- Делаем выпадающий текст в ZeroBlock в Tilda
- Для просмотра онлайн кликните на видео ⤵
- Делаем выпадающий список «аккордеон» в ZeroBlock Tilda
- Выпадающий список в Тильда.
- Для просмотра онлайн кликните на видео ⤵
- Как сделать выпадающий список аккордеон в ZeroBlock
- Раскрывающийся список CSS аккордеон
- Default collapse with scaling icon
- ZorNet.Ru — сайт для вебмастера #1
- ZorNet.Ru — сайт для вебмастера #2
- ZorNet.Ru — сайт для вебмастера #3
- ZorNet.Ru — сайт для вебмастера #4
- Accordion collapse with rotating icon
- ZorNet.Ru — интернет портал #1
- ZorNet.Ru — интернет портал #2
- ZorNet.Ru — интернет портал #3
- ZorNet.Ru — интернет портал #4
Делаем выпадающий текст в ZeroBlock в Tilda
Для просмотра онлайн кликните на видео ⤵
Как создать Аккордеон из Zero блоков на Тильда Подробнее
Делаем выпадающий список «аккордеон» в ZeroBlock Tilda Подробнее
zero block. Анимация текста. 4 варианта анимации текста в tilda Подробнее
Резиновый сайт Автоматически в Tilda Zero block Подробнее
Как сделать сокращённый текст в ZeroBlock в Tilda Подробнее
Tilda — Создание зависимых вкладок из zero блока Подробнее
Делаем блок с вкладками в ZeroBlock в Tilda Подробнее
Анимация карточек в Zero блоке на Тильда Подробнее
Двухуровневое меню из ZERO-блока на Tilda. По наведению. Любой дизайн. Кастомное выпадающее меню. Подробнее
Автоматический слайдер в zero block. Лучший слайдер для сайта на Тильда. Подробнее
Прокачай стандартные формы в Тильде на 300% Подробнее
Как сделать выпадающий список «аккордеон» в Zero Block на Tilde | №2 Подробнее
Выпадающий список на Тильда в 2 или 3 ряда, колонки Подробнее
Как сделать аккордеон со скрытым контеном в Тильда. Анимация Подробнее
Делаем выпадающее меню из ZeroBlock для экранов от 980px в Tilda Подробнее
Фиксированное меню в zero block tilda Подробнее
Кастомный ТАЙМЕР в Zero Block Tilda | Viktoria Makarova Подробнее
Tilda. МЕНЮ САЙТА НА ТИЛЬДЕ | мобильное меню тильда Подробнее
Как сделать сделать горизонтальный блок с табами в ZeroBlock в Tilda Подробнее
Источник
Делаем выпадающий список «аккордеон» в ZeroBlock Tilda
Делаем выпадающий список «аккордеон» в ZeroBlock Tilda Подробнее
Как создать Аккордеон из Zero блоков на Тильда Подробнее
Как сделать выпадающий список «аккордеон» в Zero Block на Tilde | №2 Подробнее
Делаем выпадающий текст в ZeroBlock в Tilda Подробнее
Выпадающий список на Тильда в 2 или 3 ряда, колонки Подробнее
Как сделать аккордеон со скрытым контеном в Тильда. Анимация Подробнее
Выпадающий список в Тильда. Подробнее
Двухуровневое меню из ZERO-блока на Tilda. По наведению. Любой дизайн. Кастомное выпадающее меню. Подробнее
Как сделать аккордеон со своей иконкой в Тильде Подробнее
Делаем показ скрытого блока по нажатию на кнопку в Zero Block | Tilda | Viktoria Makarova Подробнее
Tilda — Создание зависимых вкладок из zero блока Подробнее
Как сделать аккордеон из нескольких ZeroBlock в Tilda Подробнее
OVERFLOW в ZERO блоке тильды Подробнее
Делаем выпадающее меню из ZeroBlock для экранов от 980px в Tilda Подробнее
Обновленный функционал: Меню второго уровня (выпадающее меню) | Тильда Конструктор Сайтов Подробнее
Как сделать блок аккордеон в две колонки? (Tilda TX16N) Подробнее
Tilda. МЕНЮ САЙТА НА ТИЛЬДЕ | мобильное меню тильда Подробнее
Фиксированное меню в zero block tilda Подробнее
Делаем блок с вкладками в ZeroBlock в Tilda Подробнее
Маркированные списки в Тильде. ZERO-Блок. Список с отступами в Tilda. Подробнее
Источник
Выпадающий список в Тильда.
Для просмотра онлайн кликните на видео ⤵
Делаем выпадающий список «аккордеон» в ZeroBlock Tilda Подробнее
Как создать Аккордеон из Zero блоков на Тильда Подробнее
Выпадающий список на Тильда в 2 или 3 ряда, колонки Подробнее
Двухуровневое меню из ZERO-блока на Tilda. По наведению. Любой дизайн. Кастомное выпадающее меню. Подробнее
Обновленный функционал: Меню второго уровня (выпадающее меню) | Тильда Конструктор Сайтов Подробнее
Как сделать выпадающий список «аккордеон» в Zero Block на Tilde | №2 Подробнее
Как создать выпадающий список для доставки вместо переключателей | Тильда Конструктор для Сайтов Подробнее
Делаем выпадающий текст в ZeroBlock в Tilda Подробнее
3 способа добавить многоуровневое меню в Тильде Подробнее
Tilda. МЕНЮ САЙТА НА ТИЛЬДЕ | мобильное меню тильда Подробнее
Связанные выпадающие списки в Excel Подробнее
Как сделать кликабельным (при клике) пункт меню с вложенным (выпадающим) меню | Тильда Подробнее
Как создать выпадающий список в excel. Самый простой способ Подробнее
Выпадающие списки в Excel (быстро и надежно) Подробнее
Выпадающий список с пополнением Подробнее
Как сделать выпадающий список в Excel умным💡 Подробнее
Выпадающий список с быстрым поиском Подробнее
Выпадающий список в Excel — как создать и изменять Подробнее
Как сделать блочное выпадающее меню из связки блоков МЕ301 + FT302 в Tilda Подробнее
Источник
Как сделать выпадающий список аккордеон в ZeroBlock
Добро пожаловать в Tildach. Сегодня, я научу тебя делать выпадающий список аккордеон в ZeroBlock’e.
Начнем с создания ZeroBlock’a.
Нажимаем редактировать ZeroBlock .
Добавляем HTML . Открываем и вставляем в него код.
Сохраняем, выходим, добавляем блок TX16N . Его можно найти в поиске или в разделе Текстовый блок.
Настройки для блока TX16N :
— Ширина — 6 колонок
— Отступ слева — без отступа
— Отступ снизу и сверху — не задан
Далее добавляем HTML на страницу в разделе Другое. Блок T123 .
Да ладно, расслабься я пошутил, не надо переписывать код ручками.
Далее нам нужно заменить два ID. Это ZeroID и AccoRD .
Id блока можно найти, просто зайдя в настройки нужного блока и пролистав в самый низ.
Если вы сделали все правильно, то у вас должно получиться вот так:
На этом все, дальше стилизуйте блок как вашей душе угодно.
Источник
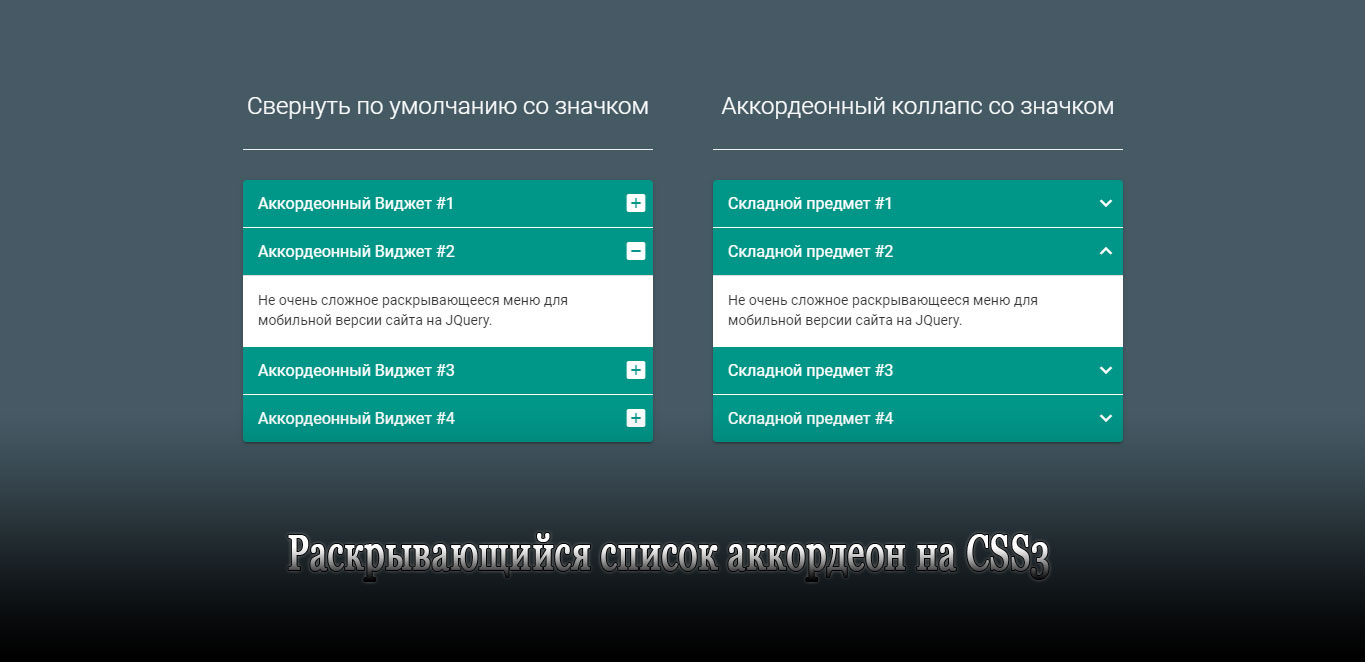
Раскрывающийся список CSS аккордеон
Ведь эту функцию можно задействовать второй раз, которая уже будет работать на закрытие или складывающееся поведение, что освобождает место под другие разделы. Здесь сама стилистика аккордеон и функционал работает плавно с открытием, и аналогично при закрытии, в тот момент, когда происходит нажатие на любом из аккордеонов. Не секрет, что такой переход обусловлен дизайном начальной загрузки.


Как сделать плавный и выпадающий аккордеон?
Нужно по месту странице в HEAD прописать
Default collapse with scaling icon
ZorNet.Ru — сайт для вебмастера #1
ZorNet.Ru — сайт для вебмастера #2
ZorNet.Ru — сайт для вебмастера #3
ZorNet.Ru — сайт для вебмастера #4
Accordion collapse with rotating icon
ZorNet.Ru — интернет портал #1
ZorNet.Ru — интернет портал #2
ZorNet.Ru — интернет портал #3
ZorNet.Ru — интернет портал #4
h3 <
color: #fff;
font-size: 24px;
text-align: center;
margin-top: 30px;
padding-bottom: 30px;
border-bottom: 1px solid #eee;
margin-bottom: 30px;
font-weight: 300;
>
.container <
max-width: 970px;
>
div[class*=’col-‘] <
padding: 0 30px;
>
.wrap <
box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, 0.14), 0px 3px 1px -2px rgba(0, 0, 0, 0.2), 0px 1px 5px 0px rgba(0, 0, 0, 0.12);
border-radius: 4px;
>
a:focus,
a:hover,
a:active <
outline: 0;
text-decoration: none;
>
.panel <
border-width: 0 0 1px 0;
border-style: solid;
border-color: #fff;
background: none;
box-shadow: none;
>
.panel:last-child <
border-bottom: none;
>
.panel-group > .panel:first-child .panel-heading <
border-radius: 4px 4px 0 0;
>
.panel-group .panel <
border-radius: 0;
>
.panel-group .panel + .panel <
margin-top: 0;
>
.panel-heading <
background-color: #009688;
border-radius: 0;
border: none;
color: #fff;
padding: 0;
>
.panel-title a <
display: block;
color: #fff;
padding: 15px;
position: relative;
font-size: 16px;
font-weight: 400;
>
.panel-body <
background: #fff;
>
.panel:last-child .panel-body <
border-radius: 0 0 4px 4px;
>
.panel:last-child .panel-heading <
border-radius: 0 0 4px 4px;
transition: border-radius 0.3s linear 0.2s;
>
.panel:last-child .panel-heading.active <
border-radius: 0;
transition: border-radius linear 0s;
>
/* #bs-collapse icon scale option */
.panel-heading a:before <
content: ‘\e146’;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
font-size: 24px;
transition: all 0.5s;
transform: scale(1);
>
.panel-heading.active a:before <
content: ‘ ‘;
transition: all 0.5s;
transform: scale(0);
>
#bs-collapse .panel-heading a:after <
content: ‘ ‘;
font-size: 24px;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
transform: scale(0);
transition: all 0.5s;
>
#bs-collapse .panel-heading.active a:after <
content: ‘\e909’;
transform: scale(1);
transition: all 0.5s;
>
/* #accordion rotate icon option */
#accordion .panel-heading a:before <
content: ‘\e316’;
font-size: 24px;
position: absolute;
font-family: ‘Material Icons’;
right: 5px;
top: 10px;
transform: rotate(180deg);
transition: all 0.5s;
>
#accordion .panel-heading.active a:before <
transform: rotate(0deg);
transition: all 0.5s;
>
Стиль для обоих форматов как уже вскользь было сказано не кардинально отличается, но все таки есть свои оригинальные элементы у каждой вариаций, здесь можно сказать на выбор. Используйте этот фрагмент для ваших сайтов, где в большинстве переменяется такой эффект для навигаций или элементов списка, как в этом материале.
Ведь бывает так, что нам нужно по умолчанию скрыть описание, которое еще разделено на несколько позиций, и здесь аккордеон станет отличным решением. Аккордеоны поддерживают произвольную разметку, но каждая панель контента всегда должна быть следующей дочерней по отношению к соответствующему заголовку.
Источник