- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Простой аккордеон на JavaScript и CSS
- javascript UI accordion без JQuery UI
- javascript UI accordion демо:
- javascript UI accordion подготовка и подключение.
- javascript UI accordion конфигурация
- javascript UI accordion листинг
- Меню аккордеон на JS
- Демонстрация меню аккордеон.
- HTML структура
- CSS код
- JS код
- Добавление иконок
- Комментарии ( 0 ):
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 6056 просмотров
Смотрите также:
Анимированный переход между пунктами меню
Три примера плавных анимированных переходов между пунктами меню на jQuery
Фиксированное гамбургер-меню
Фиксированное гамбургер-меню на jQuery с анимированным появлением его элементов
Настраиваемое контекстное меню на элементе
Настраиваемое меню вызываемое правой кнопки мыши на заданном элементе
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
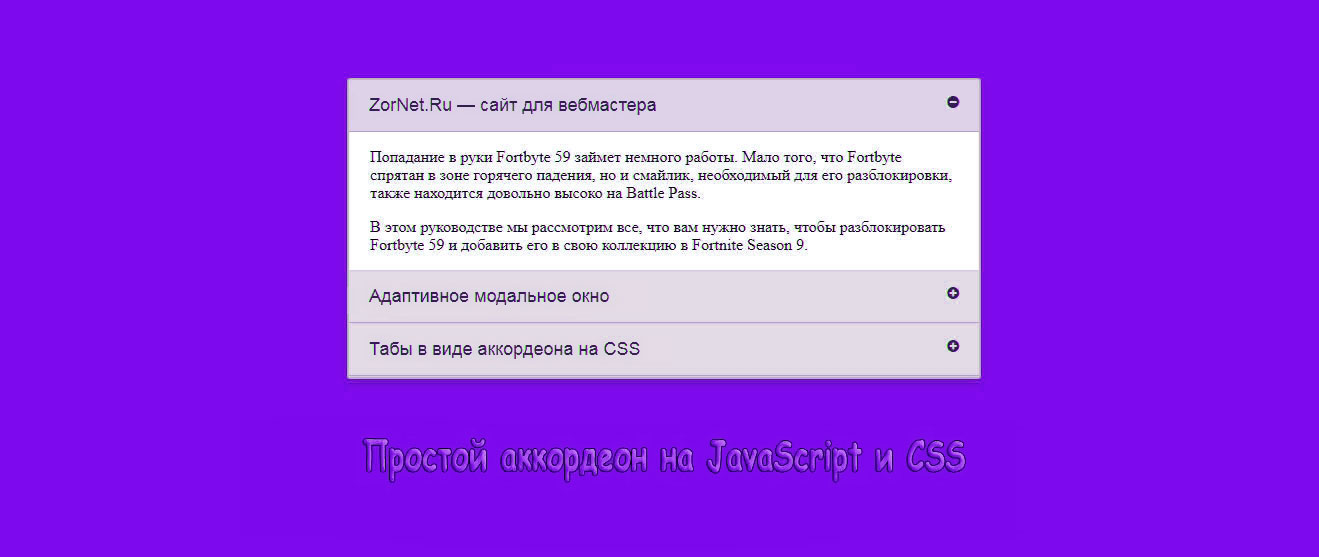
Простой аккордеон на JavaScript и CSS
Где стразу вид изменился, но это все только будет видно при открытии, что не стал вообще изменять, так как все корректно по цветовой палитре выстроено. Безусловно, если вы ходили по разным интернет ресурсам, то вам вероятно встречался такой стиль, что только изменяется по цветовой гамме на многих сайтах.
В основном веб мастер решает разместить и в дальнейшем использует в тех категориях, где часто задаются вопросов. Но в большинстве они предназначены для места, где содержится информация, где каждая статья или материал идет под ключевым словом. Ведь функционал довольно востребован, так как можете поместить описание или информацию в это поле.
Все проверено по функциям, также такой стиль с изменением идет:

Первое описание в категорий.
Еще одно описание.
Адаптивное модальное окно
Табы в виде аккордеона на CSS
.asengou-vanuseb <
width: 75%;
max-width: 595px;
margin: 47px auto;
box-shadow: 0px 0px 5px 3px rgba(148, 148, 148, 0.41), 0px 0px 14px 5px rgba(0, 0, 0, 0);
border: 2px solid #dcdada;
border-radius: 3px;
>
button.kenodougou <
width: 100%;
background-color: #eae8e8;
border: none;
outline: none;
text-align: left;
padding: 17px 18px;
font-size: 18px;
color: #312e2e;
cursor: pointer;
transition: background-color 0.2s linear;
border: 1px solid #e0dcdc;
text-shadow: 0 2px 0 #fffcfc;
border-bottom: 1px solid #c3c3c3;
>
button.kenodougou:after <
content: ‘\f055’;
font-family: «fontawesome»;
font-size: 14px;
float: right;
button.kenodougou.is-open:after <
content: ‘\f056’;
>
button.kenodougou:hover, button.kenodougou.is-open <
background: linear-gradient(to top, #bfb7b5 20%, #eaeae3 50%, #dcd7cd 80%);
>
.vanusebo-videnod <
background-color: #ffffff;
border-left: 1px solid rgb(210, 209, 209);
border-right: 1px solid rgb(220, 209, 209);
padding: 0 18px;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-in-out;
border-bottom: 1px solid #aba3a3;
>
var kenodougous = document.getElementsByClassName(«kenodougou»);
for (var i = 0; i 2019-06-19 Загрузок: 3 Просмотров: 2902 Комментарий: (0)
Источник
javascript UI accordion без JQuery UI
Статья для тех, кто хочет использовать такой элемент пользовательского интерфейса, как javascript UI accordion (разъезжающиеся вкладки) содержащие контент, но не хочет при этом подключать громоздкие JQuery + JQuery UI. Работает во всех «нужных» браузерах, включая IE линейку, начиная с 6-ой версии. Имеет настройки и собственные события.
- Source с комментами 6,55 КБ
- Packed 1.38 КБ
Архив скрипта с примерами accordion.v.1.1: javascript UI accordion v.1.1 скачать.
Архив скрипта с примерами accordion.v.1.2: javascript UI accordion v.1.2 скачать.
(Добавлена возможность программно управлять открытием/закрытием панелек)
javascript UI accordion демо:
javascript UI accordion dolor sit amet, consectetur adipiscing elit. Integer venenatis rhoncus ligula ac ultrices. Donec rhoncus nunc et dolor laoreet pharetra. Curabitur tempus justo id nibh elementum sed rutrum risus adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse nec malesuada urna.
javascript UI accordion consectetur odio, quis suscipit turpis faucibus id. Aliquam mollis consequat venenatis. Fusce at convallis dui. Etiam blandit magna non dolor dignissim et commodo odio euismod. Pellentesque lobortis semper ullamcorper. Praesent tristique euismod enim ut adipiscing. Maecenas rhoncus nisl et mi eleifend at venenatis velit adipiscing.
javascript UI accordion consectetur odio, quis suscipit turpis faucibus id. Aliquam mollis consequat venenatis. Fusce at convallis dui. Etiam blandit magna non dolor dignissim et commodo odio euismod. Pellentesque lobortis semper ullamcorper. Praesent tristique euismod enim ut adipiscing. Maecenas rhoncus nisl et mi eleifend at venenatis velit adipiscing.
javascript UI accordion, libero non porta hendrerit, enim nisi imperdiet ligula, ac aliquet ipsum nisl in nisl. Aliquam vitae est ante. Suspendisse lacinia urna non nisi ultrices nec lobortis tellus tristique. Mauris eros mauris, pharetra ut luctus sit amet, molestie eu orci. Aliquam erat volutpat. Proin non tortor ligula. Vestibulum rhoncus ipsum nec arcu fringilla nec convallis lectus dignissim.
javascript UI accordion подготовка и подключение.
Для работы скрипта требуется следующий HTML — каркас (использовано в демо):
В общем ему абсолютно пофиг, javascript UI accordion работает по следующему принципу: все не чётные элементы (прямые DOM — потомки) внутри контейнера с станут как бы заголовками — элементами над которыми нужно произвести действие, а чётные элементы (прямые DOM — потомки) станут собственно свёрнутым содержимым — телами которые будут раскрываться/сворачиваться когда над заголовком совершается действие. Таким макаром семантику каркаса вы строите как вам нужно!
Для правильной работы javascript UI accordion нужно что бы каждый элемент — тело имел свой элемент — заголовок, т.е. количество элементов в контейнере должно быть чётным.
Пример CSS (использовано в демо):
Далее подключаем скрипт и вызываем ф-цию Accordion(), передав ей ссылку на HTMLElement — контейнер:
Вообще Функция Accordion() принимает два параметра:
- container — HTMLElement контейнер, содержащий заголовки и тела элементов аккордеона
- config — Object объект конфигурации, который может содержать свойства перечисленные ниже:
javascript UI accordion конфигурация
Конфигурировать можно следующие параметры (их можно увидеть в строке 58 листинга скрипта):
int : openIdx — Заранее открытая вкладка Вкладка с этим номером будет открыта при загрузке скрипта, отсчёт начинается с 1, если указать не существующий номер вкладки или 0 — все вкладки на момент инициализации скрипта будут закрыты. int : speed — Скорость открывания вкладок Скорость — чем больше тем быстрее будут открываться и закрываться элементы. По умолчанию 5 string : event — Название события: click или mouseover (без приставки «on») События по которому будет срабатывать свёртывание/развёртывание. По умолчанию click. Вы можете поэксперементировать с событиями, но я не вижу смысла в использовании других 🙂 Function : onBeforeOpen — ссылка на callback функцию Это должна быть ссылка на callback функцию — обработчик, которую вы хотите вызывать каждый раз ПЕРЕД открытием вкладок. Function : onAfterOpen — ссылка на callback функцию Это должна быть ссылка на callback функцию — обработчик, которую вы хотите вызывать каждый раз ПОСЛЕ открытия вкладок. Function : onBeforeCollapse — ссылка на callback функцию Это должна быть ссылка на callback функцию — обработчик, которую вы хотите вызывать каждый раз ПЕРЕД закрытием вкладок. Function : onAfterCollapse — ссылка на callback функцию Это должна быть ссылка на callback функцию — обработчик, которую вы хотите вызывать каждый раз ПОСЛЕ закрытия вкладок.
Callback функции принимают как единственный параметр — объект состояие описанный в листинге в 129 строке :
Используя функции обратного вызова вы можете например подгружать контент при помощи AJAX
Пример вызова javascript UI accordion со всеми параметрами:
javascript UI accordion листинг
А вот собственно листинг, как всегда код старался писать лаконично и просто, но с подробными комментариями
Вот собственно и всё. Пользуйтесь на здоровье и пишите свои впечатления и пожелания. 🙂
Источник
Меню аккордеон на JS
Сегодня мы создадим на чистом JS коде – меню аккордеон с тремя секциями, при клике на которые, будет открываться панель с текстом, а при втором клике обратно закрываться.
Меню аккордеон обычно используют для блока часто задаваемых вопросов.
Демонстрация меню аккордеон.
HTML структура
Создадим 3 кнопки с классом accordion, ниже которых поместим дивы с классом panel. Внутри блоков, будут параграфы с текстом.
Ответ на Вопрос 1.
Ответ на Вопрос 2.
Ответ на Вопрос 3 .
Картинка пока невзрачная, добавим стилей и спрячем секции с текстом.
CSS код
Стилизация кнопок, которые используются для открытия и закрытия панели аккордеона.
.accordion <
background-color: #cfd8dc;
color: #fff;
… >
При наведении курсора на кнопку и при клике по ней, будет меняться цвет фона. Для смены цвета при клике, мы повесим на функцию в JS класс active.
.active, .accordion:hover <
background-color: #607d8b;
>
Стилизация блоков с текстом (ответы на вопросы). По умолчанию эти блоки спрятаны за счет нулевого свойства максимальной высоты.
JS код
Объявим две переменные, первая переменная будет получать элемент по названию класса accordion. Вторая переменная с названием i.
var acc = document.getElementsByClassName(«accordion»);
var i;
В цикле for, мы перебираем весь массив элементов с классом accordion, то есть будут выводиться все заголовки.
На каждый из элементов мы добавляем действие по клику, будет выполняться функция, когда ко всем элементам в массиве применяется метод toggle.
Метод toggle добавляет и удаляет класс active для замены цвета кнопки, управляющей панелью.
Назначаем переменной с названием panel – свойство nextElementSibling, это переключатель между скрытием и показом активной панели.
var panel = this.nextElementSibling;
Для раскрытия, спрятанных блоков с текстом (эффект аккордеона), надо менять максимальную высоту, в зависимости от высоты панели на разных размерах экрана. Сначала делаем проверку, если значение максимальной высоты в стилях для блока с классом panel, равно нулю, то новая максимальная высота станет больше на энное количество пикселей, в зависимости от размера экрана у пользователя.
if (panel.style.maxHeight) <
panel.style.maxHeight = null;
> else <
panel.style.maxHeight = panel.scrollHeight + «px»;
>
>);
>
Добавление иконок
Для наглядности все кнопки следует снабдить символами, где символ плюс указывает на сложенный аккордеон, а минус – на раскрытый. При клике на кнопку, знак плюс меняется на знак минус.
Это подходящий случай для применения псевдокласса after. Код для content, можно найти в таблице символов Юникода.
.accordion:after <
content: ‘\002B’; /* Код Юникода для символа «плюс» (+) */
color: #fff;
font-size: 18px;
float: right;
margin-left: 4px;
>
.active:after <
content: «\2212»; /* Код Юникода для символа «минус» (-) */
>
Меню аккордеон надо использовать на сайтах, в целях экономии места и удобства получения информации.
На CodePen вы можете увидеть весь код меню аккордеон на чистом JS, который можно скачать и использовать в своих проектах.
Хотите научиться создавать на чистом JS больше интерактивных компонентов? Вам поможет замечательный видеокурс «JavaScript, jQuery и Ajax с Нуля до Гуру».
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник