- Вертикальное accordion меню
- jQuery
- Похожие материалы
- Обновление версии DLE
- Адаптивная, постраничная
- Owl-carusel — вывод
- Сайты и сервисы для
- Онлайн-кинотеатр с
- Кнопоки в стиле flat дизайна
- Hover.css — коллекция css3
- Slide out sidebar меню
- Простой HTML+JS спойлер
- СКРИПТ ФАЙЛОВОГО ХОСТИНГА
- Вертикальное меню аккордеон в 5 версиях
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
active — класс для пункта, который будет подсвечен — его можно не указывать.
has-sub — класс добавляем к тем, пунктам, у которых есть дочерние элементы.
jQuery
Похожие материалы
Обновление версии DLE
А знаете ли Вы как обновить DLE c кодировки win-1251 на utf8?. На самом деле в этом ничего сложного нет и по времени займет не больше 10 минут.
Адаптивная, постраничная
Адаптивная, постраничная навигация — качайте и внедряйте себе в проекты.
Owl-carusel — вывод
Реализация популярнх новостей (topnews.tpl) в DataLife Engine, при помощи дополнительного поля (функции из коробки DLE) и owl-carousel.js. архив с готовым примером для скачивания.
Сайты и сервисы для
Для тех, кто занимается созданием сайтов, ищет новые решения для своих сайтов и находится в постоянном стремлении к совершенству своих творений.
Онлайн-кинотеатр с
Онлайн-кинотеатр с интегрированным парсером и граббером + 19000 фильмов.плюс адаптивный шаблон
Кнопоки в стиле flat дизайна
Готовый комплект из кнопок в стиле flat дизайна.
Hover.css — коллекция css3
Hover.css — коллекция CSS3 эффектов воспроизводимых при наведении на любой элемент, к которому применены определенные CSS классы. Доступно более 40 эффектов.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели.
Простой HTML+JS спойлер
Простой код спойлерера для удобного использования в любом месте шаблона сайта.
СКРИПТ ФАЙЛОВОГО ХОСТИНГА
BitDrop это скрипт файлового хостинга, который позволяет загружать файлы на сервер и обеспечить короткую ссылку для скачки на него. Срок хранения файлов истекает через выбранный вами промежуток времени и за тем удаляются с вашего хостинга.
Источник
Вертикальное меню аккордеон в 5 версиях
Но также не забываем, что с такого стиля можно создать навигацию для сайта. Ведь некоторые идут под описание, но здесь представлены только под навигацию сайта. Так что можете выбрать тот, который больше вам подходит по стилю на сайте, где изначально разместив все ключевые запросы. Это делается для пользователей или гостей сайта, ведь отлично, когда вся информация содержится в одном месте, где задаем название категорий, что по клику открываем нужный вам материал.
Сам стиль аккордеона изначально создает полноценный дизайн, где можете использовать его для самых разных целей, как меню для сайта, записей, изображений, фрагментов статей, фрагментов текста и даже записей. Большинство аккордеонов зависят от JavaScript, в основном от jQuery, но поскольку использование передовых процедур CSS3 стало далеко идущим, мы также можем найти приятные модели, которые используют HTML и CSS в одиночку, где делают их доступными в ситуациях с JavaScript с ограниченными возможностями.
Эти аккордеоны достаточно адаптируемы, чтобы увеличить ценность любого интерфейса со многими связанными ссылками.
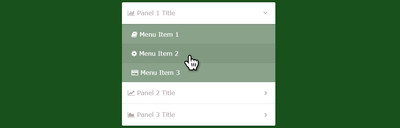
GSAP Вертикальное Аккордеонное Меню

Этот пример является примером вертикального аккордеона, в котором используется самый последний код CSS3 и JS а также JavaScript. Вы можете наблюдать плавные и отзывчивые воздействия активности.
.accordion <
display: block;
width: 412px;
overflow: hidden;
margin: 0 auto;
background: white;
border-radius: 4px;
position: relative;
box-shadow: 0 2px rgba(0, 0, 0, 0.12);
>
.panel <
display: block;
background: white;
position:relative;
overflow: hidden;
color: #b5abab;
margin: 0 auto;
>
.panel-header <
line-height: 56px;
background: white;
cursor: pointer;
text-indent:15px;
border-bottom: 1px solid #e4e4e4;
>
.spacer <
height: 3px;
position: absolute;
width: 0;
display: block;
top: 54px;
background: #38B087;
>
.panel-content <
background: rgba(92, 127, 94, 0.72);
position: relative;
border-top: 0px solid rgba(0, 0, 0, 0.12);
height: 0;
>
.item <
display: block;
width:100%;
cursor: pointer;
padding: 15px 0;
text-decoration:none;
color:white;
text-indent:25px;
border-bottom:1px solid rgba(0, 0, 0, 0.06);
>
.item:hover <
background-color: rgba(0, 0, 0, 0.06);
>
.panel i <
text-indent:0; padding-right: 6px;
>
.panel span i <
padding-right: 0;
>
.arrow <
text-indent:0;
line-height: 56px;
float: right;
position: relative;
right: 16px;
font-weight: bold;
>
/* ===== Variables ===== */
var header = document.querySelectorAll(«.panel-header»),
item = document.querySelectorAll(«.item»),
hoverPanelTl = [],
openedPanel = <>;
Array.prototype.forEach.call(header, function (el, i) <
var arrow = el.querySelector(«.arrow»),
spacer = el.querySelector(«.spacer»),
panel = el.parentNode,
content = panel.querySelector(«.panel-content»);
hoverPanelTl[i] = new TimelineLite(
/* ============= Define hover animation ============= */
hoverPanelTl[i].to(el, 0.2, <
css: <
color: «#4f7351»,
background: «rgba(203, 228, 205, 0.6)»,
textIndent: «25px»
>,
ease: Linear.easeNone
>);
/* ============= Add event listeners ============= */
el.addEventListener(«mouseenter», function () <
if (!hoverPanelTl[i].paused() || panel.classList.contains(«closed»)) <
hoverPanelTl[i].timeScale(1).play();
TweenLite.to(spacer, .5,
>
>);
el.addEventListener(«mouseleave», function () <
if (!hoverPanelTl[i].paused()) <
hoverPanelTl[i].timeScale(3).reverse();
TweenLite.to(spacer, .1,
>
>);
el.addEventListener(«click», function () <
/* ============= If panel open ============= */
if (!panel.classList.contains(«closed»)) <
hoverPanelTl[i].paused(false);
TweenLite.set(spacer,
TweenLite.to(content, 0.3,
TweenMax.to(arrow, 0.3,
panel.classList.add(«closed»);
openedPanel = <>;
> else <
/* ============= Auto close open panels ============= */
if (openedPanel.el != undefined) <
console.log(openedPanel);
var openArrow = openedPanel.el.querySelector(«.arrow»),
openPanel = openedPanel.el.parentNode,
openContent = openPanel.querySelector(«.panel-content»);
TweenLite.to(openContent, 0.3,
TweenMax.to(openArrow, 0.3, <
rotation: 0,
transformOrigin: «25% 50%»
>);
openPanel.classList.add(«closed»);
>
/* ============= If panel closed ============= */
hoverPanelTl[i].paused(true);
TweenLite.set(spacer,
TweenLite.set(content,
TweenLite.from(content, 0.5, <
height: 0,
borderTopWidth: 0,
ease: Back.easeOut.config(1.4)
>);
TweenMax.to(arrow, 0.5, <
rotation: 90,
transformOrigin: «25% 50%»,
ease: Back.easeOut.config(1.4)
>);
panel.classList.remove(«closed»);
openedPanel.el = el;
openedPanel.hoverTl = i;
>
>);
>);
Array.prototype.forEach.call(item, function (el, i) <
el.addEventListener(«click», function () <
console.log(«The » + el.innerText + » button was clicked.»);
>);
>);
Для первой навигаций Accordion меню установка завершена.
Удивительное аккордеонное меню на CSS3

Установочный процесс завершен.
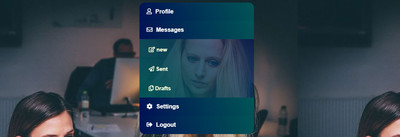
Аккордеонное меню на чистом CSS

.wrapper <
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 24%;
>
.menu <
width: 100%;
border-radius: 10px;
overflow: hidden;
>
.item <
/* border-top: 1px solid royalblue; */
overflow: hidden;
>
.btn <
display: block;
padding: 18px 32px;
background-color: royalblue;
color: hsl(240, 64%, 96%);
position: relative;
font-size: 1.08rem;
letter-spacing: .02rem;
>
.btn::before <
content: «»;
position: absolute;
left: 32px;
bottom: -6px;
width: 15px;
height: 15px;
background-color: royalblue;
transform: rotate(45deg);
>
.btn i <
margin-right: 16px;
>
.sm-menu <
background-color: midnightblue;
overflow: hidden;
transition: max-height .6s ease;
max-height: 0;
>
.sm-menu a <
position: relative;
display: block;
padding: 8px 32px;
margin: 6px 0px;
color: hsl(240, 64%, 82%);
font-size: .98rem;
transition: all .5s ease;
>
.sm-menu a::before <
content: «»;
position: absolute;
top: 50%;
right: 15px;
width: 8px;
height: 8px;
border: 1px solid hsl(240, 64%, 82%);
/* background-color: hsl(240, 64%, 82%); */
border-radius: 50%;
opacity: 0;
transform: translate(-50%, -50%);
>
.sm-menu a:hover::before <
opacity: 1;
>
.item:target .sm-menu <
max-height: 8rem;
>
@media only screen and (max-width:800px) <
.wrapper <
width: 36%;
>
.btn <
padding: 18px 24px;
font-size: 1rem;
letter-spacing: .01rem;
>
.btn::before <
left: 24px;
bottom: -6px;
width: 15px;
height: 15px;
>
.sm-menu a <
padding: 8px 24px;
margin: 4px 0px;
font-size: .98rem;
>
.sm-menu a::before <
content: «»;
position: absolute;
top: 50%;
right: 5px;
width: 6px;
height: 6px;
@media only screen and (max-width:500px) <
.wrapper <
width: 50%;
>
.sm-menu a::before <
display:none;
>
Установка меню завершена.
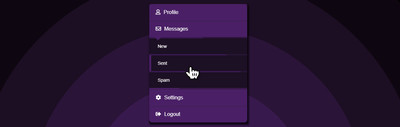
Аккордеонное меню с использованием только HTML и CSS

* <
margin: 0;
padding: 0;
font-family: sans-serif;
list-style: none;
text-decoration: none;
background-color: #113311;
background-color: #000000;
background-image: url(«data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org/2000/svg’ width=’100%25′ height=’100%25′ viewBox=’0 0 800 800’%3E%3Cg fill-opacity=’0.59’%3E%3Ccircle fill=’%23000000′ cx=’400′ cy=’400′ r=’600’/%3E%3Ccircle fill=’%23180d1c’ cx=’400′ cy=’400′ r=’500’/%3E%3Ccircle fill=’%23261431′ cx=’400′ cy=’400′ r=’400’/%3E%3Ccircle fill=’%23351947′ cx=’400′ cy=’400′ r=’300’/%3E%3Ccircle fill=’%23451e5e’ cx=’400′ cy=’400′ r=’200’/%3E%3Ccircle fill=’%23552277′ cx=’400′ cy=’400′ r=’100’/%3E%3C/g%3E%3C/svg%3E»);
background-attachment: fixed;
background-size: cover;
>
.middle <
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
box-shadow: 3px 5px 5px 2px rgba(0,0,0,0.75);
>
.menu <
width: 300px;
overflow: hidden;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
>
.item <
border-top: 1px solid rgb(51, 32, 63);
overflow: hidden;
>
.btn <
display: block;
padding: 16px 20px;
background: #4A1F66;
color: white;
position: relative;
>
.btn:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #4A1F66;
z-index: 9999;
left: 20px;
bottom: -7px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
>
.btn i <
margin-right: 10px;
background: none;
>
.smenu <
overflow:hidden;
max-height: 0;
transition: max-height 0.4s;
-webkit-transition: max-height 0.4s;
-moz-transition: max-height 0.4s;
-ms-transition: max-height 0.4s;
-o-transition: max-height 0.4s;
>
.smenu a <
display: block;
padding: 16px 26px;
color: #fff;
font-size: 14px;
margin: 4px 0;
position: relative;
background:#1C0F24;
>
.smenu a:before <
content: «»;
position: absolute;
width: 6px;
height: 100%;
background-color: #4A1F66;
left: 0;
top: 0;
opacity: 0;
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
>
.smenu a:hover:before <
opacity: 1;
>
.item:target .smenu <
max-height: 10em;
>
На этом установочный процесс закончен.
Навигация на аккордеонное меню с помощью CSS3

nav <
width:400px;
height:auto;
font-family:’Open Sans’,sans-serif ;
margin: 100px auto;
overflow:hidden;
>
.item input <
display:none;
>
.item label <
display:block;
padding:10px;
background-color:#434343;
font-size:20px;
color:#fff;
cursor:pointer;
border-bottom:solid 2px #aaa;
>
.item label span <
padding-left:240px;
transform:rotateX(45deg);
>
.item label:hover <
background-color:#f2673a;
>
.item ul <
overflow:hidden;
max-height:0;
transition: all .4s;
background-color:#fff;
width:100%;
>
.item ul li a <
width:100%;
height: 20px;
background-color:#fafafa;
display:block;
text-decoration:none;
color: #333;
border-bottom: 2px solid #aaa;
padding: 10px;
>
.item ul li a:hover <
background-color:#9CF;
>
ul <
height:auto;
max-height:200px;
transition: all .4s linear;
>
Все, здесь нет шрифтовых кнопок, только навигационный эффект аккардеона.
Надеюсь, что эта статья с материалом может предложить решение для веб-разработчиков, которым необходимо создавать относительно простые виджеты в стиле аккордеона.
Источник