- Вертикальное меню CSS в стиле аккордеон
- Вертикальное меню аккордеон на jQuery
- Вертикальное меню accordion на jQuery
- Шаг 1. Скачайте архив
- Шаг 2. Залейте файл menu.css
- Шаг 3. Пропишите путь к стилям и скриптам
- Шаг 4. Вставьте html код меню
- Помогла статья? Угости чашечкой кофе =)
- Если вы не видите кнопку «Скачать» отключите блокировщик рекламы
- Аккордеон на CSS
- Пример аккордеона с одной открытой вкладкой
- Пример аккордеона с несколькими открытыми вкладками
- CSS такой же, как в первом варианте
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Многоуровневое аккордеон-меню
- Структура
- Добавляем стиль
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
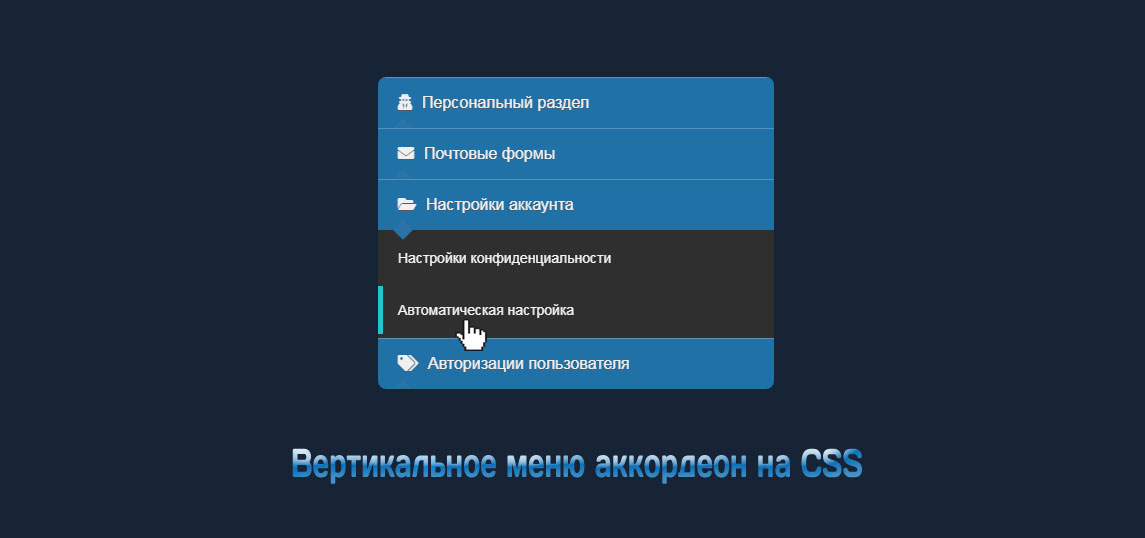
Вертикальное меню CSS в стиле аккордеон
Где после этого красиво раскрывается под меню, и здесь видим совершенно другую гамму цвета, на которой также представлены актуальные переходы, что представляют собой ключевые слова, где установлены под ссылка для перехода по сайту. В заголовках используется шрифт Font Awesome, где можете добавить свои корректировки.
Ведь изначально идет основа раздела, где уже при открытии ее мы находим основные запросы. Что по своей стилистике, то здесь навигация отлично подойдет на те сайты, где как вы считаете много информации, и отличное решение, это держать в одном месте, что отлично справится с этим меню аккордеон. Не говоря о том, что при открытии страницы, навигация упрощает пользователю поиск и переход к другим элементам подменю.
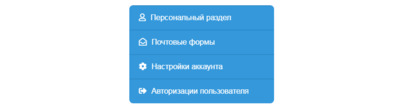
Рассмотрим изображение в рабочем состояние и также по умолчанию.

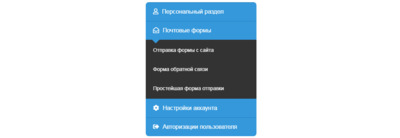
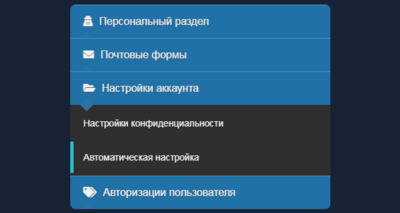
При клике открывается выбраны вами раздел под категорий.

А так будет реально по стилю смотреться, где заменены кнопки с оттенком цвета.

Здесь как можно заметить идут шрифтовые кнопки, чтоб они появились на основном дизайне, то нужно подключить их на сайте, но в большинстве у многих веб разработчиков они подключены.
.mobiladam <
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
>
.uduvekon <
width:396px;
border-radius:8px;
overflow:hidden;
>
.item <
border-top: 1px solid #5392bb;
overflow: hidden;
>
.navigatsiya <
display: block;
padding: 16px 20px;
background: #2071a7;
color: #f1f0f0;
position: relative;
text-shadow: 0 1px 0 #5d5757;
>
.navigatsiya:before <
content: «»;
position: absolute;
width: 14px;
height: 14px;
background: #2a73a5;
left: 18px;
bottom: -7px;
transform: rotate(45deg);
>
.navigatsiya i <
margin-right:10px;
>
.menyu-akkordeon <
background:#2f2f2f;
overflow:hidden;
transition: max-height 0.3s;
max-height:0;
>
.menyu-akkordeon a <
display:block;
padding: 16px 20px;
color: #f5f4f4;
font-size:14px;
margin: 4px 0 ;
position:relative;
>
.menyu-akkordeon a:before <
content: «»;
position: absolute;
width: 5px;
height: 100%;
background: #1fc6d0;
left: 0;
top: 0;
transition: 0.3s;
opacity: 0;
>
.menyu-akkordeon a:hover:before <
opacity:1;
>
.item:target .menyu-akkordeon <
max-height:10em;
>
Если рассматривать сам конструктор, то здесь структура HTML довольно проста, где аккордеон считается как неупорядоченный список. Где все понятно распределено, что вам останется поставить свои знаки, где при видя значка можно изначально понять, что это за раздел и под какое тематическое направление относится.
Как видим не чего сложного нет, где не используется библиотека и JavaScript, что полностью функционал задействован на CSS, где также идет полное оформление, что можно изменить цветовую палитру, а также добавить некоторые элементы, как посчитаете нужным.
Источник
Вертикальное меню аккордеон на jQuery
Вертикальное меню, сделанное в стиле аккордеон с несколькими уровнями подменю. В состав использования входит jQuery и подключение шрифта Font Awesome. Он служит набором иконок, которые присутствуют в меню для визуального оформления. Аккордеон меню выполнено в плоском дизайне в пяти различных цветах. В верхнюю область меню так же возможно добавить поисковую строку, как фильтр для категорий.
Шаг 1-й. Разметка HTML
Обычная разметка с древовидным построением и с наличием тега для вывода иконок. Стоит обратить внимание лишь на один класс во второй строчке кода, класс green (зеленый). Именно этот класс определяет каким цветом будет меню. Чтобы изменить цвет достаточно, к примеру, указать класс red (красный), вместо зеленого. Всего цветов пять: blue (синий), green (зеленый), red (красный), white (белый), black (черный).
Шаг 2-й. Стили оформления CSS
Стилизация всех основный деталей, включая и самого меню.
Шаг 3-й. jQuery
На третьем шаге подключаем скрипты и библиотеку jQuery. Последний скрипт добавит в меню поисковую строку, она служит как фильтр разделов. Если она вам не нужна, то просто удалите этот скрипт из подключения.
Источник
Вертикальное меню accordion на jQuery
Всем привет. Давненько, я бы даже сказал очень давно я не выкладывал меню для сайта. Да и вообще фишки и элементы для сайта последнее время я перестал выкладывать. Думаю, это связано с тем, что я больше подсел на фреймворки, типа Twitter Bootstrap, где есть все элементы для сайта, типа горизонтального и вертикального меню, табы, выпадающий список, слайдеры и так далее и тому подобное.
В этой статье я познакомлю Вас с вертикальным меню (для сайтбара) с выпадающим списком, по другому accordion. Сделано меню на jQuery и состоит всего из двух файлов. Очень нужная фишка, особенно для интернет-магазинов и сайтов с большим количеством разделов и подразделов. Замечу также, что навигации на сайте нужно выделять намного большее внимание нежели дизайну и всему остальному. Ведь именно через навигацию пользователь находит нужную ему информацию.
Сейчас я в подробностях опишу как вставить такое меню к Вам на сайт. Для этого сначала выделите место для это меню. Сдейлате два блока, один поменьше в ширину, другой побольше. В котором побольше места — это часть контента, где поменьше — там будет вертикальное меню. Хватит всего 200 пикселей (конечно если у вас не такие длинные названия разделов). Итак, приступим:
Шаг 1. Скачайте архив
Архив весит всего 8КБ и состоит из двух файлов: index.html (отвечает за html код и вывод меню) и menu.css (отвечает за стили меню).
Шаг 2. Залейте файл menu.css
При помощью ftp клиента или файл-менеджера залейте файл menu.css в папку с вашими стилями или прямо в корень сайта, что я не советую делать. Вы можете переименовать файл по своему вкусу
Шаг 3. Пропишите путь к стилям и скриптам
Далее зайдите на страницу (или шаблон), где у Вас будет работать это меню accordion и в блоке после пропишите следующий код:
Это путь до файла menu.css, так что внимательно пропишите этот путь, если у Вас css файл лежит где-то в папкет. Например, если menu.css лежит в папке css, то путь до него будет такой:
Также нужно подключить библиотеку jQuery:
И прописать, исполняющий открытие подразделов, javascript код:
Шаг 4. Вставьте html код меню
Осталось только вставить html код самого вертикального меню:
И подключать его к плагину меню, если вы работаете на CMS или прописывать в ручную разделы вашего сайта.
Меню готово и должно работать. Если нет, то проверьте еще раз все шаги установки. Это меню нашел на pcvector.net, а опубликовать этот пост помогли http://uznay-sam.ru. Неплохой, кстати, блок где можно узнать как пополнять счет теле2, как поставить пароль в windows 7, как выбрать монитор для компьютера, настройка подключения двух компьютеров между собой и многое многое другое. Понравится особенно тем пользователям, которые с компьютерами и всем остальным пока на Вы. На этом у меня все. До следующих постов.
Помогла статья? Угости чашечкой кофе =)
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить Эрика
—> Подписаться на Вконтакте Подписаться на twitter
Источник
Аккордеон на CSS
Вариант создания аккордеона на чистом CSS
2 примера создания аккордеона без использования скриптов.
Один работает с использованием радиокнопок , а другой с флажками
Пример аккордеона с одной открытой вкладкой
Т.к. из одноименных радиокнопок может быть выбрана только одна, соответственно и вкладка аккордеона тоже
Еще описание вкладки
И еще описание вкладки
Обратите внимание, что ID для каждой вкладки должны быть уникальные:
Пример аккордеона с несколькими открытыми вкладками
Если нужно иметь открытыми несколько вкладок, то просто заменяем кнопки на флажки
Еще описание вкладки
И еще описание вкладки
CSS такой же, как в первом варианте
- Опубликовано: 20.10.2020 / Обновлено: 04.02.2021
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 5993 просмотра
Смотрите также:
Простое горизонтальное меню на CSS
Пример создания на CSS простого горизонтального меню с выпадающими списками.
Оформление хлебных крошек
5 вариантов оформления хлебных крошек
Навигационное меню для лендинга
Навигационное меню для лендинга с плавным скроллом и подсветкой пункта активной секции
Добавить комментарий:
Комментарии:
Здравствуйте. Спасибо за знания. У меня вопрос, не совсем к вашему коду, но .. близко. У меня используется что-то типа аккордеона, где при открытии каждой вкладке происходит подгрузка содержимого именно этой вкладки. Тип содержимого вкладок одинаково, отличия лишь в конкретных данных числах, названиях и т.д. Проблема собственно в следующем — при открытии страницы с аккордеоном-вкладками открывается первая вкладка со своими данными, тут всё ок, но если открыть следующую вкладку то первые секунд 5-ть. (иногда дольше) то в новой вкладке отображается содержимое первой кладке. Потом происходит обновление содержимого кладки до актуального содержимого. Как бороться? Может как-то скрывать содержимое вкладки(ок) до окончательной загрузки содержимого или svg-шку загрузки показывать? Буду весьма признателен за ссылку на пример.
Без примера сложно что то сказать.
Видеть надо как это работает.
Вот кусок из функции loadedCatasi (в неё вытаскивается массив данных (по вкладкам) из бд)
Мне эта информация вообще ни о чем не говорит…
Напишите мне в ВК или телеграм, нужно на сайте видеть что и как работает.
ЗЫ: эту тему удалю завтра, т.к. она не имеет вообще ничего общего с темой заметки
На мобильных устройствах, при открытии вкладки, прокручивает всю страницу в конец. Если это лендинг пейдж , то использовать этот аккордеон невозможно.
Дополнение: если текста больше чем на страницу.
bbobik………………, нормальный БАЯН — зря грешишь, всё работает в нормуль — ручки только нужны с головой, что бы для себя сие подделать!
Источник
Многоуровневое аккордеон-меню
Простое аккордеон-меню средствами CSS.
Данный пример разработан исключительно средствами CSS, а именно гвоздём программы стал псевдо-класс :checked. Так же мы добавили и версию с применением jQuery в случае если вы захотите каких-то анимационных эффектов.
Структура
HTML структура довольно-таки проста: аккордеон представляет собой ненумерованный список. Если у элемента есть вложенность, то мы добавляем input[type=checkbox] и название. Так же присваиваем этому элементу класс .has-children . Все “стандартные” элементы списка содержат якоря.
Добавляем стиль
Для отслеживания выборки элемента мы используем специальную технику: используя элемент checkbox, мы сможем воспользоваться псевдо-классом :checked и сменить отображение потомков с “none” на “block”.
Шаг за шагом: прежде всего мы должны убедиться, что checkbox покрывает все элементы меню. Другими словами, нам нужно настроить checkbox под себя. Во-первых, при клике по label , checkbox должен заполняться/очищаться. Для этого мы используем атрибут “for” элемента label (атрибут label “for” = атрибуты input “name” и “id”. См. html код выше). Таким образом мы можем спрятать элемент input и работать с label .
Теперь обратите внимание на HTML: input , label и ненумерованный список — соседи. При клике по checkbox (по факту клик по label ), извлекается
- элемент и меняется режим отображения с “none” на “block”:
Если вы хотите добавить анимацию, то подключите .js файл. После этого добавьте класс .animate элементу .cd-accordion-menu (смена направления стрелок).
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: https://codyhouse.co/gem/css-multi-level-accordion-menu/
Перевел: Станислав Протасевич
Урок создан: 28 Октября 2015
Просмотров: 34101
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник