- Вертикальный аккордеон на чистом CSS
- Все секции аккордеона закрыты (checkbox)
- Одна секция аккордеона раскрыта (radio)
- Примеры аккордеона на чекбоксах и на радио
- Комментарии ( 0 ):
- Вертикальное аккордеон-меню на чистом CSS
- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Создаем аккордеон с использованием только CSS
- Горизонтальный аккордеон
- Вертикальный аккордеон
- Готово!
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
Вертикальный аккордеон на чистом CSS
Что такое аккордеон в HTML? Это компактный способ отображения контента на сайте. Чаще всего это текстовые блоки с информацией, например ответы на часто задаваемые вопросы. Пользователю показывают только вопросы, ответы на которые скрываются с целью экономии места. Такая страница легко читается, согласитесь, что намного быстрее пробежаться глазами по заголовкам.
Как правило, аккордеон располагается вертикально, не бывает горизонтального аккордеона. Горизонтальное отображение похожей конструкции, называется табами. При первом клике по секции с заголовком откроется панель с текстом, а при втором клике — закроется обратно.
Идея работы аккордеона на CSS, основана на скрытых чекбоксах, используя тип поля для ввода type=»checkbox» и атрибут checked. Весь блок аккордеона построен в виде вертикальной одно колоночной таблицы. Нет, мы не используем табличных тегов. Речь идет о воображаемой таблице, на свойствах display: table и diplay: table-cell. Внутри блока div размещены: label с элементами форм input, типа checkbox.
Все секции аккордеона закрыты (checkbox)
Скрытый заголовок #1
Скрытый текст (контент) аккордеона на чекбоксах #1.
Скрытый заголовок #2
Скрытый текст (контент) аккордеона на чекбоксах #2.
Скрытый заголовок #3
Скрытый текст (контент) аккордеона на чекбоксах #3.
Поля с чекбоксами должны быть спрятаны, это просто механизмы.
.accordion input <
display: none;
.
>
Так же прячем и блоки с контентом.
.accordion__content <
display: none;
>
Что приведет в действие механизм аккордеона? Кликая по секции, пользователь невольно установит атрибут checked, который сделает переключатель активным. Зададим активному инпуту display: block и появится скрытый текст.
.accordion__content <
display: block;
>
Одна секция аккордеона раскрыта (radio)
Как сделать раскрытой только одну секцию аккордеона? Задать всем инпутам type=’radio’ и только первому добавить checked=»checked». Таким образом, первая секция будет активной и сразу покажет контент. Остальные секции раскроются только по клику пользователя. Переключатель radio, держит активным только один элемент, в отличии от чекбоксов.
Видимый заголовок #1
Видимый текст (контент) аккордеона на радио #1.
Скрытый заголовок #2
Скрытый текст (контент) аккордеона на радио #2.
Скрытый заголовок #3
Скрытый текст (контент) аккордеона на радио #3.
Примеры аккордеона на чекбоксах и на радио
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
Вертикальное аккордеон-меню на чистом CSS
Чтоб различать от навигации, этот вертикальное меню, которое можно сделать с плавно раскрывающимися элементами, создано для того, чтоб содержать информацию. Где разделит его по категориям, что по вверх их будет прописаны заголовки. По ширине, то здесь вы сами выставляете нужную вам ширину в соответствии дизайн сайта. Когда все заполните, то останется выставить в том месте, где вам нужно, так, чтоб пользователь видел заголовки. Где при нажатии открывается нижний шлюз каркаса, где и находится изначально поставлена или написанная информация.
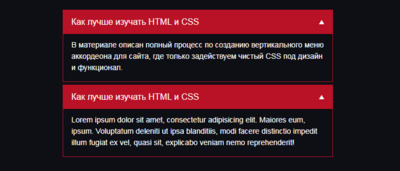
При открытие, где видим заголовок и основу каркаса:

Так по умолчанию выглядит стилистика на аккордеон-меню:

Так смотрится в тот момент, когда вы открыли все разделы:

Попытка скоординировать несколько маркетинговых стратегий может быть трудной, особенно если у вас нет нужных инструментов.
Ключ к синергизму ваших стратегий SEO и CRO начинается с использования данных одного для информирования другого.
.stroyeniye <
max-width: 485px;
margin: 18px auto;
>
.menu-spread <
margin-bottom: 4px;
border: 1px solid #f536be;
>
.avukos-kastug <
display: block;
padding: 12px 16px;
position: relative;
color: #f3eeee;
cursor: pointer;
font-size: 18px;
transition: background .2s ease-out;
>
.avukos-kastug:after <
content: «»;
display: block;
border-style: solid;
border-width: 8px 5px 0 5px;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
>
.avukos-kastug:hover <
background-color: #6d0541;
>
.avodim-kanvas <
width: 0;
height: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
>
.avukos-kastug <
background-color: #940e4f;
>
.avukos-kastug:after <
border-style: solid;
border-width: 0 6px 10px 6px;
border-color: transparent transparent #fff transparent;
>
.ayus-ucges <
display: block;
>
.ayus-ucges <
display: none;
padding: 10px 15px;
color: #fbf7fa;
font-size: 15px;
>
Как можно понять из представленного материала, что это готовое вертикальное многоуровневое меню типа аккордеон, которое изначально раскрываются по клику по заданному разделу.
PS — плюс в том считаю, что здесь можно закрыть все категорий, что становится как можно меньше места. Ведь основном такой аккордеон идет, что всегда один заголовок с описанием скрыт, здесь можно все по клику завершит, что покажут значки, которые поставлены по правую сторону.
Источник
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 6068 просмотров
Смотрите также:
Боковое меню с иконками на CSS
Фиксированное боковое меню с иконками и выдвигающимися подсказками на CSS
Фиксированное гамбургер-меню
Фиксированное гамбургер-меню на jQuery с анимированным появлением его элементов
Выдвижная боковая панель на CSS
Пример создания выдвижной боковой панели средствами CSS
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Создаем аккордеон с использованием только CSS
В данном уроке мы разберемся, как создать такой популярный элемент дизайна веб страниц как аккордеон с использованием только HTML и CSS (будет добавлено немного CSS3 для организации перехода между слайдами). В итоге мы получим код для двух вариантов аккордеона — горизонтального и вертикального.
Горизонтальный аккордеон
Начнем с разметки для горизонтального аккордеона. Она не содержит ничего специфического, только обычный код HTML:
Мы используем простой неупорядоченный список, который содержит несколько элементов с классами. Все просто. А CSS код превращает разметку в то, что нам нужно:
Все достаточно просто и очевидно. Сначала мы определяем класс .accordion для элемента
- , где задается ширина и скрытие выступающего за рамки элемента контента, а также некоторые другие правила для стилизации внешнего вида.
Затем мы смещаем пункты списка влево, задаем для них ширину 20% (100% ÷ 5 = 20%) и устанавливаем свойство overflow:hidden; , чтобы ничего не выступало за рамки элемента. Также устанавливается фиксированная высота, которая отлично подходит для размещения контента при разворачивании пункта списка.
Для динамического эффекта при разворачивании пункта списка мы устанавливаем время перехода 0.2 секунды и эффект плавного перехода.
Затем используются очень полезные селекторы :first- и :last-of-type для задания скругленных углов слева вверху и внизу для первого пункта списка и справа вверху и внизу для последнего пункта списка соответственно.
Затем мы устанавливаем отступ в 10 px для элемента
Теперь мы устанавливаем функционал аккордеона:
Данное правило утверждает следующее: как только курсор мыши окажется над элементом
- , нужно сделать все элементы
шириной 10%.
Таким образом, мы получим 5 × 10% = 50%. 5 слайдов шириной 10% в списке. То есть у нас есть 50% свободного пространства для того, чтобы заполнить его пунктом списка, над которым находится курсор мыши.
10% пункта списка + 50% свободного пространства = 60%
Теперь мы просто устанавливаем правило: пункт списка, над которым находится курсор мыши, надо сделать шириной 60%:
В целом функционал использует два правила и расшифровывается так: когда курсор мыши находится над списком, нужно установить ширину всех пунктов списка равной 10% ширины элемента
- , но тот элемент, над которым находится курсор мыши, надо сделать шириной 60%.
10% + 10% + 10% + 10% + 60% = 100%
Последний блок кода просто устанавливает цвета для наших слайдов.
Когда весь код соединяется вместе, мы получаем серию пунктов списка, которые изменяют свою ширину при наведении на них курсора мыши (но всегда общая ширина равна 100%). Мы используем немного CSS3 для создания скругленных углов и эффекта перехода в тех браузерах, которые поддерживают данные правила. Таким образом, мы получили аккордеон, который не использует JavaScript и работает даже в IE7.
Вертикальный аккордеон
Теперь разберемся с вертикальным аккордеоном. Для него мы будем использовать идентичную разметку HTML с единственным добавлением ID для элемента
- :
Теперь мы пристыковываем пункты списка друг к другу по вертикали. Устанавливаем для них ширину 100% и используем логику 10% / 60% для задания высоты. Код CSS имеет следующий вид:
Мы явно устанавливаем ширину равной 100% в правиле для селектора :hover , но логика для расчета значений высоты не изменилась.
Готово!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: csswizardry.com/2011/02/pure-css3-accordion/
Перевел: Сергей Фастунов
Урок создан: 4 Марта 2011
Просмотров: 42184
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник