- JQuery плагин вертикального аккордеон меню для блога WordPress
- Плагин
- Установка плагина
- Настройки плагина
- Важный момент: рубрики и подрубрики.
- Меню аккордеон
- Первый вариант. Меню Аккордеон без автоматического закрытия подменю.
- Второй вариант. Меню Аккордеон с автоматическим закрытием неактивного подменю.
- Вертикальное меню аккордеон на jQuery
JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
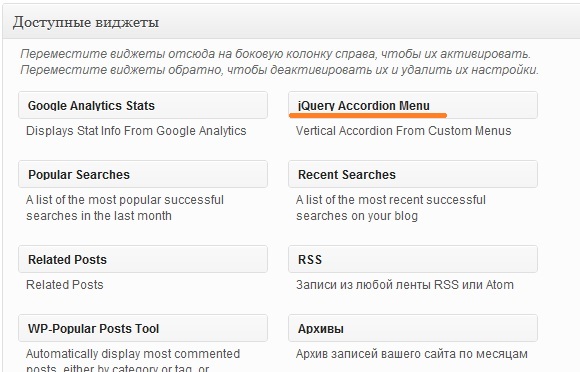
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
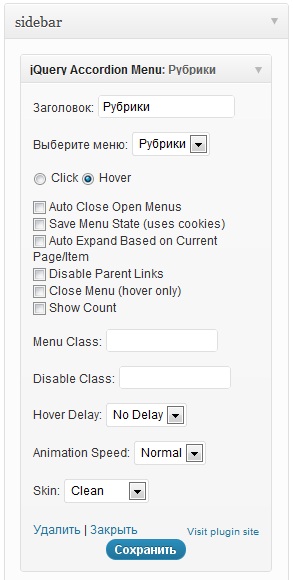
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
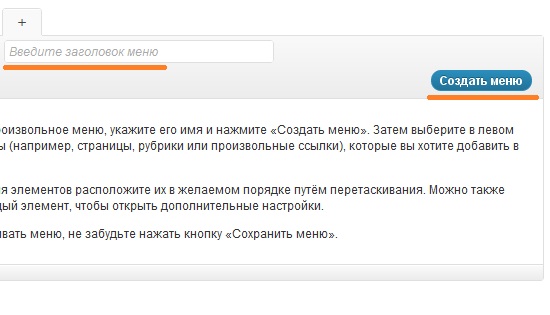
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
Источник
Меню аккордеон
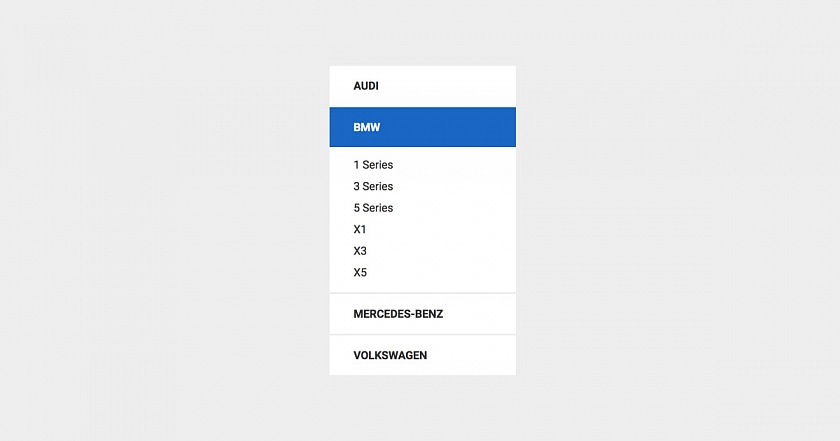
В примере представлены два варианта вертикального меню «Аккордеон».
В первом варианте, при клике на корневом пункте, показываются подменю второго уровня (если таковые имеются). Что бы их свернуть, требуется еще раз кликнуть на корневом пункте меню. Таким образом, можно сделать видимыми все скрытые пункты.
Второй вариант демонстрирует несколько другой алгоритм работы. Единовременно видимым остается только подменю активного корневого пункта. При клике на следующем корневом пункте текущее подменю прячется и открывается подменю второго уровня, принадлежащее корневому пункту, по которому был сделан клик.
В этом материале показан код обоих вариантов, даны ссылки на демонстрационный пример и скачивание архива с примерами. О том, как написать подобный код самостоятельно, подробно рассказывается в статьях Простейший аккордеон и Расширяем функциональность аккордеона.
Первый вариант. Меню Аккордеон без автоматического закрытия подменю.
Вариант стилевого оформления:
Второй вариант. Меню Аккордеон с автоматическим закрытием неактивного подменю.
html и css код остается без изменений. Нужно только поменять id у родительского контейнера (ul), если предполагается разместить оба варианта на одной странице.
jQuery код для второго варианта (в примере оба меню размещены в одном документе):
Оба варианта независимо друг от друга выполняют требуемые от них функции, даже, если их разместить на одной странице.
Меню протестированы в IE 7-8-9, Chrome, Safari, Opera, FF и везде демонстрируют одинаковый результат.
Источник
Вертикальное меню аккордеон на jQuery
Меню аккордеон или варианты с любым схлопыванием элементов навигации очень полезны для построения древовидных меню с большим количеством элементов. На первый взгляд есть опасения, что такое меню реализовать очень сложно, но для этого уже давно все изобретено и написано куча строк кода.
Но в данной статье мы сделаем свое меню и поймем как оно устроено.
Для начало делаем стандартный древовидный двухуровневый список, см. ниже в коде HTML. Это и будет основой нашего меню.
Затем оборачиваем наше меню в стили, не забывая про 2 состояния .slide и .active, которые показывают, что меню раскрыто или активно в данный момент. Список меню второго уровня сразу скрываем, используя display: none, а для активного состояния display: block, все стандартно.
Далее идет скрипт, который мы активируем при нажатии на ссылку в первом уровне меню. Если подменю данного пункта не видно, тогда закрываем все другие меню
и скрываем/раскрываем выбранное подменю:
Вот и все, что нам нужно для неплохого меню в виде аккордеона на jQuery.
- Audi
- A3
- A4
- A5
- A6
- Q3
- Q5
- Q7
- BMW
- 1 Series
- 3 Series
- 5 Series
- X1
- X3
- X5
- Mercedes-Benz
- A
- C
- E
- S
- GLA
- GLC
- GLE
- Volkswagen
- Polo
- Golf
- Jetta
- Passat
- Tiguan
- Toureg
Нам будет приятно
Еще интересное в блоге
Анимация градиента с плагином granim.js
Определение координат курсора мыши
Будем рады работать именно с вами
Политика конфиденциальности персональных данных
- Общие положения.
- Настоящая Политика конфиденциальности персональных данных (далее — Политика) действует в отношении всех персональных данных, которую компания Keengo (далее – Компания), может получить от пользователя (лица, заполнившего форму обратной связи, использующего другие сервисы официального сайта keengo.ru (далее – Сайт)), в частности в ходе: отправки отзывов или вопросов, заказа услуг, участия в рекламных и/или маркетинговых кампаниях или акциях и/или ином взаимодействии (далее – Услуги).
- Заполняя форму обратной связи и нажимая кнопку «Согласен/на», расположенную на странице Сайта, на которой размещена форма обратной связи, а равно указывая свои персональные данные при использовании других сервисов Сайта, пользователь выражает согласие с настоящей Политикой и указанными в ней условиями обработки и передачи его персональных данных. Согласие Пользователя на предоставление, обработку и передачу его Персональных данных Компании в соответствии с Политикой является полным и безусловным.
- Посетителям Сайта следует воздержаться от заполнения формы и/или от использования других сервисов Сайта в случае несогласия (полного или частичного) с Политикой, а равно несогласия предоставить персональные данные.
- Согласие, даваемое пользователем, включает в себя согласие на сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, занесение в базы данных (в том числе электронные) Компании, передачу внутри Компании другим отделам и подразделениям или поставщику услуг, обязующегося выполнять условия договора о защите персональных данных, в целях рассылки информационных материалов и/или в рекламных целях (в том числе рассылку приглашений на мероприятия, проводимые/организованные Компанией), трансграничную передачу, блокирование, обезличивание, уничтожение персональных данных.
- Согласие, даваемое пользователем, распространяется на следующие персональные данные: фамилия, имя, отчество, адрес электронной почты, должность, наименование организации, в которой работает пользователь, контактный телефон.
- Срок действия согласия пользователя является неограниченным, однако, пользователь вправе в любой момент отозвать настоящее согласие путём направления письменного уведомления на адрес электронной почты: info@keengo.ru, с пометкой «отзыв согласия на обработку персональных данных».
- Персональные данные пользователей, которые получает и обрабатывает Компания.
- В рамках настоящей Политики под персональными данными пользователя понимаются персональные данные, которые пользователь предоставляет о себе самостоятельно при заполнении формы обратной связи на Сайте, при использовании других сервисов Сайта, при регистрации (создании учётной записи) на Сайте или в процессе использования услуг, предоставляемых Компанией. Соответствующая информация явно обозначена, к ней, в частности отнесены: фамилия, имя, отчество, адрес электронной почты, должность, наименование организации, в которой работает пользователь, контактный телефон. Иная информация предоставляется пользователем на его усмотрение.
- Компания исходит из того, что пользователь представляет достоверные персональные данные, а также, что пользователь имеет право предоставить персональные данные.
- 1С Битрикс.
- Компания использует средство 1С Битрикс для сбора сведений об использовании Сайта, таких как частота посещения Сайта пользователями, посещенные страницы и сайта, на которых были пользователи до перехода на данный Сайт. 1С Битрикс собирает только IP-адреса, назначенные пользователю в день посещения данного Сайта, но не имя или другие идентификационные сведения.
- 1С Битрикс размещает постоянный cookie-файл в веб-браузере пользователя для идентификации в качестве уникального пользователя при следующем посещении данного Сайта. Этот cookie-файл не может использоваться никем, кроме 1С Битрикс. Сведения, собранные с помощью cookie-файла, будут храниться на серверах, находящихся в Российской Федерации.
- Компания использует сведения, полученные через 1С Битрикс, только для обработки и хранения персональных данных.
- Цели обработки персональной информации пользователей.
- Компания обрабатывает только те персональные данные, которые необходимы для оказания услуг.
- Персональную информацию пользователя Компании может использовать в следующих целях:
- Идентификация стороны в рамках оказания услуги.
- Рассылка рекламных и/или маркетинговых материалов Компании, рассылка приглашений на мероприятия, конференции, выставки, проводимые и/или организуемые Компанией, проведение телемаркетинговых компаний.
- Проведение статистических и иных исследований, на основе обезличенных данных.
- Передача персональных данных пользователя третьим лицам.
- В отношении персональных данных пользователя сохраняется ее конфиденциальность, кроме случаев обработки персональных данных, доступ неограниченного круга лиц к которым предоставлен пользователем либо по его просьбе.
- Компания вправе передать персональную информацию пользователя третьим лицам в следующих случаях:
- Пользователь предоставил свое согласие на такие действия.
- Передача персональных данных организациям, которые оказывают услуги Компании по рассылке рекламных и/или маркетинговых материалов, организации и проведению мероприятий, конференций, выставок, телемаркетингу, обзвону потенциальных клиентов Компании.
- Передача необходима для достижения целей, осуществления и выполнения функций, полномочий и обязанностей, возложенных законодательством Российской Федерации на Компанию.
- Меры, применяемые для защиты персональных данных пользователей.
- Компания принимает необходимые и достаточные организационные и технические меры для защиты персональных данных пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с персональными данными третьих лиц.
- Права и обязанности пользователя.
- Компания предпринимает разумные меры для поддержания точности и актуальности, имеющихся у Компании персональных данных, а также удаления устаревших и других недостоверных или излишних персональных данных, тем не менее, Пользователь несет ответственность за предоставление достоверных сведений, а также за обновление предоставленных данных в случае каких-либо изменений.
- Пользователь может в любой момент изменить (обновить, дополнить, блокировать, уничтожить) предоставленную им персональную информацию или её часть, а также параметры её конфиденциальности путем обращения в Компанию.
- Пользователь вправе в любой момент отозвать согласие на обработку Компанией персональных данных путём направления письменного уведомления на электронный адрес: info@keengo.ru с пометкой «отзыв согласия на обработку персональных данных», при этом отзыв пользователем согласия на обработку персональных данных влечёт за собой удаление учётной записи пользователя с Сайта и баз данных Компании, а также уничтожение записей, содержащих персональные данные, в системах обработки персональных данных Компании.
- Пользователь имеет право на получение информации, касающейся обработки его персональных данных Компанией.
Keengo · Web Design & Development
© 2010–2021 Все права защищены
Источник