- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Меню и аккордеоны
- Анимированный переход между пунктами меню
- Навигационное меню для лендинга
- Вертикальный аккордеон для фотографий
- Боковое меню с иконками на CSS
- Аккордеон на CSS
- Блочное меню со сменой фона
- Оформление хлебных крошек
- Настраиваемое контекстное меню на элементе
- Фиксированное гамбургер-меню
- Многоуровневое меню типа аккордеон
- Многоуровневое аккордеон-меню
- Структура
- Добавляем стиль
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Содержимое в виде аккордеона на CSS
- Посмотреть примерСкачать
- HTML часть
- CSS часть
- Вывод
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 5978 просмотров
Смотрите также:
Адаптивное мега-меню на jQuery
Очень простое, удобное и функциональное меню на jQuery
Простое горизонтальное меню на CSS
Пример создания на CSS простого горизонтального меню с выпадающими списками.
Анимированный переход между пунктами меню
Три примера плавных анимированных переходов между пунктами меню на jQuery
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Меню и аккордеоны
Горизонтальные и вертикальные меню, а также аккордеоны для сайта
Анимированный переход между пунктами меню
Три примера плавных анимированных переходов между пунктами меню на jQuery
Данное меню можно использовать для лендингов, переключения вкладок, открытия модальных окон или других переходов внутри страницы.
Для их реализации использована библиотека jQuery
- Опубликовано: 27.03.2021
- Рубрики: Меню и аккордеоны
- Метки: jQuery, Анимация
- Нет комментариев
- 791 просмотр
Навигационное меню для лендинга
Навигационное меню для лендинга с плавным скроллом и подсветкой пункта активной секции
Меню реализовано с использованием библиотеки jQuery
- Опубликовано: 15.03.2021
- Рубрики: Меню и аккордеоны, Прокрутка и скроллбары
- Метки: jQuery
- Нет комментариев
- 1016 просмотров
Вертикальный аккордеон для фотографий
Вертикальный аккордеон с раскрывающимися по клику фотографиями
Для реализации этого аккордеона, который на малых экранах переходит в табы, используется небольшой код на JavaScript.
- Опубликовано: 12.03.2021
- Рубрики: Меню и аккордеоны, Фото, аудио и видео
- Метки: CSS, JavaScript, Фото
- 1 комментарий к записи Вертикальный аккордеон для фотографий
- 791 просмотр
Боковое меню с иконками на CSS
Фиксированное боковое меню с иконками и выдвигающимися подсказками на CSS
Иконки в данном меню могут иметь любые форматы (графика или шрифт).
Для SVG-иконок предусмотрен вариант с анимацией (пункт 3 в меню).
- Опубликовано: 03.03.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS, Авторское, Иконки
- Нет комментариев
- 997 просмотров
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 7 комментариев к записи Аккордеон на CSS
- 5978 просмотров
Блочное меню со сменой фона
Меню на графическом фоне, который меняется при выборе каждого пункта
Решение выполнено на чистом CSS
- Опубликовано: 07.07.2020 / Обновлено: 27.10.2020
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 2 комментария к записи Блочное меню со сменой фона
- 3131 просмотр
Оформление хлебных крошек
5 вариантов оформления хлебных крошек
«Хлебные крошки» – это цепочка из ссылок от главной страницы сайта до текущей.
В данной теме представлено 5 вариантов оформления таких ссылок.
- Опубликовано: 01.07.2020
- Рубрики: Меню и аккордеоны
- Метки: CSS
- Нет комментариев
- 2861 просмотр
Настраиваемое контекстное меню на элементе
Настраиваемое меню вызываемое правой кнопки мыши на заданном элементе
Очень простой jQuery код, вызывающий собственное меню по нажатию правой кнопки на нужном элементе.
Вместо меню можно использовать сообщение или показать другую информацию.
- Опубликовано: 14.06.2020
- Рубрики: Меню и аккордеоны
- Метки: CSS, jQuery
- 2 комментария к записи Настраиваемое контекстное меню на элементе
- 2916 просмотров
Фиксированное гамбургер-меню
Фиксированное гамбургер-меню на jQuery с анимированным появлением его элементов
Данное меню не рассчитано на большое количество пунктов, но отлично будет смотреться как навигационное на небольшом сайте или как вспомогательное.
Открытие и закрытие меню реализовано с использованием библиотеки jQuery
Источник
Многоуровневое меню типа аккордеон
Меню способное раскрываться и сжиматься по клику мышкой по ссылке. Благодаря его использованию можно с экономить побольше места на сайте.
Используем, как обычно списки для меню:
Стили конечно вы можете отредактировать для лучшего внедрения в дизайн вашего сайта.
В шапке подключаем библиотеку jQuery (если не подключена)
И в том же добавляем скрипт вызова меню:Функция accordion(< опции >) может иметь несколько опций:
- accrodion: false , (если true — то меню ведет себя, как аккордеон — то есть если раскрыт пункт 1, вы хотите раскрыть пункт 2, то пункт 1 сам сворачивается и т.д.)
- speed: 500 , (скорость раскрытия/сворачивания)
- closeSign: ‘ [+] ‘, (текст или html код визуально отображающий нам, что данный пункт меню содержит раскрывающийся список)
- openSign: ‘ [-] ‘, (текст или html код визуально отображающий нам, что список данного пункта меню раскрыт)
Источник
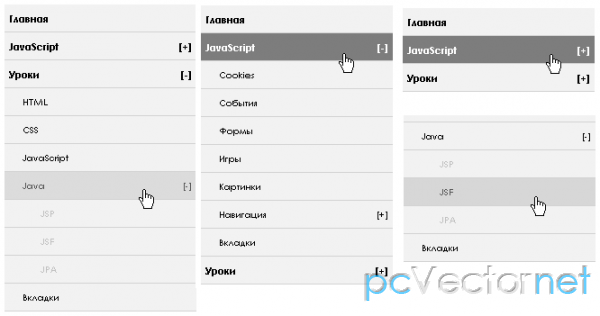
Многоуровневое аккордеон-меню
Простое аккордеон-меню средствами CSS.
Данный пример разработан исключительно средствами CSS, а именно гвоздём программы стал псевдо-класс :checked. Так же мы добавили и версию с применением jQuery в случае если вы захотите каких-то анимационных эффектов.
Структура
HTML структура довольно-таки проста: аккордеон представляет собой ненумерованный список. Если у элемента есть вложенность, то мы добавляем input[type=checkbox] и название. Так же присваиваем этому элементу класс .has-children . Все “стандартные” элементы списка содержат якоря.
Добавляем стиль
Для отслеживания выборки элемента мы используем специальную технику: используя элемент checkbox, мы сможем воспользоваться псевдо-классом :checked и сменить отображение потомков с “none” на “block”.
Шаг за шагом: прежде всего мы должны убедиться, что checkbox покрывает все элементы меню. Другими словами, нам нужно настроить checkbox под себя. Во-первых, при клике по label , checkbox должен заполняться/очищаться. Для этого мы используем атрибут “for” элемента label (атрибут label “for” = атрибуты input “name” и “id”. См. html код выше). Таким образом мы можем спрятать элемент input и работать с label .
Теперь обратите внимание на HTML: input , label и ненумерованный список — соседи. При клике по checkbox (по факту клик по label ), извлекается
- элемент и меняется режим отображения с “none” на “block”:
Если вы хотите добавить анимацию, то подключите .js файл. После этого добавьте класс .animate элементу .cd-accordion-menu (смена направления стрелок).
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: https://codyhouse.co/gem/css-multi-level-accordion-menu/
Перевел: Станислав Протасевич
Урок создан: 28 Октября 2015
Просмотров: 34095
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Содержимое в виде аккордеона на CSS
Сегодня мы создадим вертикальный и горизонтальный аккордеон для содержимого используя лишь технологию CSS3. Конечно, существует огромное множество плагинов, которые позволяют сделать это, но а если пользователь зашел к вам на сайт с отключенным javascript в браузере? А данный аккордеон будет работать правильно даже в этом случае. Если вы создадите аккордеон на CSS, то он будет правильно отображаться для всех пользователей, браузеры которых поддерживают технологию CSS3.
Когда я писал урок о том как сделать меню в виде аккордеона. Возможно кого-то заинтересует:
Пример можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Структура документа будет состоять из контейнеров
Вы добавляете столько блоков , сколько вкладок вам необходимо.
CSS часть
Сначала зададим стиль для основного контейнера:
Затем для каждой вкладки:
Так как открыто обычно одна вкладка, или все закрыты, то необходимо все остальные скрыть, что мы делаем следующим образом:
С помощью псевдо-селектора :target можно определить выбранную вкладку, а также задать ей стиль:
В этом примере у нас горизонтальный слайдер. Изначально он скрыт и имеет ширину 5%:
Также необходимо позиционировать номера вкладок:
Затем вкладка раскрывается, т.е. ширина становится 243 пикселя:
Для вертикального аккордеона стили немного отличаются:
Вывод
Интересный способ компактно расположить текст. Также некоторые используют на сайтах-визитках такой аккордеон.
Источник