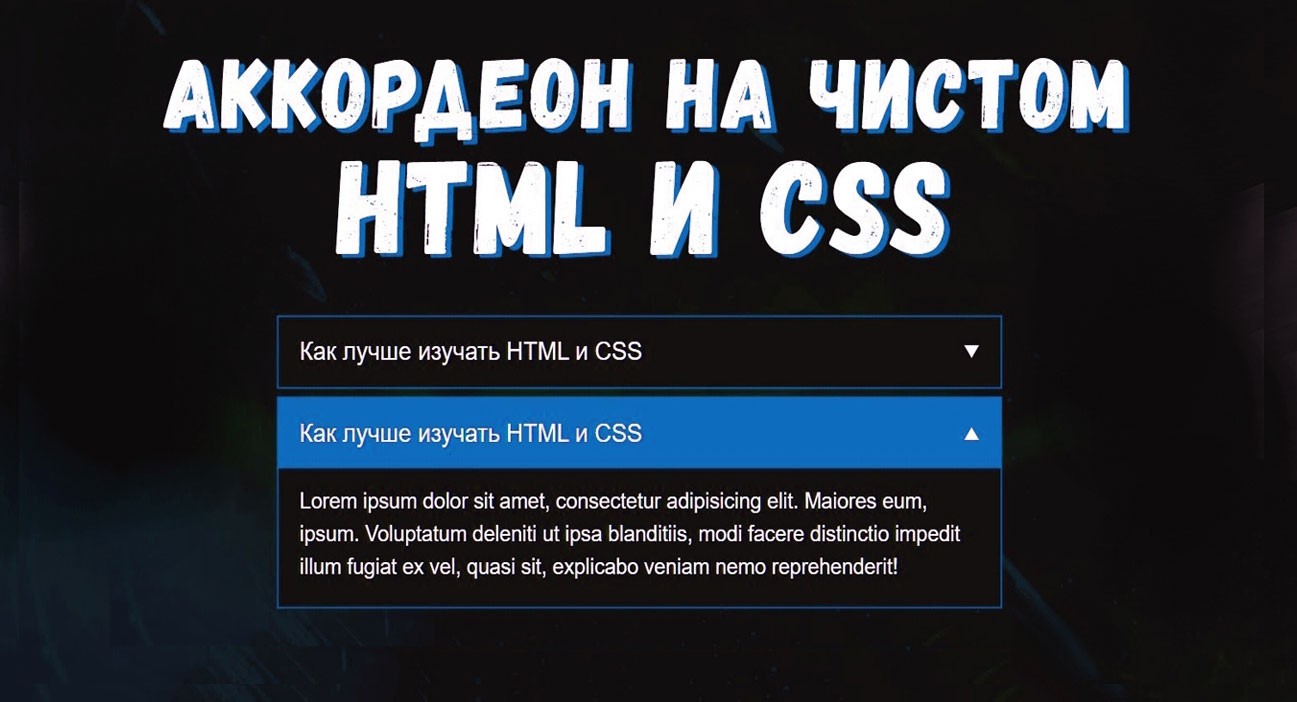
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 5986 просмотров
Смотрите также:
Многоуровневый аккордеон
Плагин JQuery для создания аккордеона
Адаптивное мега-меню на jQuery
Очень простое, удобное и функциональное меню на jQuery
Многоуровневое вертикальное меню
Многоуровневое вертикальное меню с выпадающим списком по клику на плюсик
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Многоуровневое аккордеон-меню
Простое аккордеон-меню средствами CSS.
Данный пример разработан исключительно средствами CSS, а именно гвоздём программы стал псевдо-класс :checked. Так же мы добавили и версию с применением jQuery в случае если вы захотите каких-то анимационных эффектов.
Структура
HTML структура довольно-таки проста: аккордеон представляет собой ненумерованный список. Если у элемента есть вложенность, то мы добавляем input[type=checkbox] и название. Так же присваиваем этому элементу класс .has-children . Все “стандартные” элементы списка содержат якоря.
Добавляем стиль
Для отслеживания выборки элемента мы используем специальную технику: используя элемент checkbox, мы сможем воспользоваться псевдо-классом :checked и сменить отображение потомков с “none” на “block”.
Шаг за шагом: прежде всего мы должны убедиться, что checkbox покрывает все элементы меню. Другими словами, нам нужно настроить checkbox под себя. Во-первых, при клике по label , checkbox должен заполняться/очищаться. Для этого мы используем атрибут “for” элемента label (атрибут label “for” = атрибуты input “name” и “id”. См. html код выше). Таким образом мы можем спрятать элемент input и работать с label .
Теперь обратите внимание на HTML: input , label и ненумерованный список — соседи. При клике по checkbox (по факту клик по label ), извлекается
- элемент и меняется режим отображения с “none” на “block”:
Если вы хотите добавить анимацию, то подключите .js файл. После этого добавьте класс .animate элементу .cd-accordion-menu (смена направления стрелок).
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: https://codyhouse.co/gem/css-multi-level-accordion-menu/
Перевел: Станислав Протасевич
Урок создан: 28 Октября 2015
Просмотров: 34096
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Как создать вертикальный аккордеон для сайта
Статья, в которой рассмотрим процесс создания вертикального аккордеона для сайта с использованием CSS и JavaScript (без jQuery).
Процесс создания аккордеона
Процесс разработки вертикального аккордеона будет состоять из:
- создания HTML разметки;
- описания его внешнего вида с помощью CSS;
- написания логики на JavaScript.
Дизайн аккордеона (скриншот):
HTML код аккордеона и его описание
Аккордеон (accordion) состоит из элементов (accordion-item). Каждый элемент в свою очередь включает в себя заголовок (accordion-item-header) и содержимое (accordion-item-content).
Состояние элемента (accordion-item) в аккордеоне определяется с помощью класса show . Если данный класс присутствует, то содержимое элемента (accordion-item-content) показывается. В противном случае оно скрыто.
Переключение состояния элемента (accordion-item) осуществляется посредством нажатия на заголовок (accordion-item-header).
CSS код аккордеона
Данный код выполняет стилизацию элементов аккордеона, добавляет к ним необходимые внутренние отступы, цвет текста, цвет фона и др. Но, кроме этого, он ещё определяет видимость элементов аккордеона с классом accordion-item-content , т.е. содержимого .
По умолчанию элементы, имеющие класс accordion-item-content не отображаются (CSS свойство display равно значению none ). Включение отображения определённого элемента (accordion-item-content) осуществляется посредством класса show , который необходимо добавить к его родительскому элементу (accordion-item).
JavaScript код аккордеона
Сценарий (логика) аккордеона:
Сценарий JavaScript выполняет очень простые действия. Он добавляет обработчик события click для аккордеона. Далее в зависимости от того по какому заголовку кликнули, он добавляет и (или) удаляет класс show у необходимых(ого) элементов(а).
Инициализация элемента как аккордеон выполняется следующим образом:
Аккордеон, заголовки которого отделены друг от друга
Скриншот аккордеона, элементы которого отделены друг от друга с помощью отступа:
CSS, добавляющий к элементам аккордеона отступы снизу ( margin-bottom ):
Аккордеон с анимацией появления
Скриншот аккордеона, появление содержимого которого сопровождается CSS анимацией:
Стили аккордеона, включающие в себя анимацию (для отображения содержимого):
Вертикальное меню аккордеон
Пример настройки аккордеона в качестве вертикального меню.
Дополнительно в JavaScript сценарий добавим небольшой фрагмент кода, который будет показывать сколько подпунктов имеет каждый пункт в этом меню.
CSS и JavaScript:
Многоуровневое вертикальное меню аккордеон
Пример в котором рассмотрим как создать многоуровневое вертикальное меню аккордеон.
HTML, CSS и JavaScript код многоуровневого меню:
Источник