Вертикальное меню CSS в стиле аккордеон
Где после этого красиво раскрывается под меню, и здесь видим совершенно другую гамму цвета, на которой также представлены актуальные переходы, что представляют собой ключевые слова, где установлены под ссылка для перехода по сайту. В заголовках используется шрифт Font Awesome, где можете добавить свои корректировки.
Ведь изначально идет основа раздела, где уже при открытии ее мы находим основные запросы. Что по своей стилистике, то здесь навигация отлично подойдет на те сайты, где как вы считаете много информации, и отличное решение, это держать в одном месте, что отлично справится с этим меню аккордеон. Не говоря о том, что при открытии страницы, навигация упрощает пользователю поиск и переход к другим элементам подменю.
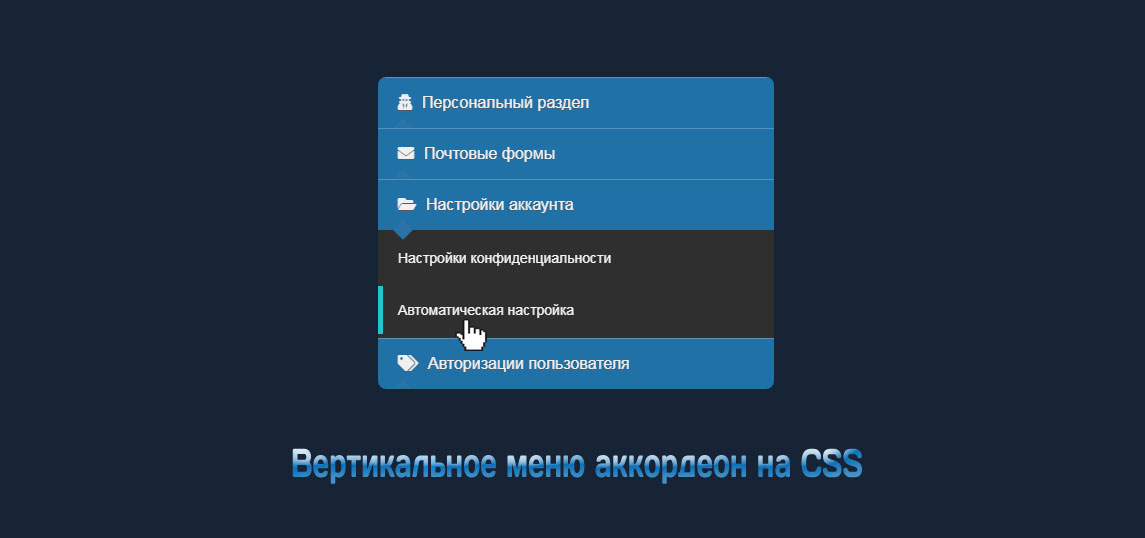
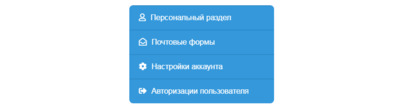
Рассмотрим изображение в рабочем состояние и также по умолчанию.

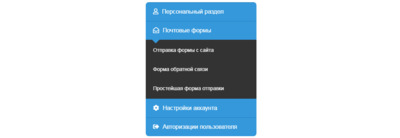
При клике открывается выбраны вами раздел под категорий.

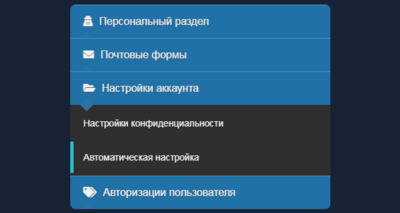
А так будет реально по стилю смотреться, где заменены кнопки с оттенком цвета.

Здесь как можно заметить идут шрифтовые кнопки, чтоб они появились на основном дизайне, то нужно подключить их на сайте, но в большинстве у многих веб разработчиков они подключены.
.mobiladam <
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
>
.uduvekon <
width:396px;
border-radius:8px;
overflow:hidden;
>
.item <
border-top: 1px solid #5392bb;
overflow: hidden;
>
.navigatsiya <
display: block;
padding: 16px 20px;
background: #2071a7;
color: #f1f0f0;
position: relative;
text-shadow: 0 1px 0 #5d5757;
>
.navigatsiya:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #2a73a5;
left: 18px;
bottom: -7px;
transform: rotate(45deg);
>
.navigatsiya i <
margin-right:10px;
>
.menyu-akkordeon <
background:#2f2f2f;
overflow:hidden;
transition: max-height 0.3s;
max-height:0;
>
.menyu-akkordeon a <
display:block;
padding: 16px 20px;
color: #f5f4f4;
font-size:14px;
margin: 4px 0 ;
position:relative;
>
.menyu-akkordeon a:before <
content: «»;
position: absolute;
width: 5px;
height: 100%;
background: #1fc6d0;
left: 0;
top: 0;
transition: 0.3s;
opacity: 0;
>
.menyu-akkordeon a:hover:before <
opacity:1;
>
.item:target .menyu-akkordeon <
max-height:10em;
>
Если рассматривать сам конструктор, то здесь структура HTML довольно проста, где аккордеон считается как неупорядоченный список. Где все понятно распределено, что вам останется поставить свои знаки, где при видя значка можно изначально понять, что это за раздел и под какое тематическое направление относится.
Как видим не чего сложного нет, где не используется библиотека и JavaScript, что полностью функционал задействован на CSS, где также идет полное оформление, что можно изменить цветовую палитру, а также добавить некоторые элементы, как посчитаете нужным.
Источник
Вертикальное аккордеон-меню на чистом CSS
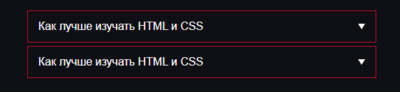
Чтоб различать от навигации, этот вертикальное меню, которое можно сделать с плавно раскрывающимися элементами, создано для того, чтоб содержать информацию. Где разделит его по категориям, что по вверх их будет прописаны заголовки. По ширине, то здесь вы сами выставляете нужную вам ширину в соответствии дизайн сайта. Когда все заполните, то останется выставить в том месте, где вам нужно, так, чтоб пользователь видел заголовки. Где при нажатии открывается нижний шлюз каркаса, где и находится изначально поставлена или написанная информация.
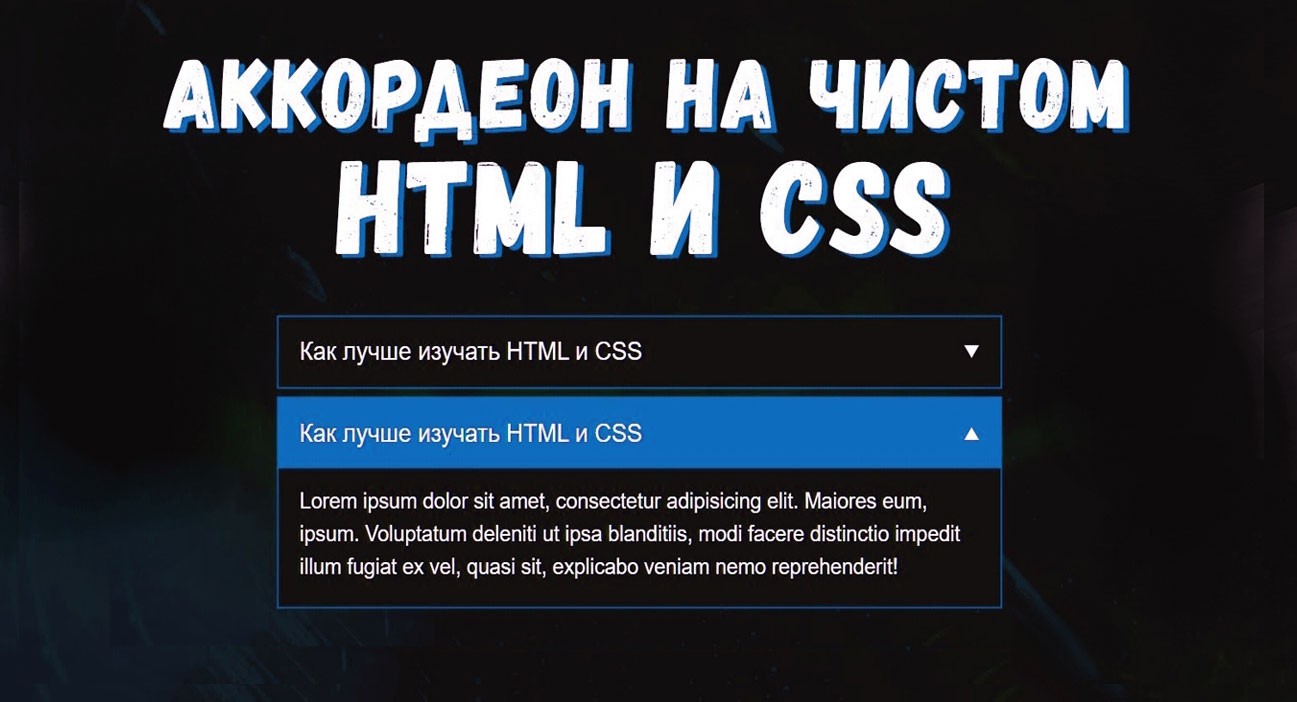
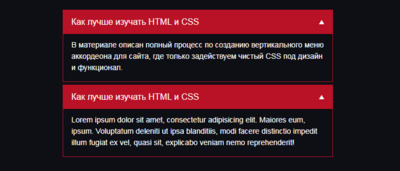
При открытие, где видим заголовок и основу каркаса:

Так по умолчанию выглядит стилистика на аккордеон-меню:

Так смотрится в тот момент, когда вы открыли все разделы:

Попытка скоординировать несколько маркетинговых стратегий может быть трудной, особенно если у вас нет нужных инструментов.
Ключ к синергизму ваших стратегий SEO и CRO начинается с использования данных одного для информирования другого.
.stroyeniye <
max-width: 485px;
margin: 18px auto;
>
.menu-spread <
margin-bottom: 4px;
border: 1px solid #f536be;
>
.avukos-kastug <
display: block;
padding: 12px 16px;
position: relative;
color: #f3eeee;
cursor: pointer;
font-size: 18px;
transition: background .2s ease-out;
>
.avukos-kastug:after <
content: «»;
display: block;
border-style: solid;
border-width: 8px 5px 0 5px;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
>
.avukos-kastug:hover <
background-color: #6d0541;
>
.avodim-kanvas <
width: 0;
height: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
>
.avukos-kastug <
background-color: #940e4f;
>
.avukos-kastug:after <
border-style: solid;
border-width: 0 6px 10px 6px;
border-color: transparent transparent #fff transparent;
>
.ayus-ucges <
display: block;
>
.ayus-ucges <
display: none;
padding: 10px 15px;
color: #fbf7fa;
font-size: 15px;
>
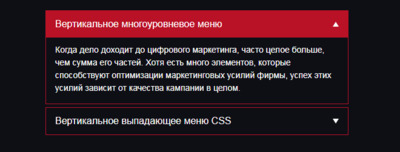
Как можно понять из представленного материала, что это готовое вертикальное многоуровневое меню типа аккордеон, которое изначально раскрываются по клику по заданному разделу.
PS — плюс в том считаю, что здесь можно закрыть все категорий, что становится как можно меньше места. Ведь основном такой аккордеон идет, что всегда один заголовок с описанием скрыт, здесь можно все по клику завершит, что покажут значки, которые поставлены по правую сторону.
Источник
Как сделать многоуровневое меню-аккордион на CSS3.
Всем привет! В этой статье мы рассмотрим, как сделать простое многоуровневое меню-аккордион на CSS3.
Создание структуры
Структура очень простая: аккордион – это ненумерованный список. Если элемент списка содержит другие элементы, тогда мы вставляем input[type=checkbox] и его метку. Также мы добавляем .has-children класс к элементу списка. Все «обычные» элементы списка содержат только ссылку.
Добавляем стили
Мы используем умную(и достаточно стандартную в наши дни) технику определения клика и показываем подсодержание с использованием только CSS: для checkbox элемента мы можем использовать псевдо-класс :checked и смежный селектор(div + div), чтобы изменить свойство display для ul с none на block.
Шаг за шагом: прежде всего, мы должны убедиться, что checkbox охватывает весь элемент списка, который содержит подсодержание. Другими словами, мы должны создать кастомный checkbox. Итак, для начала вы должны проверить, когда кликаете по метке, выбран checkbox или нет. Этого можно достичь, используя for аттрибут внутри элемента метки. Таким образом вы можете просто скрыть input элемент и работать вместо него с меткой.
.cd-accordion-menu input[type=checkbox] <
/* hide native checkbox */
position: absolute;
opacity: 0;
>
.cd-accordion-menu label, .cd-accordion-menu a <
position: relative;
display: block;
padding: 18px 18px 18px 64px;
background: #4d5158;
box-shadow: inset 0 -1px #555960;
color: #ffffff;
font-size: 1.6rem;
>
Заметьте, что сейчас в html разметке input, метка и ненумерованный лист являются родственными элементами. Используя псевдокласс :checked, вы можете анимировать данный процесс: когда checkbox выбран(кликнули по метке), тогда свойство display для элемента ul меняется с none на block.
.cd-accordion-menu ul <
/* by default hide all sub menus */
display: none;
>
.cd-accordion-menu input[type=checkbox]:checked + label + ul,
.cd-accordion-menu input[type=checkbox]:checked + label:nth-of-type(n) + ul <
/* use label:nth-of-type(n) to fix a bug on safari (
Если вы хотите сделать плавную анимацию, тогда подключите js файл. Также не забудьте добавить .animate класс к .cd-accordion-menu элементу(это анимирует стрелочки).
Итак, на этом все. Спасибо за внимание!
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Подскажи пожалуйста, почему когда я делаю фон сайта градиентом, он у меня разбивает весь градиент на полосы?
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
Многоуровневое меню типа аккордеон
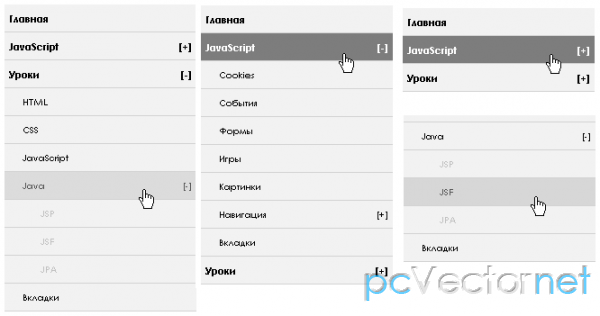
Меню способное раскрываться и сжиматься по клику мышкой по ссылке. Благодаря его использованию можно с экономить побольше места на сайте.
Используем, как обычно списки для меню:
Стили конечно вы можете отредактировать для лучшего внедрения в дизайн вашего сайта.
В шапке подключаем библиотеку jQuery (если не подключена)
И в том же добавляем скрипт вызова меню:Функция accordion(< опции >) может иметь несколько опций:
- accrodion: false , (если true — то меню ведет себя, как аккордеон — то есть если раскрыт пункт 1, вы хотите раскрыть пункт 2, то пункт 1 сам сворачивается и т.д.)
- speed: 500 , (скорость раскрытия/сворачивания)
- closeSign: ‘ [+] ‘, (текст или html код визуально отображающий нам, что данный пункт меню содержит раскрывающийся список)
- openSign: ‘ [-] ‘, (текст или html код визуально отображающий нам, что список данного пункта меню раскрыт)
Источник
Многоуровневое меню аккордеона в CSS/JS
Создайте неупорядоченный список с тегом привязки и тегом span. Добавьте разные идентификаторы для каждого элемента списка и свяжите этот идентификатор с тегом привязки. Чтобы иметь возможность стилизовать и открыть аккордеон, когда мы нажимаем на него, нам нужно использовать селектор: target.
Селектор цели будет работать только в том случае, если у нас будет ссылка, указывающая на идентификатор, и когда мы нажимаем на эту ссылку, идентификатор становится целевым элементом.
Dashboard
Tasks
Calendar
Favourites
#accordian <
/*background: #78913c;*/
background: rgb(58, 78, 10);
width: 250px;
margin: 50px auto 0 auto;
color: white;
>
#accordian h3 <
background: #0a2f17;
background: linear-gradient(#0a2f17, #031d11);
>
#accordian h3 a <
position: relative;
display: block;
padding: 0 10px;
font-size: 12px;
line-height: 34px;
color: white;
text-decoration: none;
>
#accordian h3 a .InnerBar <
position: absolute;
width:auto;
top:3px;
left:35px;
right:0px;
bottom: 3px;
padding: 0 10px;
line-height: 28px;
>
#accordian h3:hover <
text-shadow: 0 0 1px rgba(255, 255, 255, 0.7);
>
#accordian li <
list-style-type: none;
>
#accordian ul ul li a,
#accordian h4 <
color: white;
text-decoration: none;
font-size: 11px;
line-height: 27px;
display: block;
padding: 0 15px;
transition: all 0.15s;
position: relative;
>
.SubOptn-Hover:hover <
background: #003545;
border-left: 5px solid lightgreen;
background: #4a5412;
border-left: 5px solid #7b9a50;
background: #4a6112;
border-left: 5px solid #7b9a50;
#accordian ul ul <
display: none;
>
#accordian li.active>ul <
display: block;
>
#accordian ul ul ul <
border-left: 15px solid #2a3a09;
>
.SubMenu1, .SubMenu2 <
border-left-width: 15px;
border-right-width: 0px;
border-style: solid;
-webkit-border-image:
-webkit-gradient(linear, 0 0, 0 100%, from(#304600), to(#243100)) 1 100%;
-webkit-border-image:
-webkit-linear-gradient(#304600, #243100) 1 100%;
-moz-border-image:
-moz-linear-gradient(#304600, #243100) 1 100%;
-o-border-image:
-o-linear-gradient(#304600, #243100) 1 100%;
border-image:
linear-gradient(to bottom, #304600, #243100) 1 100%;
background: linear-gradient(#243100, #304600);
>
.Counter01, .Counter02, .Counter03, .Counter04,
.SubCounter01_01,
.SubCounter02_01, .SubCounter02_02, .SubCounter02_03,
.SubCounter03 <
position: absolute;
display: block;
float: right;
right: 10px;
padding: 2px 10px 0px 10px;
font: normal bold 12px/18px «Courier New», Courier, «Lucida Sans Typewriter», «Lucida Typewriter», monospace;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important;
-moz-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important;
>
.Counter01, .Counter02, .Counter03, .Counter04 <
top: 6px;
background: #182904;
>
.SubCounter01_01,
.SubCounter02_01, .SubCounter02_02, .SubCounter02_03,
.SubCounter03 <
top: 3px;
background: #324406;
>
$(document).ready(function() <
$(«#accordian a»).click(function() <
var link = $(this);
var closest_ul = link.closest(«ul»);
var parallel_active_links = closest_ul.find(«.active»)
var closest_li = link.closest(«li»);
var link_status = closest_li.hasClass(«active»);
var count = 0;
closest_ul.find(«ul»).slideUp(function() <
if (++count == closest_ul.find(«ul»).length)
parallel_active_links.removeClass(«active»);
>);
if (!link_status) <
closest_li.children(«ul»).slideDown();
closest_li.addClass(«active»);
>
>);
$(‘h3 a’).on(‘click’,’.InnerBar’, function() <
$(‘h3 a span’).removeClass(‘InnerBarActive’);
$(this).addClass(‘InnerBarActive’);
>);
// -> Count Menus Topics
$(‘.Counter01’).html($(‘.Menu01 li’).length);
$(‘.Counter02’).html($(‘.Menu02 li’).length);
$(‘.SubCounter02_01’).html($(‘.SubMenu02-01 li’).length);
$(‘.SubCounter02_02’).html($(‘.SubMenu02-02 li’).length);
$(‘.SubCounter02_03’).html($(‘.SubMenu02-03 li’).length);
$(‘.Counter03’).html($(‘.Menu03 li’).length);
$(‘.Counter04’).html($(‘.Menu04 li’).length);
На сайте постоянно меняется дизайн и всегда он выполнен красиво. Вот и навигацию вам предлагаю для темных по стилю сайта. При нажатие на раздел круг который расположен по правую сторону меняется.
Источник