- w3.org.ua
- уроки front-end и back-end
- Рубрики
- jQuery. Пишем аккордеон с применением эффектов
- Небольшое введение в эффекты
- Строим аккордеон
- Аккордеон вкладки (табы) на jQuery
- Дополнительное видео
- Описываем каркас Аккордеон вкладок
- Описываем CSS
- Пишем JS script для Аккордеона
- Accordion jQuery
- Стили для аккордеона
- Как именно создать пользовательский jQuery аккордеон
- Разметка HTML-документа
- Код CSS
- JQuery UI Accordion
- Наш пользовательский аккордеон jQuery
- Дополнительный код CSS
- Пользовательский код JavaScript
- Первый случай
- Второй случай
- Заключение
w3.org.ua
уроки front-end и back-end
Рубрики
jQuery. Пишем аккордеон с применением эффектов
Итак, мы будем писать простой аккордеон на jQuery. Для этого я сделаю небольшой экскурс в теорию.
Небольшое введение в эффекты
Самые простые эффекты в jQuery это hide() — show() и slideUp() и slideDown() .
Итак, hide(time) – скрывает элемент, к которому применяется за время, указанное в качестве параметра (время указывается в миллисекундах). Как работает эффект? За указанное время начинает уменьшаться высота и ширина элемента, значения padding и margin . Когда данные значения уменьшаются до нуля – к элементу применяется свойство display: none .
Эффект show() – работает аналогично, только в обратную сторону. Также, существует эффект анимации toggle() – который либо скрывает, либо показывает элемент с учетом его текущего состояния. Смотрим пример:
Эффекты slideUp() и slideDown() работают аналогично, только изменяется высота элемента. После того, как высота становится равна нулю – применяется свойство display: none .
Время эффектов указывается в миллисекундах. Так 3000 – это три секунды.
Также существует эффект slideToggle() , который переключает состояние элемента.
Смотрим примеры и код:
Строим аккордеон
Теперь строим аккордеон. Пусть у нас будет общий блок #accordeon внутри которого и будет размещаться наш код. Внутри данный блок будет содержать блок с заголовком ( .acc-head ) и блок с текстом( .acc-body ), который в начальном состоянии скрыт.
Источник
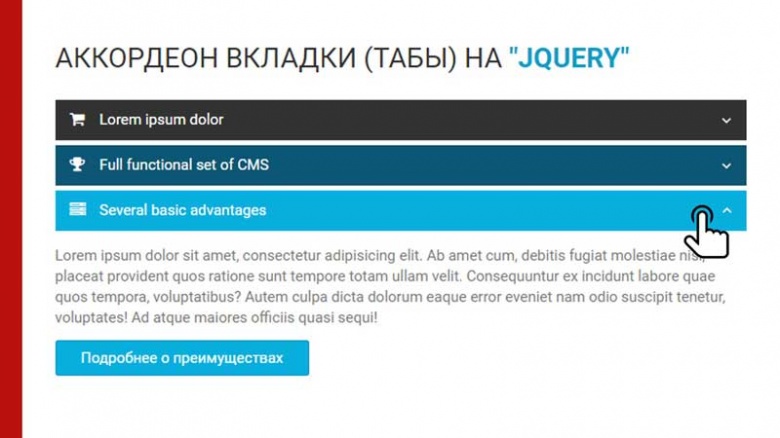
Аккордеон вкладки (табы) на jQuery
- CSS / CSS3
- Flexbox CSS
- JavaScript
- JavaScript с нуля
- JS и Jquery
- Уроки по 1С-Битрикс
- Контент менеджер
- Авторизация на сайте
- Элементы управления
- Работа с информацией
- Управление структурой
- Сайт на 1С-Битрикс
- Создание landing page
- Контент менеджер
- Видео новости
- Модули расширений
- Расширения и плагины
- Bootstrap
Дополнительное видео




ПОДПИСКА на УРОКИ

В данном уроке поделюсь с вами как сделать Аккордеон вкладки (табы) на «jquery». Тут мы разберем несколько моментов, задействуем иконки font Awesome, покажу как делать у второй иконки анимированный поворот при нажатии на вкладку, немного все это разбавим flexbox и разберем простой способ создания выпадающего блока на jqueru .
Все это сделаем не спеша, поэтапно, с моими пояснениями по коду. Постараюсь донести до вас суть, что для чего нужно, что бы смогли доработать исходный код своими идеями и использовать текущий вариант для свих проектов.
Описываем каркас Аккордеон вкладок
Открываем свою среду разработки, в моем случае это PhpStorm . Создаем файл index.html в нем разворачиваю свою аббревиатуру с мета данными. Как делать такие аббревиатур я показывал в уроке «Быстрая верстка при помощи EMMET».
Для удобства дальнейшего использования всего кода, заменю класс обертки на main , который будет главным блоком всей структуры.
Прописываем заголовок, в котором при помощи тега strong оформим его часть другим цветом.
Под каждую вкладку создаем отдельный блок с названием panel и разместим в нем два блока. Первый блок с названием panel-heading , второй panel-collapse .
Первый блок panel-heading являться табом, в нем создаем заголовком в котором размещаем ссылку и иконку. Так вот, по нажатию на данный блок, будем отображать второй блок panel-collapse с текстовым содержанием. В нем сделаем обертку всего содержимого panel-body , и далее заполняем блок произвольным текстом. Этот блок будет появляться, и исчезать по нажатию на заголовок panel-heading .
Это мы сделали одну панель, по такому подобию путем копирования мы делаем остальные, но прежде чем их создавать предлагаю оформить текущие блоки, а затем путем копипаста сделаем остальные.
Описываем CSS
Создаем файл CSS и описываем в нем стили. В первую очередь опишем стандартный набор для оформления основного блока main .
В качестве шрифта задействую шрифт Roboto , для этого его подключаю в самом верху.
Делаем размер шрифта в 15 пик. цветом немного по светлее и строчный интервал зададим 1.4. Таким образом, мы задали текстовое оформление внутри нашего блока.
Если бы пришлось делать верстку страницы с нуля, а не отдельного взятого элемента как в данном случае в уроке, мы бы задавали стили для всех ссылок, заголовков с абзацев, а затем приступил к оформлению всего остального.
В данном случае оформляем конкретный элемент и желательно все стили описать для него, что бы вы могли полученный код легко исправить и интегрировать в свой проект.
Начинаем с ссылок, делаем жирность у них поменьше, убираем подчеркивание.
То есть, логика такая, что бы не дублировать стили на странице мы сразу их описываем для основного родите, а далее дочерние элементы их все унаследуют.
Для заголовка уберем жирность, сделаем его немного темнее основного текста, увеличим до 28 пик., делаем его заглавными буквами. Весь текст в теге strong выделим синим цветом.
Приступаем к оформлению блока panel-heading , сам блок выступает в качестве кликабельного таба и что бы отлавливать по нему клик, для этого мы используем в нем ссылку. Хотя это можно было сделать и бес ссылки, но с ней работать удобнее.
Давайте сразу оформим ее. Задаем ссылке темным фон, текст белым, а для того что бы она растянулась на всю область li делаем ее блочным элементом.
Далее задаем внутренние отступы по краям. Иконку в ссылке увеличим немного в размере, и так как иконки разные по ширине будут и текст заголовка из за этого может плавать. Зададим иконке ширину в 30 пик. Тем самым обеспечим ровное выравнивание заголовка от левого края.
Затем при помощи псевдоэлемента вставим еще одну иконку в конец панели, она будет являться индикатором развернутости и свернутости второго блока. Для этого ссылке добавим position: relative и при помощи псевдоэлемента after вставляем иконку.
Логика следующая, когда мы кликаем на панели, при помощи JS будем добавлять класс IN . Который сейчас опишем, но предварительно его добавим, что бы видеть изменения, которые будут происходить.
При помощи той же трансформации иконку повернем ее на 180 градусов, а цвет панели и текста изменим на другой. Для плавности изменения фона добавим для ссылки transition .
Первый блок мы предварительно оформили, теперь переходим к оформлению блока panel-collapse с текстовым содержанием.
Так как параграфа унаследовали основной стиль блока, переходим к оформлению заголовка пятого уровня. Сделаем его в 20 пик и уменьшим немного отступы сверху и снизу.
Ниже в блоке wrapper-ul присутствуют списки, я их специально обернул, что бы к ним применить display: flex . Для этого обращаемся к блоку и делаем его flex контейнером, а блоки UL в нем выравниваем горизонтально.
Зададим для них свои отступы и у списков уберем маркер, а в место них добавляем иконку.
Присвоим спискам LI position: relative , а при помощи псевдо элемента вставим иконку и позиционируем ее абсолютно блоку LI . Затем оформляем ссылки в блоке LI и у первого LI уберем иконку и делаем текст немного темнее и жирнее.
Для того что бы задать анимацию при наведения, изменим цвет при помощи псевдокласса :hover , иконку сместим немного левее при помощи трансформации и зададим ей цвет. Но, а для того что бы иконка перемещалась плавно присваиваем псевдоэлементу transition в пол секунды. Далее оформим ссылку под имитацию кнопки.
И остается последнее, когда панель не активна, то есть по ней не произведен клик, класса IN нет, иконка развернута и весь текст скрыт.
Для этого блоку panel-collapse присваиваем display: none, а далее напишем скрипт, который будет отображать, и добавлять класс для нашего блока.
Пишем JS script для Аккордеона
Открываем тег script и запускаем код, когда загрузится вся страница. Обращаемся к блоку с классом panel-heading , и при помощи метода click() запускаем следующую функцию. Обращаемся к текущему элементу, при помощи переключателя классов добавляем класс in . С помощью метода next() отбираем нижний блок, а метод slideToggle() помогает это все плавно скрыть или отобразить.
Буквально двумя строчками мы достигли такой анимации.
Затем продублируем несколько раз панели, которые будут идти ниже, и видим, что не хватает между ними отступов. Добавляем его для блока panel-heading в 5 пик. Далее развернем, видим что после кнопки тоже нужны отступы. Зададим их при помощи padding в 20 пик.
Далее продублируем панели и изменим у них внутри контент.
Сейчас панель работает на каждый клик, сворачивая и разворачивая. Давайте сделаем так, что бы, когда кликаем по неактивной панели, вторая панель если есть активная, автоматом сама сворачивалась. В тоже время когда кликаем на активную она также сворачивается. Для этого допишем скрипт.
Отбираем все не активные блоки с классом panel-heading и удаляем у них класс in , тем самым нижний блок плавно сворачиваем при помощи метода slideUp() .
Сейчас на данный момент ширина блока с табими растягивается на всю область экрана. Если хотите ее ограничить, задаете для блока main фиксированную ширину. Так же сделаем табы по наведению меняли цвет.
В принципе, таким простым способом можно создать анимированные вкладки, притом количество и содержимое их может разнообразить самостоятельно.
Иконки можно изменять, весь их перечень и как подключать к странице я показывал где это можно посмотреть. Самое главное если вам это интересно, пробуйте, внедряйте, надеюсь что урок был вам полезен.
Источник
Accordion jQuery
Рассмотрим создание Accordion без использования плагинов. Для его реализации мы будет использовать jQuery и CSS.
Структура:
.accordion — обёртка для аккордеона,
.accordion__item — вкладки аккордеона,
.accordion__title — заголовки,
.accordion__content — контент, который будет виден у активной вкладки.
Первый accordion__item имеет класс active__item для того, чтобы по умолчанию первая вкладка была открыта, если в этом нет надобности, то этот класс можно просто удалить из HTML разметки.
Стили для аккордеона
Наш Accordion jQuery будет иметь следующие стили, которые вы легко можете изменить под себя.
- для .accordion мы задали max-width:600px и width:100% для того чтобы наш аккордеон смотрелся на всех разрешениях достойно;
- c помощью псевдоэлемента ::before мы создали переключатель в виде стрелки;
- при помощи удаления / добавления класса active__item мы будем поворачивать стрелку.
Теперь, самое важное и интересное, это jQuery
До javascript-кода обязательно должен быть подключен jQuery
Если вам понравилась данная статья, рекомендую к прочтению адаптивные вертикальные вкладки для сайта.
Источник
Как именно создать пользовательский jQuery аккордеон
Russian (Pусский) translation by AlexBioJS (you can also view the original English article)
Аккордеоны (* графический управляющий элемент, содержащий список вертикально расположенных элементов. Каждый элемент можно раскрыть для получения связанного с ним контента. Здесь и далее примеч. пер.) могут быть очень полезны для показа множества разделов данных в небольшом пространстве. В jQuery UI (* библиотека готовых компонентов для пользовательского интерфейса, разработанная на основе jQuery) имеется встроенный виджет Accordion, однако согласно jQuery UI Download Builder (* конструктор для формирования варианта загрузки) размер скриптов Core jQuery UI (* набор различных утилит и хелперов) и Accordion составляет 25kb и 16.6kb соответственно. Сегодня я покажу вам, как создать пользовательский аккордеон, время скачивания которого намного меньше.
Скачайте присоединенный (вложенный) файл в боковом поле, чтобы взглянуть.
Должно быть, это многовато для всего лишь одного простого аккордеона. Особенно когда вы добавляете обычный скрипт jQuery, размер которого составляет 18kb в минифицированном (* минификация состоит в удалении ненужных символов: комментариев, пробелов, новых строк и табуляции) и заархивированном виде. Так почему же вместо повышения времени загрузки вашей страницы из-за дополнительной ненужной функциональности не создать необходимый компонент с нуля?
Также мне кажется, что при написании кода с нуля вы намного глубже начинаете понимать, как использовать jQuery эффективно, без постоянной необходимости обращения к постороннему коду.
Таким образом, план этого руководства – показать, как создать аккордеон при помощи виджета jQuery UI, а затем создать его же при помощи некоторого собственного кода. Давайте воспользуемся боковым полем блога в качестве примера.
Разметка HTML-документа
Разметка очень простая, всего лишь элемент списка для каждого раздела в аккордеоне.
Код CSS
Мы добавим некоторое наиболее базовое стилевое оформление, чтобы аккордеон выглядел более презентабельно. Поскольку в этом руководстве основное внимание уделяется JavaScript, то я поверхностно ознакомлю вас с тем, что мы делаем в коде CSS.
Поскольку я всегда начинаю со своей базовой таблицы стилей, то буду использовать ее и тут:
Далее я уберу отступ и стилевое оформление маркера неупорядоченного списка аккордеона и дочерних списков и добавлю нижнюю границу к неупорядоченному списку аккордеона (вы скоро увидите, почему добавляем только нижнюю границу).
Затем я добавляю границу вокруг каждого раздела аккордеона, кроме нижней. Также я удалю границу элементов списка, которые являются дочерними элементами раздела аккордеона, и добавлю только нижнюю границу. В случае, если этот элемент является последним дочерним элементом неупорядоченного списка, я удалю нижнюю границу. Да, я знаю, что этот маневр не сработает в IE, однако это не важно.
Далее я добавлю стилевое оформление для главных ссылок, при нажатии по которым аккордеон раскрывается, за счет чего они будут выделяться больше среди остальных:
Наконец, я всего лишь добавлю некоторое стилевое оформление для подсписков аккордеона, за счет чего они будут выглядеть немного приятнее:
Давайте посмотрим, что у нас получилось на данный момент. Аккордеон будет выглядеть также, когда мы используем jQuery UI Accordion при отключенном JavaScript.
Похоже, что для корректного отображения в IE6 нам необходимо будет добавить некоторый дополнительный код CSS для корректировки whitespace bug (* в IE6 добавляются отступы между элементами списка).
JQuery UI Accordion
Теперь, когда мы завершили с разметкой и стилевым оформлением, очень просто реализовать аккордеон jQuery UI. Для начала нам необходимо подключить скрипты jQuery и jQuery UI.
Затем нам необходимо инициализировать аккордеон для нашего неупорядоченного списка, значением id которого является accordion:
Вот и все, мы получили работающий аккордеон.
Для того, чтобы текущий открытый элемент аккордеона выделялся больше среди остальных, я добавил немного дополнительного кода CSS:
Имя класса ui-accordion-selected автоматически добавляется к текущему разделу аккордеона.
Наш пользовательский аккордеон jQuery
Теперь, когда мы реализовали аккордеон jQuery UI, пришло время создать свой собственный. Один момент, который мне определенно не нравится в версии аккордеона, реализованного при помощи jQuery UI, – его вид при отключенном JavaScript. Мне бы больше понравилось, если бы единовременно открывался только один раздел.
Чтобы это осуществить я добавлю немного кода PHP. Вы могли бы выполнить это и при помощи любого другого языка программирования.
Идея состоит в том, чтобы передать переменную в URL, и если ее значение совпадает со значением, указанным в определенном разделе, то мы добавляем к этому разделу класс current (* текущий). Намного понятнее должно быть в коде, так что взгляните:
Также вы должны были заметить, что я изменил URL-адреса всех ссылок, при помощи которых раскрываются разделы аккордеона, чтобы значения переменных, передаваемые с их помощью, совпадали со значениями, расположенными в условиях if каждого раздела. Так что в принципе, если JavaScript отключен, вы будете перенаправлены на новую страницу, на которой будет развернут выбранный раздел.
Также нам необходимо удалить скрипт для добавления аккордеона jQuery UI и добавить наш собственный:
Дополнительный код CSS
После внесения этого небольшого изменения нам необходимо добавить немного дополнительного кода CSS. У нас больше нет класса ui-accordion-selected, добавляемого к элементам списка; теперь вместо него используется класс current. Также мы должны учесть изменение этого имени класса и во включенном состоянии аккордеона:
Что ж, что мы хотим тут сделать, так это спрятать все неупорядоченные списки кроме случаев, когда они являются дочерними для элемента списка с классом current. Также я добавил id для body в этой демоверсии, благодаря чему мы можем использовать одну и ту же таблицу стилей в обоих примерах.
Пользовательский код JavaScript
Во-первых, мы хотим выполнить скрипт сразу после загрузки документа, так что мы начинаем с этого:
Мы хотим, чтобы аккордеон функционировал при нажатии ссылок с названиями разделов, однако мы не хотим покидать страницу, так что нам необходимо обеспечить возвращение false:
Во-вторых, мне не нравится контур, который появляется вокруг ссылок при нажатии по ним, так что я устанавливаю значением свойства, которое отвечает за добавление этого эффекта, none:
Имеется два разных случая взаимодействия пользователя с этим скриптом.
- Ссылка, которую нажимают, является разделом, который уже открыт.
- Ссылка, которую нажимают, не является разделом, который уже открыт.
Первый случай
Этого функционала нет в версии, реализуемой при помощи jQuery UI, однако мне кажется, что у пользователя должна быть возможность при желании закрыть все разделы. Если у ссылки, которую нажали, имеется родитель с классом current, то мы хотим свернуть неупорядоченный список и удалить класс current.
Другой момент, который меня достает в версии, реализуемой при помощи jQuery UI, – то, что вы можете прокрутить (* перемещение содержимого окна или экрана с помощью линеек прокрутки или других средств. Различают прокрутку в вертикальном и горизонтальном направлениях) аккордеон так, что он окажется практически за пределами видимости, нажать по его ссылке, и затем результат взаимодействия появляется за пределами того, что доступно для вашего взора. Прокрутите пример с аккордеоном, реализуемым при помощи jQuery UI, и попробуйте сами.
Так что мое решение этой проблемки – использование этого замечательного небольшого скрипта под названием jQuery ScrollTo. Это очень небольшой скрипт, за счет которого добавляется плавная прокрутка страницы.
Давайте добавим его в заголовок документа перед скриптом нашего аккордеона.
При прокручивании раздела я хочу прокрутить окно к верхушке аккордеона:
Первый параметр функции – целевой элемент, к которому хотим сделать прокрутку, а второй – количество времени, за которое она должна произойти.
Второй случай
Это случай, когда раздел, по которому нажимают, в тот момент не раскрыт. Итак, для начала мы хотим спрятать текущий открытый раздел и удалить класс current (этот кусочек кода очень похож на тот, что использовали в первом случае):
Далее мы хотим открыть раздел, по которому нажали, и добавить к нему класс current:
И, наконец, давайте прокрутим окно к верхушке аккордеона, так же, как мы делали в первом случае:
Вот и все. Я серьезно. Вы предполагали, что создание аккордеона могло бы быть настолько простым делом?
Заключение
Теперь давайте сравним размеры файлов JavaScript при помощи вкладки Net в Firebug (* отладчик web-приложений, используется как отдельное расширение для браузера Mozilla Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest; разработка Firebug в виде отдельного дополнения прекращена, а его функциональность вошла в основной состав Firefox DevTools).
В примере с jQuery UI размер всех файлов JavaScript составляет около 73 kb. В примере с пользовательским виджетом, включая дополнительную возможность прокрутки окна, размер всех файлов JavaScript составляет около 57 kb. Что ж, может показаться, что это незначительное улучшение, однако представьте, что у вас сайт с очень высоким траффиком. За счет этого можно было бы сэкономить кучу байтов.
Теперь оставьте руководство и пишите собственный код jQuery.
Источник






