- Создаём «Accordion» на Joomla своими руками
- 1 способ — CSS3
- 2 способ — JavaScript
- 3 способ — Bootstrap Joomla
- Меню аккордеон для Joomla 3
- Расширение Nextendweb Accordion Menu для Joomla 2.5 и 3.х
- Модуль Hot Accordion для Joomla 3
- Модуль Offlajn Vertical Menu для создания выпадающего меню
- Модуль Accordeon Menu CK для создания меню
- Модули аккордеон меню для Joomla 3! + (бесплатные)
- Аккордеон для контента Joomla! 3+ — Vina Article Accordion
Создаём «Accordion» на Joomla своими руками
Для того чтобы сделать собственный сайт привлекательным в глазах посетителей, нам приходится создавать парой сложные, но в тоже время интересные элементы дизайна. К тому же они иногда имеют весьма практичный смысл, к примеру, экономят места. Конечно, многие из нас предпочитают сторонние шаблоны для Joomla, так как они уже содержать красивый внешний вид. Но сегодня, мы не станем искать лёгких путей. В этой статье мы рассмотрим три способа создания Аккордеона.
Accordion — это один из элементов визуального оформления, его задача скрыть контент, а после нажатия на заголовок пункта открыть его. На самом деле способов создание аккордеона огромное множество, но мы разделили их на три основных. Первый основан на современной таблице стилей — CSS3. Второй предполагает подключение JavaScript. Ну а третьим способом станут стандартные средства Joomla. У каждого из них будет плавная анимация, а первые два можно установить на любой сайт, при этом неважно какой движок вы используете.
1 способ — CSS3
Для того чтобы понять как всё работает, мы начнём с самого простого варианта. Здесь нам понадобиться создать всего два файла HTML и CSS, а после положить их в одну папку вместе.
1. На рабочем столе создайте папку MySite.
2. Откройте Notepad++ и нажмите Ctrl+Alt+S. Введите название index, а тип файла выберите HTML.
Сохраните этот файл в нашу папку MySite.
3. После сохранения файл index.html будет открыт в редакторе, туда необходимо вставить вот этот код:
4. После того как у нас полностью готов первый файл, нам необходимо прописать стили для визуального оформления вкладок и текста внутри. Вновь при помощи Notepad++ создаём «style» с типом CSS как показано на картинке ниже:
Положите его в туже папку.
5. Вставляем в style.css вот этот код:
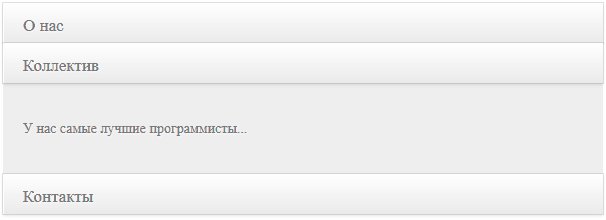
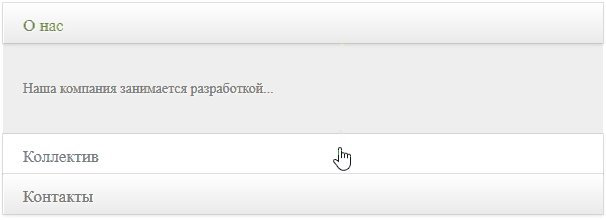
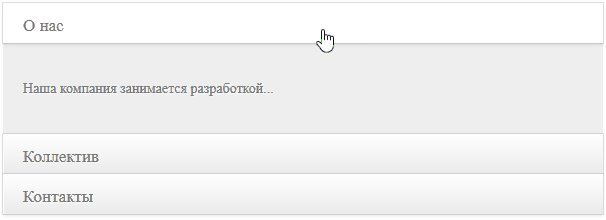
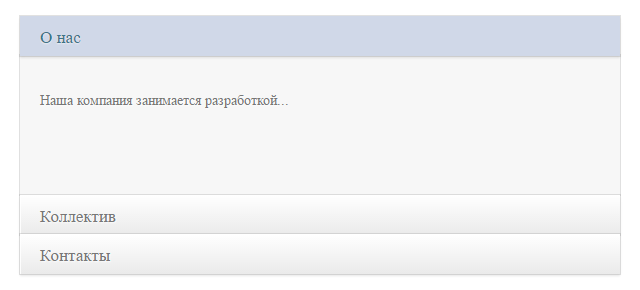
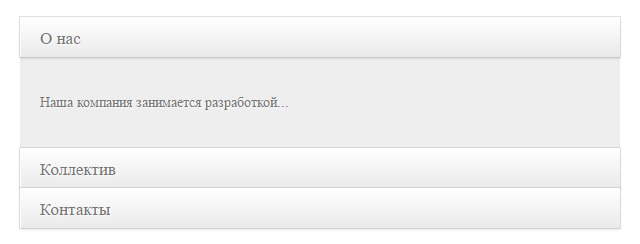
6. Теперь заходим в MySite, где два файла и открываем index.html в браузере. Вот что должно получиться:
Стили, которые мы использовали для создания анимации в выпадающих вкладках, работают только на современных браузерах. Это связано с тем, что мы используем CSS3. Посмотреть ДЕМО (http://websitek.ru/demo/Accordion-CSS3/).
2 способ — JavaScript
Второй способ заключается в создании тех же файлов, но с подключением дополнительных скриптов. Один будет автоматически загружаться браузером с сервера Google во время открытия страницы, а второй будет прописан в самом файле, он станет отвечать за действия мышкой. В нём я подписал значения, которые можно изменить.
1. На рабочем столе создайте вторую папку с именем MySite2.
2. В ней при помощи всё той же программы Notepad++ создаём два файла index.html и style.css. Всё как мы делали до этого.
3. В index.html вставляем вот этот код:
4. А в style.css вот это:
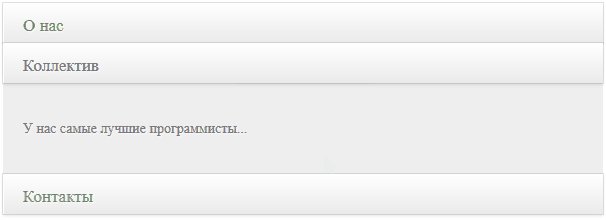
5. Заходим в нашу папку MySite2 и открываем index.html в браузере. Должно получиться так:
Как вы видите, визуально, они мало чем отличаются друг от друга, но работают по-разному принципу. Первый использует таблицу стилей CSS3 и требует современные браузеры, а второй обходится несложным скриптом, благодаря которому можно настроить скорость анимации. Какой способ использоваться на сайте, решать вам. Каждый из них обладает очевидными достоинствами.
3 способ — Bootstrap Joomla
Настало время поговорить о последнем варианте создания аккордеона. Он основан на Bootstrap Framework. Это своего рода библиотека, которая устанавливается в шаблон и облегчает создание элементов на сайте. Нам достаточно написать небольшие команды на PHP для того чтобы получить желаемое. Устанавливать сам Bootstrap не станем, мы воспользуемся стандартным шаблоном «protostar» из Joomla, в нём уже есть всё, что нам надо. Данный способ работает, начиная от Joomla 3.2 и выше.
Рассматривать таблицу стилей в этом примере не станем.
Для того чтобы создать «Accordion» нам понадобиться вот этот код:
Источник
Меню аккордеон для Joomla 3
Время на чтение: 5 минут
Стандартное меню Joomla 3 мало кого устраивает, но, к счастью, есть выход из положения – установка аккордеон меню, при помощи которого можно организовать одновременно простую и понятную навигацию на вашем сайте. Вам потребуется лишь выбрать наиболее оптимальный вариант, а выбрать есть из чего!
Расширение Nextendweb Accordion Menu для Joomla 2.5 и 3.х
Если ваша цель – создание действительно удобной системы навигации на сайте Joomla, то в первую очередь обратите свой взор на Nextendweb Accordion Menu. Данное расширение легко устанавливается и работает на версиях Joomla выше 2.5.
Главная особенность аккордеон меню кроется в возможности открытия и закрытия разных уровней с специальным эффектом, благодаря которому можно сохранить пространство на сайте; в меню можно поместить огромное количество полезных ссылок на страницы и категории сайта.
Таким образом, обеспечивается доступ к каждому элементу. Самое важное – навигация по сайту будет простой и понятной, что особенно важно для пользователей.
Nextendweb Аккордеон меню привлекателен не только тем, что обладает широким функционалом, но и тем, что предоставляет выбор вида меню. Администратор получит очень гибкий инструмент, благодаря которому можно установить нужный цвет меню, тип и размер шрифта, а также настроить другие элементы дизайна. Все присутствующие темы настраиваются без знаний HTML или CSS (в расширении уже имеется 4 встроенных темы с разнообразными вариантами дизайна). Также немаловажен тот момент, что панель администратора здесь проста и интуитивно понятна, поэтому вы с легкостью сможете настроить меню под себя.
Дополнительно можно отметить неограниченное число уровней и различные эффекты подменю. Расширение Nextendweb Accordion Menu отлично работает во всех современных обозревателях, совместимо с экранами любых компьютеров и смартфонов, включая сенсорные.
Получить расширение можно по URL: http://jmworld.ru/wp-content/uploads/2013/07/AccordionMenuAllVersion.zip
Модуль Hot Accordion для Joomla 3
Hot Accordion выступает в качестве модуля для создания аккордеона, который способен отображать несколько слайдов с картинками и текстом; эти слайды можно просматривать простым наведением курсора или при помощи клика мышкой. Такой способ отображения позволяет отображать наиболее важный контент и hot новости на главной странице вашего сайта Joomla 3.
Ко всему слайду целиком может быть привязана любая ссылка, что предоставляет пользователю возможность прочесть более подробную информацию по этой теме уже на отдельной странице. Картинки для аккордеона можно выбрать в настройках модуля, а для добавления достаточно ввести адрес изображения и присвоить им имя. Текст, заголовки и ссылки слайдов можно настраивать в параметрах модуля; они в свою очередь организованы в слоты, а их предельное количество равно 10.
В настройках Hot Accordion также можно выбрать скорость анимации. Также есть возможность контролировать все габариты модуля: высота, ширина, размер параграфа, наложение изображений, рамок и т.д. В качестве фона можно использовать заливку одним цветом, а также можно брать изображение из папки images/stories сайта на Joomla 3 (в параметрах модуля необходимо лишь ввести название изображения).
К сожалению, данный модуль распространяется платно, а приобрести его можно по URL: https://www.hotjoomlatemplates.com/. Если вы не испытываете никаких предрассудков по поводу бесплатного использования платных модулей, то эта ссылка для вас: http://katvin.com/?http://letitbit.net/download/53904.521f5623b7b46475f19e6b5a4935/mod_hot_accordion.zip.html
Модуль Offlajn Vertical Menu для создания выпадающего меню
Для пользователей очень важно, чтобы они могли легко ориентироваться в содержимом вашего сайта, поэтому все статьи и категории необходимо организовывать в логические структуры. Offlajn Vertical Menu – качественно выполненный модуль, способный создавать выпадающее меню на вашем сайте Joomla 3. Что немаловажно, данный модуль подходит практически к любому шаблону Joomla. В настройках вы обнаружите массу настроек, тем, а также оболочек, поэтому вы точно сможете создать наиболее удачный вид меню.
Достоинства Offlajn Vertical Menu:
- простота в использовании;
- быстрая развертка подменю;
- можно выбрать горизонтальное и вертикальное выпадение, а также плавное возникновение;
- модуль не устанавливает ограничений относительно глубины уровней;
- есть поддержка SEO;
- не конфликтует с процессами JavaScript;
- поддержка языков LTR/RTL;
- грамотное позиционирование подменю.
Недостатком данного модуля является его платность. Приобрести его можно на официальном ресурсе разработчика по URL: http://offlajn.com/vertical-menu.html
Модуль Accordeon Menu CK для создания меню
При помощи данного модуля можно вставлять привлекательные эффекты при открытии подменю, есть возможность использовать модуль неоднократно на одной и той же странице. В дополнение к модулю также существуют платные патчи Virtuemart и Hickashop.
В настройках модуля можно указать меню для отображения в модуле, главный пункт меню, начальные и конечные уровни; можно также установить тип выравнивания линков для изображений и установить суффиксы. В настройках на вкладке «Styles» можно указать тему оформления, задать папки с изображениями, указать позицию для выравнивания и т.д.
Источник
Модули аккордеон меню для Joomla 3! + (бесплатные)
Первый модуль — Cinch Menu. И спользуя модуль можно создать вертикальное и горизонтальное меню для сайта. Из плюсов можно отметить маленький размер и неплохие настройки , используя которые можно изменить внешний вид меню .
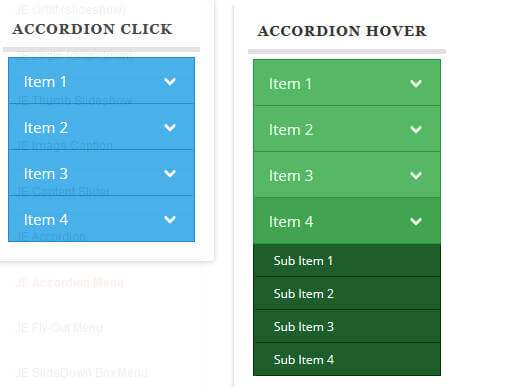
Второй модуль — JE Accordion Menu имеет простой и стильный дизайн и позволит настроить такие параметры как цвет и шрифт .
Внимание ! Если какой-то из модулей работает неправильно, то попробуйте отключить jQuery — это скорее всего решит проблему.
Если вы в поисках хостинга, могу порекомендовать Beget , которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг , на котором есть один из моих проектов.
Источник
Аккордеон для контента Joomla! 3+ — Vina Article Accordion
Бесплатный модуль для представления своего контента в виде аккордеона. Для каждого аккордеона можно применять разные стили и эффекты. Поддерживается большинством современных браузеров. Имеет достаточно настроек и легко настраивается.
Для установки распаковываем скачанный с официального сайта архив. Заходим в административную панель Joomla! → Расширения → Менеджер расширений → Установить. Выбираем наш загруженный архив или просто перетаскиваем его в окно установки и жмем «Загрузить и установить». (Кто еще не знает как устанавливать модули, компоненты и плагины, то жмите сюда ).
Переходим в Расширения → Менеджер модулей и находим там Vina Article Accordion. Открываем его и видим настройки.
Вкладка модуль:
- Module Width (px/%) — ширина модуля в пикселях или процентах
- Tab Close- Background Color — вкладка закрыть/цвет фона
- Tab Close — Text Color — вкладка закрыть/цвет текста
- Tab Open — Background Color — вкладка открыть/цвет фона
- Tab Open — Text Color — вкладка открыть/цвет текста
- Display Open/Close Icons — показывать иконки для открывания/закрывания
- Content — Background Color — цвет фона контента
- Content — Text Color — цвет текста контента
- Content — Padding (px) — отступ контента в пикселях
- Default Open — опции показа аккордеона: 0 по умолчанию все новости закрыты, 1 — первая новость открыта, 2 — последняя новость открыта.
- Open/Close Speed — эффект показа
- Accordion Bind — как должен открываться аккордеон (по наведению указателя, двойному щелчку, одинарном клике, нажатии ентер).
На вкладке «Привязка к пунктам меню » выберите где показывать аккордеон.
Вкладка Source Setting позволяет выбрать из какой категории будут показаны материалы, или авторов чьи материалы будут выведены в аккордеоне и др.
Display Options позволяет задать параметры для отображения изображений, текста, заголовков и др.
В дополнительных параметрах задаются суффиксы CSS-класса модуля, включается или выключается кэширование и др.
После всех настроек выбираем позицию модуля, меняем состояние на «Опубликовано» и сохраняем изменения.
Аккордеон можно добавить также в статью. Для этого создаем новый материал и нажимаем на кнопку «Модуль» и из перечня выбираем Vina Article Accordion. После вставки наш аккордеон отобразится в статье.
Для загрузки модуля с официального сайта требуется регистрация. Для этого после перехода на страницу модуля щелкаем на «Login», тогда выбираем «Do not have an account?». Далее бесплатный тарифный план и нажимаем «Subscribe Now», после чего выполняем регистрацию. На ваш электронный ящик придет письмо с ссылкой для подтверждения. Скачать можно будет только после подтверждения подлинности вашего почтового адреса. Не забудьте проверить папку спам, в случае отсутствия письма.
Если вы в поисках хостинга, могу порекомендовать Beget , которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг , на котором есть один из моих проектов.
Источник