- JQuery плагин вертикального аккордеон меню для блога WordPress
- Плагин
- Установка плагина
- Настройки плагина
- Важный момент: рубрики и подрубрики.
- WordPress плагины для меню: 6 лучших бесплатных решений
- Бесплатные плагины для создания меню-аккордеона в WordPress
- Три плагина для создания меню-аккордеона
- JQuery Vertical Accordion Menu
- Nextend Accordion Menu
- Nice Navigation
JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
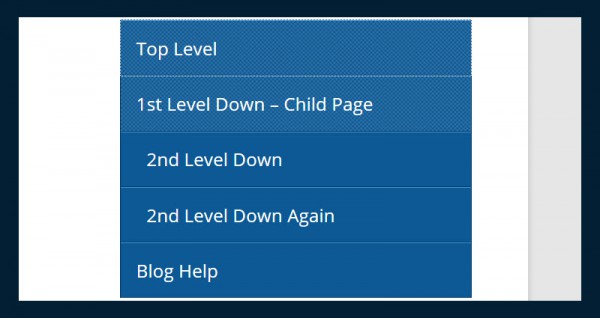
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
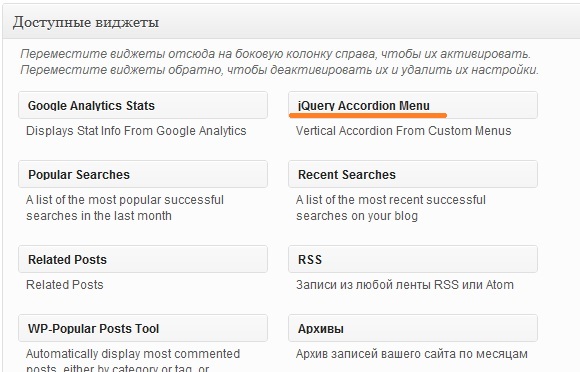
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
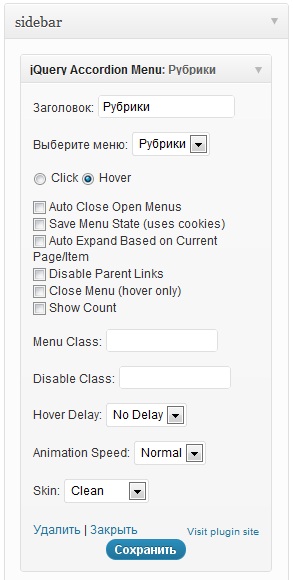
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
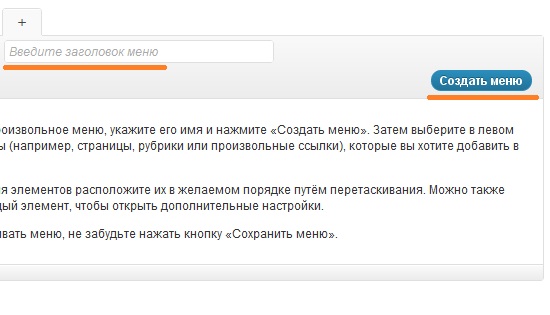
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
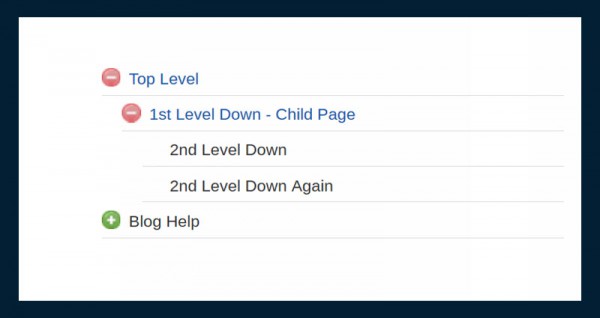
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
Источник
WordPress плагины для меню: 6 лучших бесплатных решений

Не так давно в комментариях к статье о выделении активного пункта меню с помощью JQuery один из посетителей попросил меня помочь разобраться с плагином меню для WordPress Jquery Vertical Accordion Menu, где подсветка текущего пункта меню не работала.
Я пообещал разобраться с этой проблемой, но, к сожалению, затянул с выполнением обещанного. Новогодние праздники, авралы на работе постоянно мешали мне заняться блогом. В итоге пришлось всту ‘
- 5
- 4
- 3
- 2
- 1
12 голосов, в среднем: 4.6 из 5
24 комментария к статье «WordPress плагины для меню: 6 лучших бесплатных решений»
Большое спасибо, добротная статья получилась)
На счет пункта меню в JQuery Accordion Menu Widget, на днях попробую, если не получиться отпишусь. Я в принципе так же делал, но не срабатывало, сейчас есть подозрение на саму тему. Будет по больше времени проверю 🙂
Рад, что мой труд был полезен 🙂 Спасибо за отзыв.
Спасибо за статью. Много полезного для себя узнал.
Статья понравилась. С JQuery Accordion Menu Widget у меня тоже проблемка. При клике на пункты меню, страница просто обновляется и все.
Хм… Про такой баг впервые слышу. При написании статьи устанавливал плагин на чистом WordPress, тестировал, никаких проблем не возникало. Скорее всего причиной может послужить неправильная структура меню либо неправильные ссылки, заданные в пунктах.
Промониторьте меню, которое отображается с помощью плагина (Админка -> Внешний вид -> Меню). Если ничего обнаружить не получится, тогда код в студию в виде скрина HTML кода меню, сгенерированного плагином, проинспектированным в инструментах разработчика браузера.
Если вдруг не в курсе, что это такое, и как этим пользоваться, то прочитайте статью о самостоятельном изменении интерфейса сайта. И чтобы обязательно пункты меню были развёрнуты и было видно ссылки в них.
В итоге должно получится что-то вроде этого.
Спасибо за ответ! Я уже успел удалить JQuery Accordion Menu Widget и теперь пытаюсь настроить Max Mega Menu. Там с настройками более менее все понятно, единственное не нашел где изменить ширину рубрик. Сейчас ширина стоит на авто. Это я нашел в коде благодаря вашей статье о самостоятельном изменении интерфейса сайта. Но в настройках этого плагина нет ширины рубрик. Только ширина выпадающих вкладок. Я делаю вертикальное меню и как-то не очень смотрятся разнокалиберные кирпичики рубрик))
Если в настройках плагина такой опции нет, то попробуйте в css файле темы (в админке Внешний вид -> Редактор открывает этот файл по умолчанию) прописать для селектора пунктов меню:
Это, по идее, растянет элементы меню на всю ширину контейнера меню.Или пропишите этот код в уже существующем селекторе, если найдёте, конечно 🙂
Хотя, возможно, нужно внимательнее настройки Max Mega Menu, которых просто тьма, на самом деле.
У меня вопрос, касающийся изменения цвета. В плагине JQuery Accordion Menu Widget меня не устраивают скины. Не гармонируют с цветовой гаммой моего сайта.
Пытаюсь через Исследование элемента изменить цвет и вставить, скажем измененный вот такой код в таблицы стилей моей темы и ничего не происходит.
#dc_jqaccordion_widget-3-item ul a.dcjq-parent < padding: 10px 15px; background: #660f0f url(skins/images/bg_clean.png) repeat-x top center; font-weight: bold; text-transform: uppercase; >
Возможно ли как-то решить этот вопрос?
Спасибо.
Добрый день! Вопрос ваш (как и все) решаемый 🙂
Способ 1: Исправить стили в файлах используемого скина самого плагина.
Способ 2: В файле со стилями темы сайта в конце каждого прописанного вами стиля прописать !important.
Если возникнут ещё вопросы — пишите.
Здравствуйте!
Я переношу сайт на Вордпресс и возникла такая проблема: создание дополнительного меню в сайдбаре. Главное, что бы это меню выводилось не везде, а только для этой рубрики. У меня несколько рубрик, поэтому и доп. меню будет несколько.
Я только начал разбираться с Вордпресс. Если возможно, подскажите, какой плагин лучше подойдет для таких целей.
Заранее спасибо.
С уважением, Андрей.
Добрый вечер. Сам я на практике таким не занимался, но могу порекомендовать плагин Conditional Menus. По описанию, это то, что нужно в вашей ситуации.
Надеюсь, мой ответ был полезен 🙂
Почему в вордпрессе все такое поганое? Ни одного нет нормального.
А чем Вас Max Mega menu не устроил? Как по мне, достойный вариант среди бесплатных плагинов.
+1, как раз, то, что искал
Подскажите пожалуйста по меню навигации, в левом виджете будет перечисление болезней (35-40), мне нужно, чтобы при клике мышки на болезнь, выдвигалось несколько слов-ссылок (названия препаратов для лечения) каким плагином это осуществить ? Искал подходящее решение, но даже не знаю как правильно сформулировать запрос в гугле. Спасибо
Доброго времени суток 🙂 Вам необходимы плагины меню WordPress для вертикального выпадающего меню. Из представленных в статье плагинов 100% подойдёт JQuery Accordion Menu Widget. Посмотрите видео с демонстрацией его возможностей в статье — там как раз разбирается пример реализации такого меню. Вам останется только подкорректировать его стили под дизайн Вашего сайта.
Также рекомендую попробовать лидер рейтинга — Max Mega Menu, потому что его функционал действительно впечатляющий. Думаю, в сети можно будет найти примеры реализации Вашей задачи с его использованием, если предыдущий плагин чем-то не устроит.
А есть такие плагины меню, чтобы можно было создать вертикальный аккордеон с немногими рубриками, при нажатии на которые раскрывались бы многопунктные подрубрики (закрывая другие раскрытые рубрики), при наведении на которые справа появлялся бы список под-подрубрик? То есть, совместить функционал аккордеона и выпадающего меню.
Есть, конечно 🙂 Тот же JQuery Accordion Menu Widget при всей его архаичности позволяет это делать. Посмотрите видео в статье. На нём показан весь процесс настройки, чтобы получить нужный Вам результат.
Здравствуйте!
Приобрёл плагин Jet menu, после установки на сайт возникла внутренняя ошибка сервера 500
Здравствуйте. Какой подробный текст ошибки? Что пишется в логах? И, я думаю, в любом случае лучше обратиться к поставщику плагина — официальному производителю или диллеру, у которого Вы непосредственно купили плагин.
Хорошая статья, но сейчас стандарт мега меню это Groovy Menu
За ссылку спасибо, но говорить о том, что плагин с 200+ активных установок — стандарт — это смело 🙂
Добрый день. С интересом прочитал ваш обзор. Интересно было бы в деле посмотреть Max Mega Menu, о котором вы пишете. В заголовках плагина написано, что есть русская версия, но при инсталяции идет стандартная английская, или я не могу до нее добраться? Бьюсь несколько дней, начитался много чего, что-то поставил, но путем ничего не получилось, все прибил и вернулся к началу. Из моей писанины ясно, что я гуманитарий, но ручки шаловливые хотят большего. Изначально искал ответа на потребность создать в главном правом вертикальном меню два предмета с дочерними файлами, желательно, чтобы они открывались или выпадали при нажатии. Речь идет о двух книгах — в одной 29 глав, в другой 6 глав. Хотелось бы, чтобы родительское меню отражалось на всех страницах каждой книги. Следует иметь в виду, что и сейчас вертикальное меню большое, а засунуть еще список такой это ужас. Сайт личный — итоги творческой деятельности за много-много лет. Контент интересный, на мой взгляд. Делаю это не для большой аудитории. Продвижение мне не нужно и неинтересно. Извините за длинное письмо. Буду рад вашему ответу.
Здравствуйте. У Max Mega Menu интерфейс в админке на английском, но меню на сайте Вы можете создавать на любых языках.
Источник
Бесплатные плагины для создания меню-аккордеона в WordPress
Выйдя на передний план в веб-дизайне несколько лет назад, меню аккордеоны сразу же завоевали доверие у широкого круга пользователей в силу своего удобства и привлекательности.
Безусловно, меню аккордеоны отличались высокой функциональностью и ранее, однако сегодня они стали применяться вследствие необходимости сохранения свободного пространства. Такие меню помогают превратить неудобный, громоздкий сайдбар в чистую, упорядоченную навигационную область.
Три плагина для создания меню-аккордеона
Удивительно, что бесплатных плагинов для создания таких меню не так много. Возможно, по той простой причине, что такие меню уже не считаются новыми и привлекательными, поэтому люди и не стремятся создавать их. Однако в действительности такие меню могут оказаться очень полезными и практичными.
В любом случае, протестировав массу плагинов и отбросив нерабочие, мы остались с тремя плагинами.
Хорошие новости – два из них имеют действительно потрясающее качество. А третий плагин, который не так шикарен, все равно прекрасно справляется с поставленными задачами.
JQuery Vertical Accordion Menu

JQuery Vertical Accordion Menu позволяет помещать меню в виджет, который можно легко размещать на своем сайте. Плагин имеет массу опций, что делает его прекрасным выбором для пользователей.
Во-первых, он поставляется с многочисленными крутыми вариантами оформления. Зачастую это очень важная деталь. Вы можете разработать свои собственные стили для меню, используя существующие скины в качестве моделей.
Также вы можете выбирать, как будет открываться меню – при щелчке по нему или при наведении курсора мыши. Можно определять, будут ли меню автоматически закрываться или нет. Вы можете задавать скорость анимации.
Во-вторых, меню можно размещать в записях и на страницах при помощи шорткода.
Nextend Accordion Menu
Плагин Nextend Accordion Menu позволяет настраивать меню на специальной странице, после чего выбирать его через виджет для вывода на экран.
Страница настроек плагина включает в себя массу опций, включая управление тем, как меню будет открываться (по клику, при наведении курсора и т.д.), какие уровни будут открыты по умолчанию, какой тип анимации будет использоваться, какое позиционирование будет у меню.
В бесплатной версии присутствует только один скин для меню (в платной версии их, возможно, гораздо больше). Вы можете производить небольшую стилизацию в бэкэнде – подключать или удалять иконки, изменять шрифт, позиционировать пункты меню, изменять цвета.
Плагин является достаточно хорошим и мощным, однако его минус – единственный скин (если говорить про бесплатную версию).
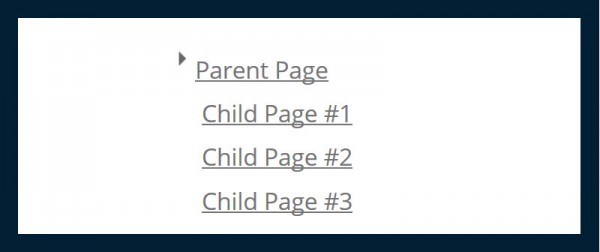
Nice Navigation

Плагин Nice Navigation – относительно простой плагин с ограниченными опциями. Он позволяет вам выводить страницы, рубрики и архивы в «голом» виде. У него есть опция для вывода wp_nav_menu, т.е. главного меню сайта, однако в итоге оно не захотело открываться и закрываться у меня.
Плагин неплохой, но имеет свои ограничения.
Источник