- Многоуровневое меню типа аккордеон
- Вертикальное меню аккордеон на jQuery
- Многоуровневое аккордеон-меню
- Структура
- Добавляем стиль
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Многоуровневый аккордеон
- Установка:
- class = «accordion-header default-open» > Заголовок 1
- class = «f20 accordion-header» > Заголовок 1.1
- class = «f20 accordion-header» > Заголовок 1.2
- class = «f20 accordion-header» > Заголовок 1.3
- class = «accordion-header default-open» > Заголовок 2
- Настройки:
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Как сделать многоуровневое вертикальное меню accordion?
- 4 ответа 4
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery jquery-ui или задайте свой вопрос.
- Связанные
- Похожие
- Подписаться на ленту
Многоуровневое меню типа аккордеон
Меню способное раскрываться и сжиматься по клику мышкой по ссылке. Благодаря его использованию можно с экономить побольше места на сайте.
Используем, как обычно списки для меню:
Стили конечно вы можете отредактировать для лучшего внедрения в дизайн вашего сайта.
В шапке подключаем библиотеку jQuery (если не подключена)
И в том же добавляем скрипт вызова меню:Функция accordion(< опции >) может иметь несколько опций:
- accrodion: false , (если true — то меню ведет себя, как аккордеон — то есть если раскрыт пункт 1, вы хотите раскрыть пункт 2, то пункт 1 сам сворачивается и т.д.)
- speed: 500 , (скорость раскрытия/сворачивания)
- closeSign: ‘ [+] ‘, (текст или html код визуально отображающий нам, что данный пункт меню содержит раскрывающийся список)
- openSign: ‘ [-] ‘, (текст или html код визуально отображающий нам, что список данного пункта меню раскрыт)
Источник
Вертикальное меню аккордеон на jQuery
Вертикальное меню, сделанное в стиле аккордеон с несколькими уровнями подменю. В состав использования входит jQuery и подключение шрифта Font Awesome. Он служит набором иконок, которые присутствуют в меню для визуального оформления. Аккордеон меню выполнено в плоском дизайне в пяти различных цветах. В верхнюю область меню так же возможно добавить поисковую строку, как фильтр для категорий.
Шаг 1-й. Разметка HTML
Обычная разметка с древовидным построением и с наличием тега для вывода иконок. Стоит обратить внимание лишь на один класс во второй строчке кода, класс green (зеленый). Именно этот класс определяет каким цветом будет меню. Чтобы изменить цвет достаточно, к примеру, указать класс red (красный), вместо зеленого. Всего цветов пять: blue (синий), green (зеленый), red (красный), white (белый), black (черный).
Шаг 2-й. Стили оформления CSS
Стилизация всех основный деталей, включая и самого меню.
Шаг 3-й. jQuery
На третьем шаге подключаем скрипты и библиотеку jQuery. Последний скрипт добавит в меню поисковую строку, она служит как фильтр разделов. Если она вам не нужна, то просто удалите этот скрипт из подключения.
Источник
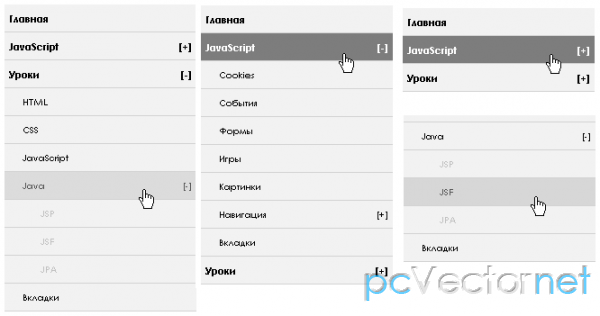
Многоуровневое аккордеон-меню
Простое аккордеон-меню средствами CSS.
Данный пример разработан исключительно средствами CSS, а именно гвоздём программы стал псевдо-класс :checked. Так же мы добавили и версию с применением jQuery в случае если вы захотите каких-то анимационных эффектов.
Структура
HTML структура довольно-таки проста: аккордеон представляет собой ненумерованный список. Если у элемента есть вложенность, то мы добавляем input[type=checkbox] и название. Так же присваиваем этому элементу класс .has-children . Все “стандартные” элементы списка содержат якоря.
Добавляем стиль
Для отслеживания выборки элемента мы используем специальную технику: используя элемент checkbox, мы сможем воспользоваться псевдо-классом :checked и сменить отображение потомков с “none” на “block”.
Шаг за шагом: прежде всего мы должны убедиться, что checkbox покрывает все элементы меню. Другими словами, нам нужно настроить checkbox под себя. Во-первых, при клике по label , checkbox должен заполняться/очищаться. Для этого мы используем атрибут “for” элемента label (атрибут label “for” = атрибуты input “name” и “id”. См. html код выше). Таким образом мы можем спрятать элемент input и работать с label .
Теперь обратите внимание на HTML: input , label и ненумерованный список — соседи. При клике по checkbox (по факту клик по label ), извлекается
- элемент и меняется режим отображения с “none” на “block”:
Если вы хотите добавить анимацию, то подключите .js файл. После этого добавьте класс .animate элементу .cd-accordion-menu (смена направления стрелок).
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: https://codyhouse.co/gem/css-multi-level-accordion-menu/
Перевел: Станислав Протасевич
Урок создан: 28 Октября 2015
Просмотров: 34099
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Многоуровневый аккордеон
Плагин JQuery для создания аккордеона
На примере этого аккордеона сделана эта заметка.
Установка:
Добавляем на сайт библиотеку jQuery, CSS и JS файлы
class = «accordion-header default-open» > Заголовок 1
class = «f20 accordion-header» > Заголовок 1.1
class = «f20 accordion-header» > Заголовок 1.2
class = «f20 accordion-header» > Заголовок 1.3
class = «accordion-header default-open» > Заголовок 2
Атрибут data-multiple определяет открытые вкладки (только одна или все)
И подключаем скрипт:
Настройки:
- Опубликовано: 23.01.2019
- Рубрики: Меню и аккордеоны
- Метки: jQuery
- 7076 просмотров
Смотрите также:
Анимированный переход между пунктами меню
Три примера плавных анимированных переходов между пунктами меню на jQuery
Адаптивное мега-меню на jQuery
Очень простое, удобное и функциональное меню на jQuery
Выдвижная боковая панель на CSS
Пример создания выдвижной боковой панели средствами CSS
Добавить комментарий:
Комментарии:
О почему анимация такая дерганная. Сначала чуть приоткрывает, а потом открывает доконца. Как сделать просто плавное раскрытие?
У меня он не притормаживает, но примерно понимаю о чем вы.
Эти все эффекты скорее зависят от нагрузки компа или браузера.
И соответственно от того что анатомируется.
Развернуть 10 строчек — одно, а менять так страницы сайта — тут можно зависнуть просто и вообще ничего не откроется.
Он не поттармаживает, видно, что это анимацией делается. Комп у меня совсем зверь, на нем ничего не подтормаживает. Большой похоже на плавность анимации, типа дельта по умолчанию какая то экзотическая
Попробуйте вместо margin использовать padding
Проблему решил, виноватым было свойство *
Проблемы давно решил. Дергалось из-за глобального свойства transition. Было прописано через звездочку для всех элементов.
Здравствуйте! Имею сайт одностраничный. Хочу в указанный аккордеон на каждый раздел установить юридический калькулятор . Устанавливаю скрипт на первый раздел калькулятор открывается. Добавляю скрипт на второй раздел не открывает. Подскажите пожалуйста, как это можно реализовать. С Большим к Вам уважением.
Ну тут пример не помешал бы. Какая то ошибка…
Друзья, всем привет.
Не получается в одной вкладке сделать несколько блоков с классом
А accordion-header не забываете?
Можете попробывать в вакууме на codepen
Спасибо за отличный аккордеон, мне кажется что для людей которые не особо понимают что и как делается и копипастят бездумно следует добавить что :
-подключаем сначала jQuerry
-копируем JS код в [*].js
-подключаем [*].js внизу страницы
-в [*].js после добавления кода аккордеона не забываем его включить строчками
Почему у меня не работает? =\ создаю файл html, css и js с помощью бутстрап. после этого запускаю браузер, нажимаю меню и она не открывается. Что не так? посмотрел консоль не было ошибок.
Дайте ссылку.
Кстати у бутстрапа есть свой аккордеон же
Вот ссылка https://jsfiddle.net/k1unovrd/ это пример вам которые я создал файл html, css и js. Обратите внимание, что там прикрепил ссылка директорий setting.js — это настройка, jquery.js — подключении скрипт , test.js — у вас на статье спойлер «JS:». Далее посмотрите на результате, что оно никак не раскрывающий список. Никак.
на счет бутстрапа.. Да свой, но вот только тяжело писать код для многоуровненвый и путаниц. А у вас покороче и понятнее, чем бутстрап.
То что на jsfiddle у вас — у меня работает, если подключить jQuery 3, например.
Если у вас подключена первая (версии не помню сейчас от какой до какой), например, 1.12.4, как в вордпрессе, то возникает ошибка: TypeError: $ is not a function (это из консоли)
Чтобы полечить ее, замените $ на jQuery
Странно.. как заменить $ на jQuery? прошу привести пример (не обязательно подробный исход. код)
Автозаменой все $ на jQuery
Код из //setting.js поместите в:
А то что у вас ниже
Это лишнее, аккордион у вас подключается в setting с настройками.
Увы, не работает. Ладно, буду время — дольше изучу. А так спасибо за все;)
А как сделать чтобы по умолчание даже первая вкладка была закрыта ?
Спасибо дружище! И спасибо за твои посты! Ты супер!
Источник
Как сделать многоуровневое вертикальное меню accordion?
Хочу получить многоуровневое меню аккордеон: оформление не важно, главное работающий сценарий jQuery. Использую этот код:
Html разметка может меняться при добавлении новых категорий в админ-панели.
Меню свёрнуто, но не активно.
4 ответа 4
Вариант с children запоминает развёрнутость внутри свёрнутого, а с find — нет.
Подписку лучше делать по классу, а не по составному селектору, подробнее.
Чтобы скрывать вложенные, надо сделать так:
Попробуйте посмотреть, возможно подойдет с модификациями: Codepen
Можно реализовать примерно так:
И javascript (с использованием библиотеки jQuery)
Вот ваш вариант думаю
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery jquery-ui или задайте свой вопрос.
Связанные
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.6.1.39387
Источник